python全栈开发day47-jqurey
一、昨日内容回顾
二、今日内容总结
1.jquery的介绍
1)、为什么要用jquery?
# window.onload 事件有事件覆盖的问题,因此只能写一个事件。
# 代码容错性差
# 浏览器兼容性问题。
# 书写很繁琐,代码量多。
# 代码很乱,各个页面到处都是
# 动画效果很难实现
2)、jquery两大特点
# 链式编程
# 隐式迭代
3)、jquery的引入步骤
(1)引包
(2)入口函数
(3) 功能实现代码(事件处理)

4)、jqurey的入口函数的三种写法
// 1. 文档加载完毕,图片不加载的时候,就可以执行这个函数
$(document).ready(function() {
alert(1);
})
// 2. 写法一的简单写法
$(function(){
alert(1);
})
// 3. 文档和图片都加载完毕的时候,再执行这个函数
$(window).ready(function(){
alert(1);
})
5)、jquery和js入口函数的两大不同点
区别一:书写个数b不同:
# js的入口函数只能出现一次,出现多次会存在事件覆盖的问题
# jQurey的入口函数,可以出现任意多次,并不存在事件覆盖问题
区别二:执行时机不同:
# js的入口函数是在所有的文件资源加载完毕后,才执行。这些文件资源包括:页面文档、外部的js文档、外部的css文档、图片等。
# jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
6)、jQuery对象和DOM对象相互转换
# jQuery对象转换成DOM对象
$('div')[0]
# DOM对象转换成jQuery对象
$(this)
7)、jqurey内部封装原理
1、使用闭包函数实现模块化,并创建对象,在原型上添加方法
2、每次调用完一个方法之后,它的返回值是一个对象(jQuery对象)(链式编程)
3、给jQuery对象封装了属性和方法,99%的都是方法,jQuery对象是类似为数组的
4、属性:索引(与DOM对象之间转化)、length方法。
8)、DOM2级事件分为三个阶段:1.捕获阶段 2.处于目标阶段 3.冒泡阶段 (了解)
所有的事件方法都会有一个事件对象:event
2.jquery的选择器
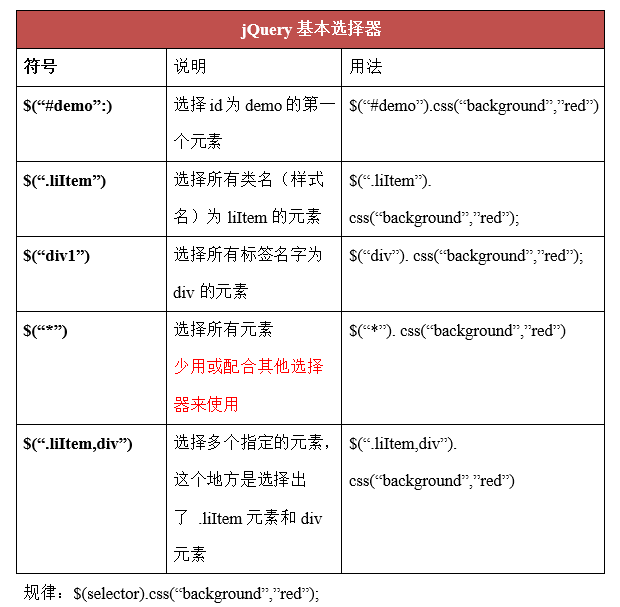
1)、基本选择器

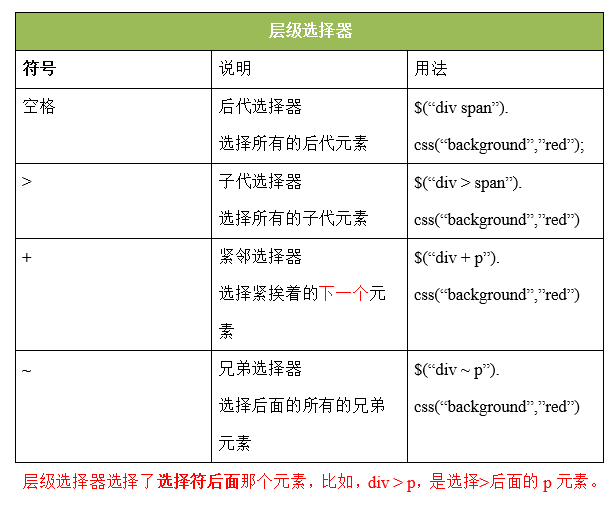
2)、层级选择器

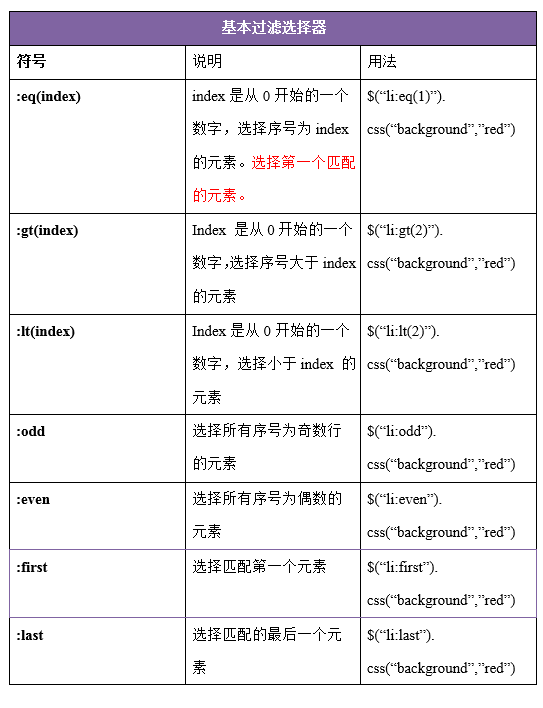
3)、过滤选择器

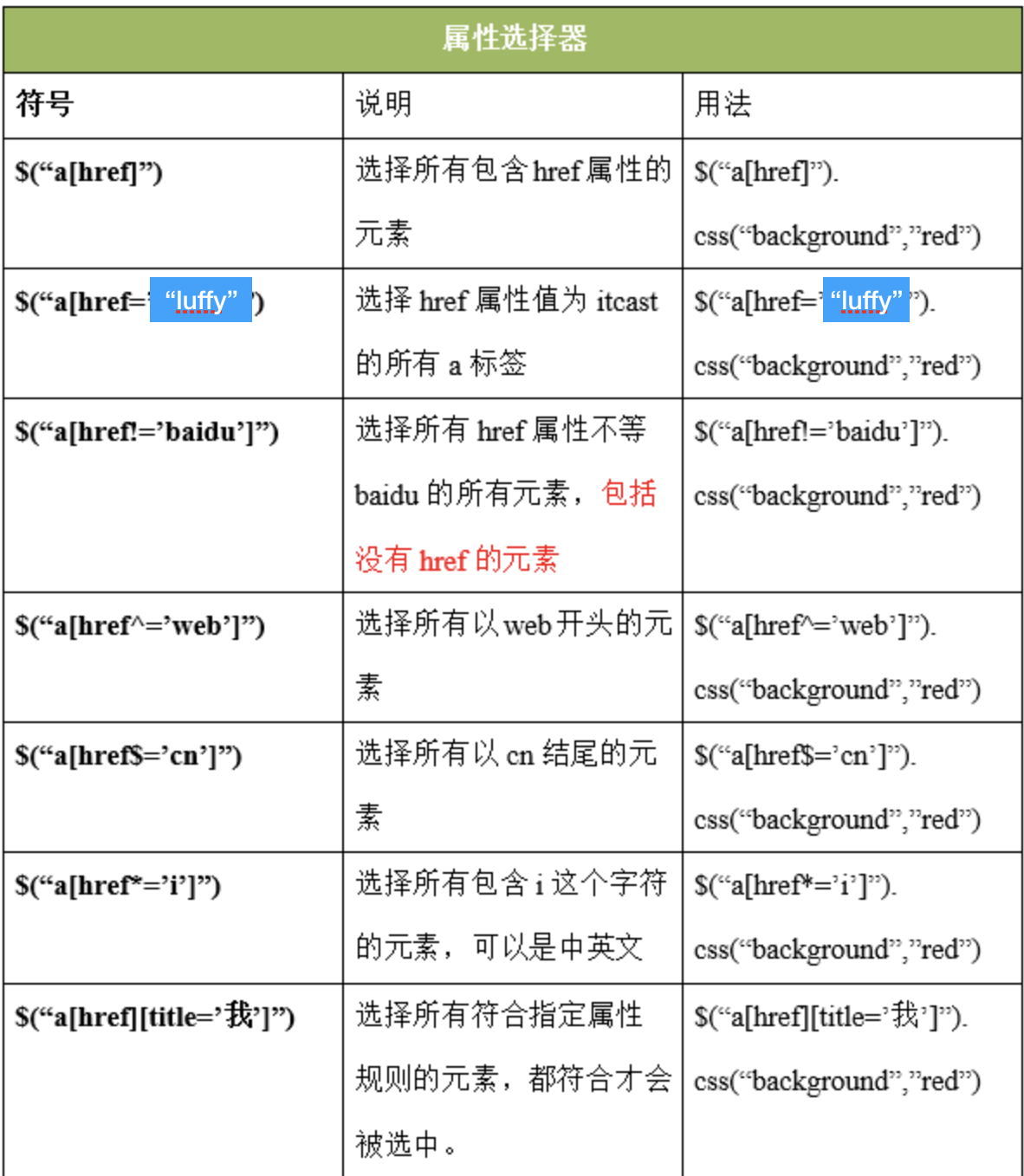
4)、属性选择器

5)、筛选选择器

3.jquery的动画效果
1)、显示隐藏动画 hide、show、toggle
2)、滑入滑出动画slideDown、slideUp、slideToggle
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
display: none;
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<button class="btn">显示</button>
<div class="box"> </div>
<script src="jquery.js"></script>
