js实现瀑布流以及加载效果
一、瀑布流是个啥?
瀑布流,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
最早采用瀑布流布局的网站是Pinterest,逐渐在国内流行开来,比如我们熟知的百度图片的布局,在“很久”以前,百度图片还是需要一页一页的点击进行查看更多图片,而现在的瀑布流布局使用户查找图片更加方便。

二、瀑布流的优缺点
优点:
1.节省了页面的空间,不再需要导航和页码按钮。
2.增强了用户的体验,使用户的体验更多的是在于浏览图片上,而不是在寻找怎么找下一页和切换的操作上。
缺点:
1.使用的网页类型有限:
这种瀑布流布局只适用于某些特定类型产品中一部分特定类型的内容。
比如我们在某宝买东西时,我们就需要记住第几页的哪个商品是我们想买的,然后再回头购买,这时候就需要我们的页面按钮来帮忙记忆,瀑布流反而更加麻烦。
2.永远看不到的页脚:
如果我们使用瀑布流无限滚动加载模式,那就是说我们永远也无法看到我们的页脚,当用户一次次的浏览到页面底部,看到页脚,却因为自动加载的内容的突然出现,无论怎样都无法点击到页脚中的链接或登录时,那么用户的体验是极为糟糕的,他们可能会愤怒的关掉你的网页。
3.关于页面数量:
对于用户来说,使用瀑布流自动加载来替代传统的换页其实是很方便的,而对于开发者的网站来说,页面的减少可能就无法展示更多地相关信息,最明显的就是广告减少。
三、瀑布流写法及原理
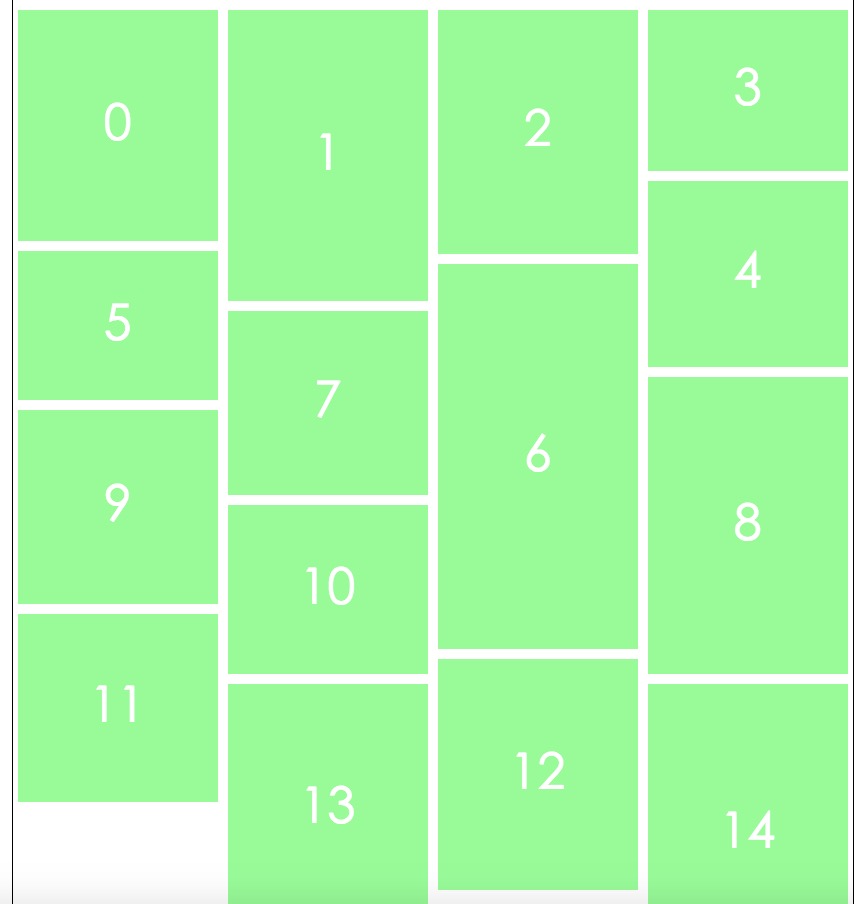
瀑布流到底长什么样子呢,那我们现在就来默写一个简单的瀑布流布局。先把乱七八糟的基础样式和布局稍微的敲一下~这里我们为了节省空间,就不缩进啦~
CSS:
*{margin:;padding:;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}
HTML:
<div id="wrap">
<ul></ul>
<ul></ul>
<ul></ul>
<ul></ul>
</div>
以下是简单的JS代码:
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的li
这样我们就实现了永远也看不到页脚的自动加载瀑布流布局。
四、总结
瀑布流简单来讲就是页面容器内的多个高度不固定的容器之间参差不齐的添加内容,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,也就是例子中的高度最短的位置,不断循环。
瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里自动加载又避免了用户鼠标点击的翻页操作。
瀑布流的主要特性便是错落有致,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉。
js实现瀑布流以及加载效果的更多相关文章
- jQuery8种不同的瀑布流懒加载loading效果
优化图片加载插件jQuery8种不同的瀑布流懒加载loading效果 在线预览 下载地址 实例代码 <ul class="grid effect-1" id="g ...
