vue封装第三方插件并发布到npm
前言
写此文前特意google了一下,因为有较详细的开发教程我再写意义不大,有把插件封装成组件的教程,有把自己的组件封住成插件的教程,本文主要说明如何把第三方的插件封装成vue插件,简化配置,一键安装,主要提供思路,封装方法大同小异·,文章略长要有耐心。
gitment
gitment是一个基于github issues封装的评论插件,以这个插件作为演示,把它封装成vue插件。vue-gitment,该插件已发布到npm,并在自己的开源项目vueblog中安装使用
项目初始化
封装vue的插件用webpack-simple很合适,vue init webpack-simple vue-gitment此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的

lib目录是我们的插件目录,其他的默认就好
修改配置项
首先是修改package.json
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}
把依赖性gitment添加到dependencies,main是我们打包后的文件入口,你可以用npm init命令生成一个package.json
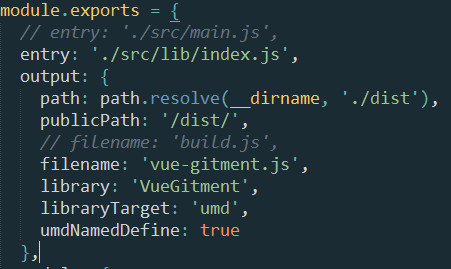
修改webpack.config.js

我们只需配置入口和出口,不要删除默认的配置,因为后面开发好插件,我们需要查看工作效果
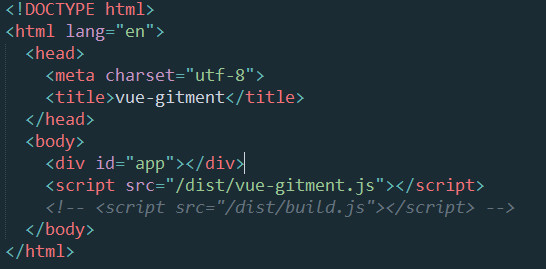
修改index.html

因为我们修改了webpack配置,自然要把script的src修改一下
封装插件
VueComment.vue内容如下
<template>
<div v-comment="options"></div>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
相信熟悉vue的一眼都看懂了,render函数是gitment对象的方法,不用关心,和我们开发组件是一样一样的
index.js封装组件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment
我们在webpack配置的入口文件就是他,install是挂载组件的方法,有了它我们就可以在外部use一个插件了,简单吧
测试插件
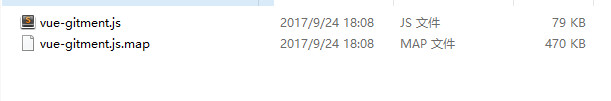
首先测试build是否成功
npm run builddist目录会生成如下文件

可喜可贺,接下来测试插件是否正常工作
我们需要把package和webpack的修改一下,这就是为什么我前面说不要删除而是注释掉 ,把package.json的main修改为dist/build.js,wepack的entry和filename换成默认配置,index.html的src也换成默认的
在main.js中引入我们的组件
import VueComment from './lib/index.js'
Vue.use(VueComment)
App.vue中使用我们的插件
<template>
<div id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>
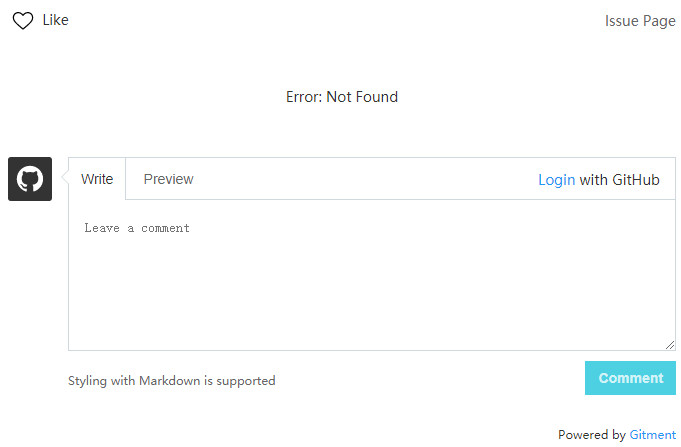
执行npm run dev