<script type="text/javascript">
var isshow = true
$(document).ready(function() {
$('.btn').click(function(){
// if(isshow){
// $('div').show(2000,
// function(){
// isshow=false;
// $('.btn').text('隐藏');}); // }else{
// $('div').hide(2000,function(){
// isshow=true;
// $('.btn').text('显示');
// });
// } $('div').stop().toggle(1000,function(){
if($('.btn').text()=='隐藏'){
console.log($('.btn').text());
$('.btn').text('显示');
}else{
$('.btn').text('隐藏');
} })
}) })
</script>
</body>
</html>
例子
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
display: none;
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<button class="btn">显示</button>
<div class="box"> </div>
<script src="jquery.js"></script>
<script type="text/javascript">
var isshow = true
$(document).ready(function() {
$('.btn').click(function(){ $('div').stop().slideToggle(1000,function(){
if($('.btn').text()=='隐藏'){
console.log($('.btn').text());
$('.btn').text('显示');
}else{
$('.btn').text('隐藏');
} })
}) })
</script>
</body>
</html>
3)、淡入淡出 fadeIn、fadeOut、fadeToggle
4)、自定义动画 animate
5)、停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。 第一个参数: true:后续动画不执行。 false:后续动画会执行。 第二个参数: true:立即执行完成当前动画。 false:立即停止当前动画。 PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
参数解释
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
} .wrap li {
background-color: green;
} .wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
} .wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
} .wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery.js"></script>
