vue.js 开发文档
一、安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
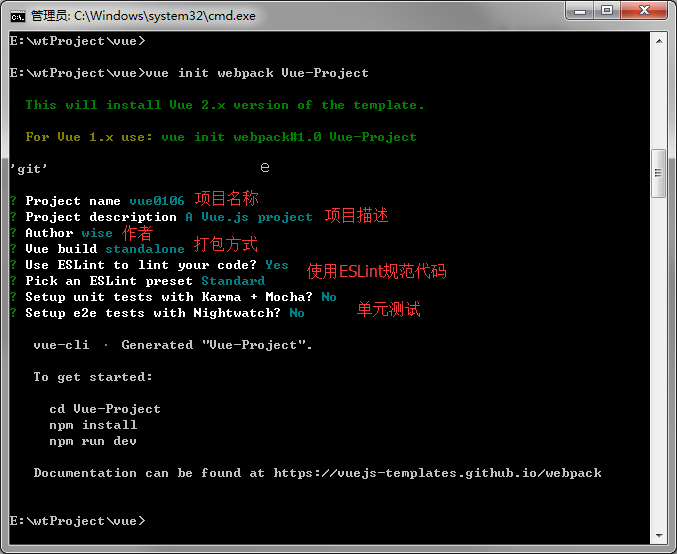
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
然后启动项目
npm run dev
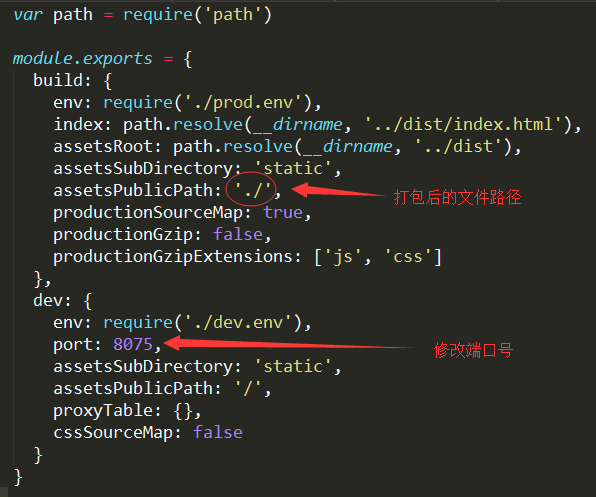
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
vue.js 开发文档的更多相关文章
- js开发文档生成工具jsdoc安装使用
1.全局安装jsdoc,需要先安装node环境哦~ npm install -g jsdoc 2.在项目根目录新建文件conf.json,内容如下: { "tags": { &qu ...
- ECMall模板开发文档
ECMall 模板开发文档 前 言 欢迎阅读 ECMall 模板制作教程,通过阅读本教程可快速上手 ECMall 模板的使用和制作. ECMall 模板制 作要求用户具备 XML . XHTML 和 ...
- QM项目开发文档整理
QM项目开发文档整理 前言 在W公司工作4个多月,庆幸接触到的全是"硬"项目,真枪实干,技术.经验.能力都得到了很大提升. QM项目 此项目WEB前端学到的东西很多,对PHP项目的 ...
- 工具(5): 极简开发文档编写(How-to)
缘起 一个合格的可维护项目,必须要有足够的文档,因此一个项目开发到一定阶段后需要适当的编写文档.项目的类型多种多样,有许多项目属于内部项目,例如一个内部的开发引擎,或者一个本身就是面向开发者的项目. ...
- jssip中文开发文档(完整版)
jsSip开发文档 (官网地址:http://www.jssip.net/) 完整案例demo下载地址: http://download.csdn.net/download/qq_39421580/1 ...
- Web图片编辑控件开发文档-Xproer.ImageEditor
版权所有 2009-2014 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com 产品首页:http://www.ncmem.com/webplug/image-e ...
- 【原创】Odoo开发文档学习之:构建接口扩展(Building Interface Extensions)(边Google翻译边学习)
构建接口扩展(Building Interface Extensions) 本指南是关于为Odoo的web客户创建模块. 要创建有Odoo的网站,请参见建立网站;要添加业务功能或扩展Odoo的现有业务 ...
- .NET6使用DOCFX自动生成开发文档
本文内容来自我写的开源电子书<WoW C#>,现在正在编写中,可以去WOW-Csharp/学习路径总结.md at master · sogeisetsu/WOW-Csharp (gith ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
随机推荐
- Spark Client启动原理探索
经过几天闲暇时间的学习,终于又理解的深入了一些,关于Spark Client如何提交作业也更清晰了点. 在整体的流程图上是这样的: 大体的思路就是应用程序通过SparkSubmit提交程序后,自动在当 ...
- nagle算法和TCP_NODELAY
写socket发现的一个诡异现象,当时将多个小数据写操作合并成一个写操作,问题就没了.Chenshuo同学还建议我设置TCP_NODELAY,只是后来因为事情忙,也就没有再深究下去. 现在大概明白,是 ...
- SpringMVC默认欢迎页面的问题
使用SpringMVC很长时间,一直有个问题没有搞定,就是web.xml中默认欢迎页面转向控制器的问题. 由于答应朋友明天要交个网站,他们对默认页面有这样的要求,并且最好也别用js等等的跳转:所以今天 ...
- mysql 5.7 离线安装
删除原有的mariadbrpm -qa|grep mariadbrpm -e --nodeps mariadb-libs 安装rpm -ivh mysql-community-common-5.7.2 ...
- mysql5.7报err 1055错误 sql_mode=only_full_group_by
vim /etc/my.cnf 末尾增加 sql_mode='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_B ...
- 【CSS Demo】网站页面变灰
让网站所有元素变成灰色调,全浏览器支持,使用了滤镜,比较吃性能,建议作临时方案使用. 实现效果(点击下面的按钮): 这里放一张图片作为效果展示: 其CSS代码如下: body{ -webkit-fil ...
- 最新版本Zabbix3.4+Grafana5 整合部署
一.Grafana简介 Grafana是一个可视化面板(Dashboard),有着非常漂亮的图表和布局展示,功能齐全的度量仪表盘和图形编辑器,支持Graphite.elasticsearch.zabb ...
- Web缓存知识体系
转载自[运维社区]https://www.unixhot.com/page/cache
- 【转】Vmware14安装Centos7无法上网问题的解决
原文链接 1. 选择Net模式 修改配置子网ip. 修改子网的IP不要和本机的IP地址在同一个网段 比如本机IP地址信息: 无线局域网适配器 WLAN: 连接特定的 DNS 后缀 . . . . . ...
- 系统编码、文件编码与python系统编码
在linux中获取系统编码结果: Windows系统的编码,代码页936表示GBK编码 可以看到linux系统默认使用UTF-8编码,windows默认使用GBK编码.Linux环境下,文件默认使用U ...
