webpack基本配置文件
entry(入口文件)
可以传字符串,数组,对象三种格式(字符串和数组默认生成main.js,均生成一个文件,对象有几个入口文件,生成几个文件)。默认值为./src/index.js。entry可以传相对路径,也可以为绝对路径。
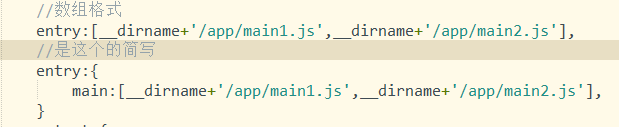
//字符串格式如下

//数组格式如下:

用途:
在你想要多个依赖文件一起注入,并且将它们的依赖导向(graph)到一个“chunk”时,传入数组的方式就很有用
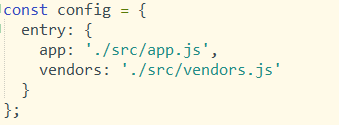
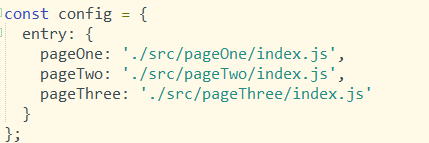
//对象格式如下

用途:
分离 应用程序(app) 和 第三方库(vendor) 入口

多页面应用程序

output(输出)
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
1)filename,输出文件的文件名,可省略
2)path,目标输出目录的绝对路径,可省略
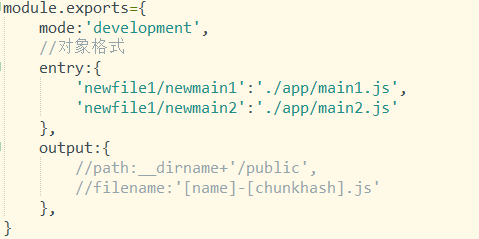
webpack.config.js配置如下:

path不配置默认值为./dist
filename不配置默认生成entry属性名的文件
如上,会生成./dist/newfile1/newmain1.js和./dist/newfile1/newmain2.js,即:

loader
loader能够让webpack去处理非js文件(webpack本身只理解js文件)
loader可以将所有类型的文件转换为webpack能够处理的有效模块,然后就可以利用webpack的打包能力对它们进行处理
本质上,webpack loader将所有类型的文件,转换为应用程序的依赖图(和最终的bundle)可以直接引用的模块

如上图:
‘嘿,webpack 编译器,当你碰到「在 require()/import 语句中被解析为 '.css' 的路径」时,在你对它打包之前,先使用css-loader,style-loader 转换一下(即转换为你认识的模块)’
webpack基本配置文件的更多相关文章
- webpack 使用配置文件
webpack入门 大多数项目会需要很复杂的设置,这就是为什么webpack要支持配置文件.这比在终端中输入大量命令要高效的多,所以让我们常见一个取代CLI选项方式的配置文件 新建 webpa ...
- 跟我一起学习webpack使用配置文件(二)
接着跟我一起学习webpack(一)中的项目来,我们接下来使用配置文件 使用npx webpack -h 我们可以查看webpack的配置参数 从我们在package.json中添加的命令来看,当项目 ...
- webpack基本配置文件(含解释)
const path = require('path'); // 以下文件需要npm i 文件名 --save-dev const uglify = require('uglifyjs-webpack ...
- webpack的配置文件
1.路径 __dirname是一个全局变量,在项目html和js中没有单独定义,直接写就可以得到项目的根目录的路径 module.exports={ // __dirname是nodejs里的一个全局 ...
- webpack的配置文件entry与output
在webpack.config.js中entry是唯一入口文件 entry也可以是一个数组 如果是一个数组,会将数组里面的文件一起打包到bundle.js entry也可以是一个对象. 如果outpu ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- webpack的配置文件[webpack.config.js]
如果项目里没有webpack.config.js这个文件,webpack会使用它本身内置在源码里的配置项. webpack.config.js这个配置名称可以通过指令修改 npx webpack -- ...
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- react暴露webpack配置文件
在react中安装create-react-app脚手架新建项目,但是新建的项目中没有配置文件. webpack的配置文件webpack.base.conf.js隐藏在了node_modules文件夹 ...
随机推荐
- Android 删除图片等资源文件 通知系统更新,重新扫描
public void delPic(String path){ File delFile = new File(path); if (delFile.exists()) { delFile.dele ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- jenkins 自动化部署php
0.jenkins配置git部分可查看运维中的maven+jenkins+tomcat自动化部署 1. 安装插件,并设置ssh 安装插件 配置全局SSH配置: 2.创建php部署项目 ① 创建自由 ...
- 解决 canvas 将图片转为base64报错
var canvas=document.getElementById("canvas"),//获取canvas ctx = canvas.getContext("2d&q ...
- LINUX7安装Oracle11g单实例小结
LINUX7安装Oracle11g遇到问题如下,记录 添加组: groupadd -g 1000 oinstall #报错:提示组被占用 #useradd: group 'oinstall' does ...
- 【leetcode】344. Reverse String
problem 344. Reverse String solution: class Solution { public: void reverseString(vector<char> ...
- $interpolateProvider
angular.module('emailParser', []) .config(['$interpolateProvider', function($interpolateProvider) { ...
- Map集合与转化
|--Hashtable:底层是哈希表数据结构,是线程同步的.不可以存储null键,null值. |--HashMap:底层是哈希表数据结构,是线程不同步的.可以存储null键,null值.替代了Ha ...
- Formal Grammars of English -10 chapter(Speech and Language Processing)
determiner 限定词 DET propernoun 专有名词 NP (or noun phrase) mass noun 不可数名词 Det Nouns 限定词名词 relative pro ...
- 牛客国庆集训派对Day1 L-New Game!(最短路)
链接:https://www.nowcoder.com/acm/contest/201/L 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 1048576K,其他语言20 ...
