Extjs的grid的单元格中加载超链接和按钮
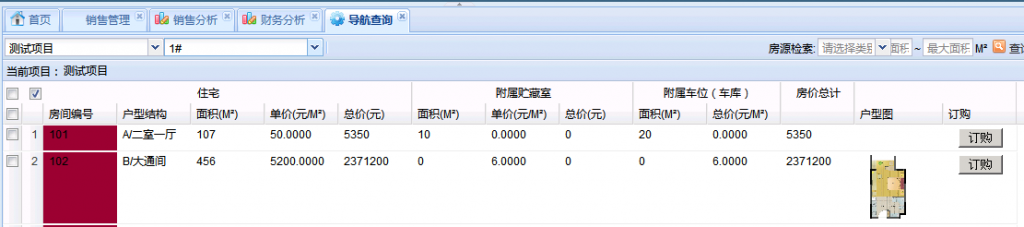
效果:


户型图列显示的图片实际上就是一个超链接。
添加一个Button分2个步骤:
1.在列头中定义超链接列或者Button列的HTML代码,也就是Render
2.添加该Button的事件处理函数。其中,gridPanel应作为参数传入该函数。
应该在gridPanel初始化时定义:
(1)cellClick的listener:cellClick
(2)cellClick事件的处理函数:onCellClick
列头定义的代码如下:
var cm = new Ext.grid.ColumnModel([
sm,
new Ext.grid.RowNumberer(), //自动添加行号 {
header: "房间编号",
dataIndex: "RoomNumber",
//可以进行排序
sortable: true }, {
header: "户型结构",
dataIndex: "huxingjiegou",
//可以进行排序
isHidden: true,
sortable: true }, {
header: "面积(M²)",
dataIndex: "area",
//可以进行排序
sortable: true }, {
header: "单价(元/M²)",
dataIndex: "singlePrice",
//可以进行排序
sortable: true
// editor: new Ext.grid.GridEditor(new Ext.form.NumberField({
// allowBlank: false
// })) }, {
header: "总价(元)",
dataIndex: "totalPrice",
//可以进行排序
sortable: true }, {
header: "面积(M²)",
dataIndex: "mianjiCC",
//可以进行排序
sortable: true }, {
header: "单价(元/M²)",
dataIndex: "priceCCS",
//可以进行排序
sortable: true
// editor: new Ext.grid.GridEditor(new Ext.form.NumberField({
// allowBlank: false
// })) }, {
header: "总价(元)",
dataIndex: "totalPriceCCS",
//可以进行排序
sortable: true }, {
header: "面积(M²)",
dataIndex: "mianjiCK",
//可以进行排序
sortable: true }, {
// header: "单价(元/M²)",
header: "总价(元/M²)",
dataIndex: "priceCK",
//可以进行排序
sortable: true
// editor: new Ext.grid.GridEditor(new Ext.form.NumberField({
// allowBlank: false
// })) }, {
header: "",
dataIndex: "totalPriceALL",
//可以进行排序
sortable: true },
{
header: "户型图",
tooltip: "户型图", width: 120,
locked: true,
menuDisabled: true,
sortable: false,
dataIndex: "huxingPic",
renderer: function (data, metadata, record, rowIndex, columnIndex, store) {
var picture = store.getAt(rowIndex).get('huxingPic'); return '<a href="' + picture + '">' + '<img src="' + picture + '"width=60 hight=50> </a>'; }
},
{
header: "订购", renderer: function (value, meta, record) { var formatStr = "<button onclick='javscript:return false;' class='order_bit'>订购</button>";
var resultStr = String.format(formatStr);
return "<div class='controlBtn'>" + resultStr + "</div>";
} .createDelegate(this),
css: "text-align:center;",
// width: 30,
sortable: false
} ]);
注意超链接为'<a href="' + picture + '">',而按钮为return "<div class='controlBtn'>"
按钮处理事件的代码如下:
//按钮点击事件
grid.on('cellclick', function (grid, rowIndex, columnIndex, e) {
var btn = e.getTarget('.controlBtn');
var get = e.getTarget('.get'); if (get) {
var t = e.getTarget();
record = grid.getStore().getAt(rowIndex);
var control = t.className;
row = grid.getSelectionModel().getSelected(); //得到选择所有行
rowIndexId = rowIndex;
this.GetRoomDetails(record, rowIndexId, projectName, loudongName); //传行一行记录直接加载
}
if (btn) { var t = e.getTarget();
record = grid.getStore().getAt(rowIndex);
var control = t.className;
row = grid.getSelectionModel().getSelected(); //得到选择所有行
switch (control) { case 'sale_already':
{
var state = "已售";
// this.SetSaleState(record,state)
this.GetOrderManagement(record, state, rowIndexId, projectName, loudongName)
}
break;
case 'order_bit':
{
var state = "大定";
// this.SetSaleState(record,state)
this.GetOrderManagement(record, state, rowIndexId, projectName, loudongName)
}
break;
}
}
},
this);
};
转:http://blog.csdn.net/suixufeng/article/details/7468283
Extjs的grid的单元格中加载超链接和按钮的更多相关文章
- Swift - 异步加载各网站的favicon图标,并在单元格中显示
下面是一个简单的应用,表格视图的各个单元格自动异步加载各个网站的favicon图标,并显示出来. 主要是复习下如何自定义单元格,单元格中图片的异步加载,以及didSet的用法. 效果图如下: 操作步骤 ...