哈哈,它正常工作了,Error: Not Found是因为我没配置client_id。
发布插件
完成测试工作后我们就可以发布到npm了,这个就比较见到了,注册个npm账号,在你要发布的项目目录执行npm login,输入账号密码和邮箱,然后npm publish就发布成功了,npm install vue-gitment查看效果,建议直接看源代码,因为真的很简单。
结语
自己动手丰衣足食,作为一个前端小菜鸟,我觉得每个前端开发者都要一个属于自己的轮子(虽然vue-gitment不是轮子),在造轮子的过程中你能学到很多很多,没错,接下来我可能,,,哼哼
vue封装第三方插件并发布到npm的更多相关文章
- vue封装插件并发布到npm上
vue封装插件并发布到npm上 项目初始化 首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录, ...
- 浅析vue封装自定义插件
在使用vue的过程中,经常会用到Vue.use,但是大部分对它一知半解,不了解在调用的时候具体做了什么,因此,本文简要概述下在vue中,如何封装自定义插件. 在开始之前,先补充一句,其实利用vue封装 ...
- 开发vue插件并发布到npm包管理工具的流程
1-10是开发流程,后面的是发布流程 1. 在Git里面…新建项目 2. 克隆项目到本地用来开发 git clone https://github.com/***/vue-prevent-brow ...
- 基于vue的脚手架开发与发布到npm仓库
什么是脚手架 在项目比较多而且杂的环境下,有时候我们想统一一下各个项目技术栈或者一些插件/组件的封装习惯,但是每次从零开发一个新项目的时候,总是会重复做一些类似于复制粘贴的工作,这是一个很头疼的事情, ...
- vue-cli 3.x 开发插件并发布到 npm
为了摆脱咸鱼的身份,我给自己定了一个开源项目的目标 于是抽空写了一个 textarea,打算发布到 npm 的时候却遇到了问题 之前用 vue-cli 2.x 的时候,打包配置项非常透明,可以很容易的 ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- vue-cli 3.x 自定义插件并发布到 npm
干货转载——https://www.cnblogs.com/wisewrong/archive/2018/12/28/10186611.html 全是知识点呐 赶紧记下来啊 一.调整项目结构 首先用 ...
- 封装插件并发布到npm的历程
1.封装插件 2.使用webpack打包的时候发生了很多问题 3.过程很反复 4.但最终还是发布成功了
- Vue搭建组件库并发布到 npm
https://www.jianshu.com/p/72d303449abc
随机推荐
- Java中使用Timer和TimerTask实现多线程
转自:http://www.bdqn.cn/news/201305/9303.shtml 摘要:Timer是一种线程设施,用于安排以后在后台线程中执行的任务.可安排任务执行一次,或者定期重复执行,可以 ...
- WinPython
WinPython http://winpython.github.io/
- C#--WinForm项目主窗体设计
主窗体基本设置 大小.颜色.去边框.出现的位置 Panel控件 背景图.颜色.布局: Label标签 文本.字体.背景颜色.布局 按钮 布局.文本.字体颜色.背景色. 底部panel绑定控件边框.颜色 ...
- poj 1184
经典的宽搜题目,感觉最好的办法应该是双向广搜. 不过用简单的启发式搜索可以飘过. #include <iostream> #include <cstdio> #include ...
- Android导入第三方静态库.a编译成动态库.so
http://ikinglai.blog.51cto.com/6220785/1324985 在Android开发的时候,经常会使用到用c或c++编写的第三方的静态库.如果有源码的话,可以直接跟你自己 ...
- java实现在线浏览zip文件及文件下载
应用背景:我们知道压缩文件中某一个文件的名字,只想下载这个文件而不下载整个压缩文件. 先来看一上QQ邮箱的附件浏览: 以下是我们第一个版本的: 业务逻辑中还要判读用户是否有此文件的防问权限 2017- ...
- 微信小程序 —— 动态决定页面元素显示或隐藏的技巧
在微信小程序开发中,经常遇到一些由后台控制显示(is_open : 1)或者隐藏(is_open : 0),有俩种办法: 复杂办法 1.先在元素的class中 class=’{{show?’true’ ...
- SQL与MySQL基本
一:概念辨析 数据库(database):是一种保存有组织的数据的容器. 数据库软件(DBMS):使用DBMS操作数据库.访问数据库. SQL:结构化查询语言,专门用来与数据库通信的语言.几乎所有DB ...
- 启用phpstorm代码提示功能
参考:http://www.dawnfly.cn/article-1-331.html mac下实际上将省电禁用即可
- 【Linux】CentOs中yum与rpm区别
一.源代码形式 1. 绝大多数开源软件都是直接以原码形式发布的 2. 源代码一般会被打成.tar.gz的归档压缩文件 3. 源代码需要编译成为二进制形式之后才能够运行使用 ...
