gimp的使用笔记
gimp是德国的开源软件!
跟其他软件一样, 包括file, edit, view, 还有select, color , filter, 和 window. 窗口window就包括所有的dockable window.
其中, toolbox工具箱包括常用的选择, 绘制线条, 图形等工具, 而 toolbox options则是工具选项. 它们可以单独地浮动在主界面内.
保存和另存为, 是保存为gimp的内部格式, 相当于 pds对于 ps一样, 是可以再次用gimp来编辑的. 要得到普通的png, jpg等文件格式, 需要用 export "导出 ctrl_shift_E(export)" 来得到
edit仍然像其他软件一样的, 复制2,剪切, 拷贝等. 填充前景色/背景色/pattern是: ctrl_,.;
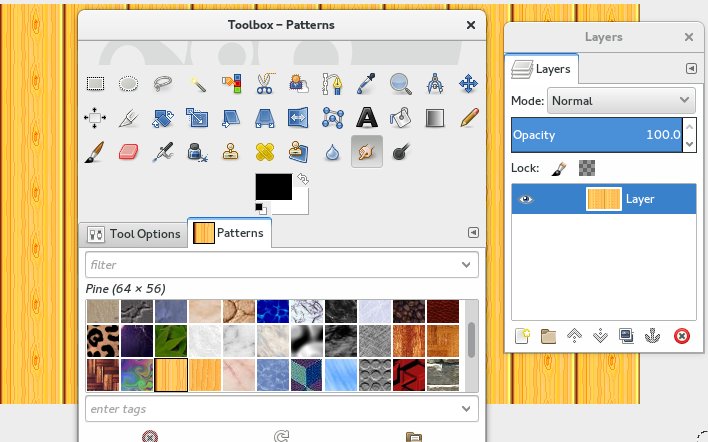
用图片模式, 去填充选区, 在 gradient 标签栏中 选择一个图像pattern, 然后单击 ctrl+; 即可填充
- 当输入文字时, 会自动创建一个 图层
- 工具栏和工具选项 , 图层窗口(快捷键是ctrl+L) 通常要在 gimp的主窗口中经常 "常驻" 显示;
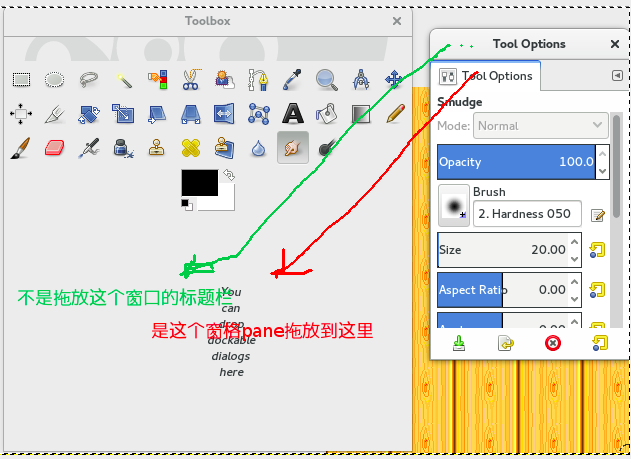
- 如何将工具栏/gradient/color等tab, label等标签栏 融入, dock到工具箱中? 不能拖放一个窗口 到 另一个窗口中, 因为窗口是 "固态的", solid, 窗口和窗口之间不能融合. 只有 窗口中的tab, label才是可以移动/组合的 窗格pane. 因此要将工具options融合/dock到工具箱, 是将窗口中的 tab窗格 拖放到 工具箱的下方.