<script>
//入口函数
$(function() {
// 需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var oF_li = $('.wrap>ul>li');
//绑定事件,移动至一级li,下拉显示ul
oF_li.mouseenter(function(){
$(this).children('ul').stop().slideDown(1000);
});
//绑定事件,移开一级li,上卷隐藏ul
oF_li.mouseout(function(){
$(this).children('ul').stop().slideUp(1000);
});
})
</script> </head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
鼠标悬停显示和隐藏下拉菜单
三、预习和扩展
1.浮动的盒子居中:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: red;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
2.vertical-align:
1) 只有在行内块设置为middle才会居中
2) 父级原始不是行内块,设置为inline-block没用,设置为table-cell可以,但是必须在标准流,relative下,而fixed,absolute,float不行。
3)不行的情况,暂时通过lineheight设置进行解决。
https://blog.csdn.net/eau93/article/details/38656907
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{padding: 0;
margin: 0;}
.box{
/* position: absolute;*/
float: left;
display: table-cell;
/* line-height: 100px;*/
width: 1260px;
height:100px;
background-color: #A29F9F;
vertical-align: middle;
text-align: center;
} </style> </head>
<body>
<div class="box">
<!-- 你好 -->
<img src="logo_top_red.png"> </div>
</body>
</html>
3. attr和prop()获取和设置属性的区别
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
4.设置border输出小三角CSS
#box{
height: 0;
width: 0;
border-top: 10px solid black;
border-left: 10px solid green;
border-right: 10px solid blue;
border-bottom: 10px solid red;
}
python全栈开发day47-jqurey的更多相关文章
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- Python全栈开发【基础一】