- 通过VBA,当在EXCEL单元格中输入任意的日期格式时,都能自动转换为指定的标准格式的日期值
在日常录入EXCEL表格的单元格里 ,我们输入一些一般性的日期内容,如:2017-10-17 或 2017/10/17时,EXCEL会自动识别为日期并按单元格设计格式显示,单元格中存储的值也是日期格式 ...
- Swift - 可编辑表格样例(可直接编辑单元格中内容、移动删除单元格)
(本文代码已升级至Swift3) 本文演示如何制作一个可以编辑单元格内容的表格(UITableView). 1,效果图 (1)默认状态下,表格不可编辑,当点击单元格的时候会弹出提示框显示选中的内容 ...
- python实例:从excel读取股票代码,爬取股票信息写到代码后面的单元格中
关键词:爬虫.python.request.接口.excel处理 思路: 1.首先准备好excel文档,把股票代码事先编辑进去. 2.脚本读取文档,依次读出股票代码到指定站点发起请求获取股票信息 3. ...
- Java 在Excel单元格中应用一种/多种字体样式
在Excel表格中,设置单元格字体样式时,可以对单元格内的所有字符应用同一样式,即获取指定单元,应用样式即可:另外也可以对单元格内的不同字符内容应用不同字体样式,即获取单元格中的字符位置,应用样式:本 ...
- C#/VB.NET 在Excel单元格中应用多种字体格式
在Excel中,可对单元格中的字符串设置多种不同样式,通常只需要获取到单元格直接设置样式即可,该方法设置的样式会应用于该单元格中的所有字符.如果需要对单元格中某些字符设置样式,则可以参考本文中的方法. ...
- EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字
EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字 Function 求数字和字母(对象 As String) '在文本与数字混杂中提取数字和字母 Dim myReg ...
- [EXCEL] 在单元格中自动输入时间和日期
选中需输入的单元格,直接按下“Ctrl+:”组合键可输入当前日期:如果直接按下“Ctrl+Shift+:”组合键即可输入当前时间:当然也可以在单元格中先输入其他文字然后再按以上组合键,如先输入“当前时 ...
- 将Word表格中单元格中的文字替换成对应的图片
示例 原文件结构: 替换后文档结构: 软件截图: 代码: using System;using System.Collections.Generic;using System.ComponentMod ...
随机推荐
- 性能测试二十:环境部署之Tomcat多实例部署+日志监控
一个tomcat性能有限,所以需要部署等多个tomcat 单实例部署与windows下类似,项目包放到webapp目录下,启动bin目录下的startup.sh即可启动命令:./startup.sh启 ...
- Date对象和Time对象
方法 描述 getDate() : setDate() 返回/设置月份中的日期(1-31) getDay() 返回星期几(0-6) getFullYear():setFullYear() ...
- PR2017添加字幕文本或文字水印
1.新建一个文本图层(先点击下右下方区域,避免新建图层是灰色不可用) 2.可以看到已经新建了一个文本图层,然后可以在效果控件修改属性,可以用文字工具在文字的地方进行修改文本.(注意点击T图标才能编辑文 ...
- 扩展BSGS算法
求解A^x ≡ B mod P (P不一定是质数)的最小非负正整数解 先放几个同余定理: 一.判断如果B==1,那么x=0,算法结束 二.若gcd(A,P)不能整除 B,则 无解,算法结束 三.若gc ...
- zjoi 力
显然fft维护卷积就可以了 发现fft里面会改变很多东西 要还原一下 #include <bits/stdc++.h> #define dob complex<double> ...
- WP8 调用webservice 错误 The remote server returned an error: NotFound 解决
本人出错是由于本地的IIS不能被局域网其它机器访问导致的,如果你所用的本机IIS 也不可被其它机器访问,则可按照本文进行设置 具体操作时需要在防火墙设置中添加 入站规则 具体步骤如下: 1.控 ...
- 014 view-controller标签
1.说明 可以直接相应转发的页面, 而无需再经过 Handler 的方法. 这个时候可以使用mvc:view-controller标签. 但是以前的映射会出现问题,这个时候需要再配置一个标签<m ...
- Python3.X 安装Scrapy
安装Scrapy有两种方法: 1.pip install Scrapy 这种方式按道理来说是最简洁最快速的,但是有的时候安装不成功,只能更换一种方式,下载源文件安装的方式,详见下面一步. 2.下载文件 ...
- jquery $与jQuery
jquery的兼容 ie8 <script type="text/javascript" src="<%=path%>/js/jquery-3.1.1. ...
- AngularJS表格神器“ui-grid”的应用
HTML: (代码仅用于解释得更清楚,并未完全展示) <!doctype html> <html ng-app="app"> <head> & ...