- [js开源组件开发]loading加载效果
loading加载效果 由于程序和网络的原因,常常我们需要在交互的时候,给用户一个正在加载中的动画,于是,loading组件横空出世.不需要复杂的代码,也能完成大多数业务,这就是我做组件的原则. 效果 ...
- 瀑布流无限加载infinitescroll插件与masonry插件使用
masonry官网地址http://masonry.desandro.com/,infinitescroll官网地址http://www.infinite-scroll.com/ 无限滚动原理:无限滚 ...
- jQuery瀑布流+无限加载图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js图片加载效果(延迟加载+瀑布流加载)
概述 两种图片加载的效果:一种是遇到图片较多时,带读条效果的加载提示:另一种是根据滑块的位置进行预加载,用户不察觉的情况下,实现瀑布流的加载效果 详细 代码下载:http://www.demodash ...
- js实现瀑布流加载图片效果
今天学习了一个瀑布流加载效果,很多网站都有瀑布流效果,瀑布流就是很多产品显示在网页上,宽相同,高度不同,表现为多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.原理是:1. ...
- 手把手教你js原生瀑布流效果实现
手把手教你js原生瀑布流效果实现 什么是瀑布流效果 首先,让我们先看一段动画: 在动画中,我们不难发现,这个动画有以下特点: 1.所有的图片的宽度都是一样的 2.所有的图片的高度是不一样的 3.图片一 ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
- JS 判断滚动底部并加载更多效果。。。。。。。。。
JS 判断滚动底部并加载更多效果......... <html lang="zh-cn"> <head> <meta http-equiv=" ...
随机推荐
- Ubuntu 14.04(64位)+GTX970+CUDA8.0+Tensorflow配置 (双显卡NVIDIA+Intel集成显卡) ------本内容是长时间的积累,有时间再详细整理
(后面内容是本人初次玩GPU时,遇到很多坑的问题总结及尝试解决办法.由于买独立的GPU安装会涉及到设备的兼容问题,这里建议还是购买GPU一体机(比如https://item.jd.com/396477 ...
- Qt Widgets——主窗口及其主要组成部分
Main Window and Related Classes QAction 动作类,用于当做一个菜单项或工具项插入菜单或工具栏 QActionGroup 动作组,用于管理多个动作,设置它们之间的互 ...
- Vue 导入excel功能
html: <input type="file" @change="importf(this)" accept=".csv, applicati ...
- linux过滤旧文件中的空行和注释行剩余内容组成新文件
一.说明 在某些场景下我们想要将旧文件中空行和注释行过滤掉,将产生实际效果的行保留. 比如redis提供的配置示例文件中有很多用于说明的空行和注释行,我们想把产生实际效果的配置行筛选出来组成新的简洁的 ...
- 针对unicode对象---检测字符串是否只由数字组成
- 维护一个旧程序 linq2sql,出现row not found or changed的异常
维护一个旧程序 linq2sql,出现row not found or changed的异常, 查博客园,文章都是一大抄,都不对. 想想之前都能保存的.这个异常是在加了字段之后出现的. 因为用vs.n ...
- linux下vmstat命令详解
vmstat是Virtual Meomory Statistics(虚拟内存统计)的缩写,可对操作系统的虚拟内存.进程.CPU活动进行监控. 它能够对系统的整体情况进行统计,无法对某个进程进行深入分析 ...
- CAD绘制栏杆5.10
REC绘制一个矩形,(40,40)回车.通过它的中点移动到扶手的中点用移动工具把它往右边稍微移动.在三维图中EXT命令拉伸它,拉到扶手底面.如图选择三维扶手,右击,加栏杆,选择我们绘制的栏杆,单元宽度 ...
- react router @4 和 vue路由 详解(八)vue路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 13.vue路由守卫 a.beforeEach 全局守卫 (每个路由调用前都会触发,根据 ...
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