Python全栈开发[第一篇] 本节内容: Python 的种类 Python 的环境 Python 入门(解释器.编码.变量.input输入.if流程控制与缩进.while循环) if流程控制与wh ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Python全栈开发
Python全栈开发 一文让你彻底明白Python装饰器原理,从此面试工作再也不怕了. 一.装饰器 装饰器可以使函数执行前和执行后分别执行其他的附加功能,这种在代码运行期间动态增加功能的方式,称之为“ ...
- 老男孩最新Python全栈开发视频教程(92天全)重点内容梳理笔记 看完就是全栈开发工程师
为什么要写这个系列博客呢? 说来讽刺,91年生人的我,同龄人大多有一份事业,或者有一个家庭了.而我,念了次985大学,年少轻狂,在大学期间迷信创业,觉得大学里的许多课程如同吃翔一样学了几乎一辈子都用不 ...
随机推荐
- 让富文本编辑器支持复制doc中多张图片直接粘贴上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧? 我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布 感觉这个似乎很困难 ...
- 支付宝app支付流程
- JavaScript之从浏览器一键获取教务处个人课程信息【插件】
由于博主的个人网站(:http://www.johnnyzen.cn/),每学期都需要更新呈现课程的静态信息,由于课程量多,而且手动爬取很冗杂,特别想自动化实现.这不,今天终于有点时间了,把之前写no ...
- joomla安装
最开始我以为是我电脑反映慢.傻傻的等了很久.因为我在sae上面初始化成功了.只是差两张表而已.等了很久很久.也试了好几次.反正就是卡在创建数据表那里.突然我想到在sae初始化数据库的时候有两种模式In ...
- 让webstrom更好用的设置
一.让webstrom在编辑vue项目时更快 1.在webstrom的项目管理树中,找到node_modules文件夹,在文件夹上点右键,在出来的右键菜单中选择“Mark Directory as” ...
- jquery中选择checkbox拼接成字符串,然后到后台拆分取值
jquery中选择checkbox拼接成字符串,然后到后台拆分取值 js中的代码 $("#btn").click(function(){ var chenked=$("i ...
- POI导出带格式的Excel模板——(六)
Jar包
- C++学习3--编程基础(vector、string、三种传参)
知识点学习 Vector容器 vector是C++标准程序库中的一个类,其定义于头文件中,与其他STL组件一样,ventor属于STD名称空间: ventor是C++标准程序库里最基本的容器,设计之初 ...
- android摄像头(camera)之 v4l2的c测试代码【转】
转自:https://blog.csdn.net/ldswfun/article/details/8745577 在移植android hal的过程中,移植的首要任务是要确保驱动完好,camera是属 ...
- 反汇编调试内核驱动 Oops提示【转】
以下部分内容转自:https://blog.csdn.net/jiatingqiang/article/details/7481497 反汇编调试内核驱动 arm-none-linux-gnueabi ...
