ie 折腾计(浏览器兼容性)
常见问题
IE:6.0,IE7.0,IE8.0之间的兼容独立说明
/*用于展示标签*/
<div class="jrx"></div>
<style type="text/css">
/*兼容实例说明*/
.jrx{
width: 200px;
height: 200px;
background: #FF0000; /*所有识别 */
background: #FF0000\9; /* ie7 以下的文档模式中,ie都兼容,其他都不兼容 */
+background-color:#FF0000;/*IE6、7识别 */
_background-color:#FF0000;/*IE6识别 */
}
</style>
1、IE6 7 img图片问题
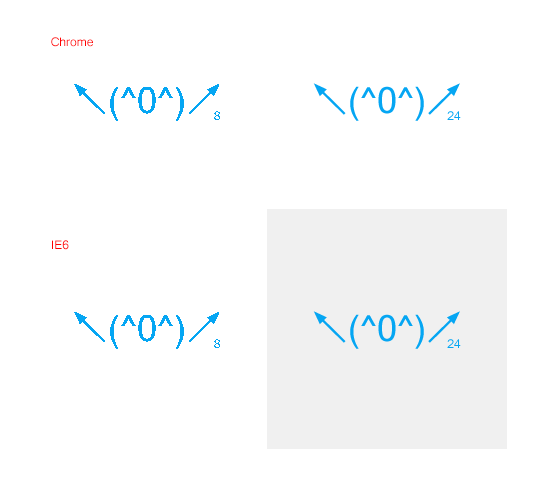
1. 图片透明问题,如图

说明: 图中的8表示png-8品质,24表示png-24品质
从图中可以看出,png-8品质的图,图的边缘有锯齿存在,但在IE6中可以正常的显示出来;png-24品质,没有锯齿出现,但是不能正常显示透明度问题。
解决方案1(样式)
注意:该方法不支持图片背景平铺
/* 添加以下样式 */
/* 说明 src=“图片路径及图片名称”*/
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="24.png");
解决方案2(引入DD_belatedPNG_0.0.8a.js)
<!--[if IE 6]>
<script src="DD_belatedPNG_0.0.8a.js" type="text/javascript"></script>
<script type="text/javascript">
DD_belatedPNG.fix('*');
</script>
<![endif]-->
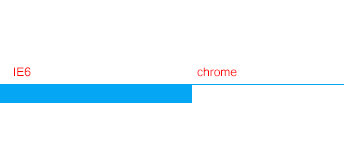
2、IE6 最小高度
<div style="height: 1px; background: #05a6f3;"></div>
显示如下图:

解决方法1(添加样式)
overflow: hidden;
3、 IE6 7双边距问题margin 问题
4、IE6 display : inline-block;失效
5、 IE6 7 浮动问题
6、IE6 7 定位问题
7、IE6 7 表单问题
有事没事多看看 CSS hack 大全
DD_belatedPNG
ie 折腾计(浏览器兼容性)的更多相关文章
- Web前端页面的浏览器兼容性测试心得(二)搭建原汁原味的IE8测试环境
如果你做的页面被老板或PM要求兼容IE8,你就值得同情了.IE8不支持HTML5,在2017年的前端界,开发者不涉及HTML5标准简直寸步难行.然而,有一个可怕的事实客观存在,那就是IE8是Win7系 ...
- 浏览器兼容性-JS篇
总结一下平时遇到的浏览器兼容性问题,本篇关于JS. 1.事件绑定 兼容写法: function add(obj,event){ if (obj.addEventListener) { obj.addE ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS 多浏览器兼容性问题及解决方案
兼容性处理要点1.DOCTYPE 影响 CSS 处理 2.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 ...
- 浏览器兼容性之Css篇
本文与上一篇随笔<浏览器兼容性之Javascript篇>有一定关联,下来我会继续不断总结,旨在解决浏览器兼容性,对遇到类似问题的同仁有所帮助,如有更多解决浏览器兼容性的案例还望大家分享一起 ...
- 浏览器兼容性小整理和一些js小问题(后面会继续更新)
最近在啃jQuery的源码,估计会啃到很多浏览器兼容性的问题,所以整理一下 1,IE下的内存泄露. 在IE中不在DOM树中的独立节点有javascript变量引用它的时候不会被回收. 解决:手动将该j ...
- css不同浏览器兼容性调试 --- 转自: [http://wo.115.com/?ct=detail&id=31733&bid=1018841]
css不同浏览器兼容性调试 IE6.0,IE7.0与Firefox的CSS兼容性问题1.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right ...
- 【转】CSS浏览器兼容性与解析问题终极归纳
1.怪异模式问题:漏写DTD声明,Firefox仍然会按照标准模式来解析网页,但在IE中会触发怪异模式.为避免怪异模式给我们带来不必要的麻烦,最好养成书写DTD声明的好习惯. 2.IE6双边距问题:在 ...
- 测试 IE 浏览器兼容性 VirtualBox + modern.ie
VirtualBox 是开源的虚拟机软件,常用的虚拟机软件还有 VMware / Hyper-V / Paralles Desktop . modern.ie 是微软官方提供的用于测试网页在各版本 I ...
- javascript中new Date浏览器兼容性处理
看下面的代码 <script type="text/javascript"> var dt1 = new Date('2016-3-4 11:06:12'); aler ...
随机推荐
- ERROR: java.lang.NullPointerException的一种情况
java.lang.NullPointerException错误,错误原因就是以下六条没配置完: 1.JAVA环境配置正确.2.源码里面的包没有与tomcat的包冲突.3.把数据库文件给导入到了SQL ...
- 【PowerDesigner】【10】绘制类图
前言:我感觉我也是一知半解,参考博客的内容会比我的文章更有帮助 用途:描述项目中类与类的关系(即描述java文件) 正文: 1,新建oomFile→New Model→Model types→Obje ...
- 时间选择控件YearPicker(基于React,antd)
不知道为什么蚂蚁金服团队没有在ant design的DatePicker中单独给出选择年份的组件,这给我们这种懒人造成了很大的痛苦,自己手造轮子是很麻烦的.毕竟只是一个伸手党,emmmmm..... ...
- python--django-admin定制页面流程:
django-admin定制页面流程: 1.自定义一个类:要继承 ModelAdmin class Cool(admin.ModelAdmin): pass 2. 在注册时,表名后加 自定 ...
- rac 配置dg完成版
********************************************************************************************集群环境下的da ...
- 连接zookeeper+solr的服务器超时
在连接zookeeper+solr的服务器超时,如果检查各ip地址都没有变动,各部分工程也没有书写问题,那么连接超时,就可能是该服务器内存分配过少,性能不足的问题,扩大该服务器内存即可.
- ActiveMQ 消息的重新投递
正常情况下:consumer 消费完消息后,会发送"标准确认"给 broker,这个确认对象以 MessageAck 类表征: // 省略其他代码.类中定义了各种确认的类型 pub ...
- ASCII编码、Unicode编码、UTF-8
一.区别 ASCII.Unicode 是“字符集” UTF-8 .UTF-16.UTF-32 是“编码规则” 其中: 字符集:为每一个「字符」分配一个唯一的 ID(学名为码位 / 码点 / Code ...
- WINDOWS 端口查看
查看Windows下所有使用的端口 netstat -ano 查看Windows下某一个特定的端口 netstat -ano | find "8080" 查看windows下所 ...
- WPF 之 TreeView节点重命名
下面的TreeView节点是通过数据双向绑定的方式,绑定到TextBlock控件和TextBox控件的Text属性上,并且让两者绑定相同的属性,同时使TextBox控件刚好完全覆盖TextBlock控 ...