select: 全选ctrl_a, 全不选ctrl_shift_a, 显示选择区: ctrl_t,
image, layer是图像本身的调整, layer是对图层的操作等
关于窗口的操作:
工具栏: ctrl_b,
显示 toolbox options : tab键
==============
两种笔:
一种是铅笔, 硬的边线, pencil: 工具命令是 "N",
一种是画笔, 柔软的有扩散的笔, brush, 命令工具是"P"
缩放工具命令是Z, 单击就放大. 按住ctrl点击则缩小.
很重要的一点,是 gimp支持本地语言化 , 完全支持中文化. dot to dot: 点到点, 就是屏幕上的一个点对应到 图像上的一个点. gimp还支持 自定义 键盘, 而且退出自定义键盘 的界面时, 即时生效! 还可以在 自定义键盘 窗口中,搜索设置命令! 比如按照以前的使用软件的习惯, 我将首选项的快捷键设置为 ctrl_u, 将 "快捷键" 的设置为 ctrl_k, 而且如果冲突, 会提示你!
但是要注意保存 快捷键, 否则, 退出重启后, 自定义快捷键将消失
两个显示 要区分
- 显示图层边界: ctrl+T
- 显示选区(边界) : 自定义为: shift_y

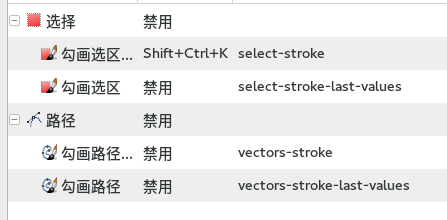
勾画选区, 自定义为 ctrl_shift_K (k: stroke: 轻抚, 轻摸; n. 行程; (活塞的)冲程; 描边 , 勾画, 勾勒

关于颜色的设置: d是默认颜色 黑白, x是交换exchange前景色和背景色, o是滴管, 拾取屏幕上的图像上的 颜色.
关于填充: 有油漆桶填充(前景色,背景色, pattern), 渐变色填充(gradient), 工具命令是:L
关于选区的调整: 在选区或文本框的周围, 有四个 调整手柄, 而且 gimp的调整手柄 比ps的要打得多, 这样就便于操作!
gimp没有平移工具pan?
其实是有的, 在图像的右下角 有一个四向箭头, 这个四向箭头就是一个 导航navigation. span.
在使用gimp的工具的时候, 还有密切的注意 绘图窗口下方的状态栏, 因为"状态栏上有很多提示信息, 包括, 按ctrl: 拾取颜色, 按shift绘制 直线, 绘制直线时, 按ctrl可以限制角度...等等.
gimp中的图形(矩形, 园, 椭圆, 各种多边形)都是通过 "勾画选区"得到的.并没有直接的绘制图形的工具等. 因为"选区 - 路径- 填充" 他们之间是可以灵活 互换 灵活转换的!!!
路径-> 选区 -> 填充:
- 使用路径的好处是: 从开始的绘制直线段, -> 可以调整直线段, -> 在每个active点向两个方向拖出两条直线, 那么通过调整直线, 就可以调整直线段为光滑的曲线, -> 转换为选取(按enter), -> 按各种各样的填充(如渐变填充等)...
- 通过使用路径可以非常方便的, 精确的调整点, 线的路径和 曲度, 弯曲的方向等. 这个就是path路径的主要使用目的.
- 路径跟图层是分离的, 即路径是单独显示/保存在路径图层中的, 是可以单独保存, 并可以被多次使用, 而且可以使用到其他图像文件中的
- 最后的图形, 实际上是不包含路径的. 而且如果路径 前面的"眼睛" 不开启的话, 路径是"隐藏"的, 但是, 只是"隐藏", 他并不会被删除, 除非你在 "路径" 面板中去操作 删除他. 保存他等等...
- 路径可以转换为选区, 跟已有的选区: shift, ctrl, shift_ctrl进行额外的加减运算.
- 路径上的"锚点" 在ctrl时, 可以增加, 在先按住ctrl, 然后按住shift的时候, 是 删除锚点.
- 而点击锚点, 是拖动锚点(按直线方向), 如果 拖动锚点直接的路径线, 则是进行 曲率, 弯度调整. 也可以通过拖动 锚点上的调节线来调节弯度. 原理是, 两条(拖出来的)直线将和曲线相切.
从路径到选区, "路径到选区", 的操作, 好像??? 必须先要有一个选区存在, 才能转换. 即只有事先有选区存在, (不管是否ctrl_a, 还是 ctrl_shit-a操作), 才能进行进行 "路径-> 选区"的转换操作! 可以使用 alt+p自定义快捷键
当使用cairo-dock, 如果不开启 "hardware celeration"的话, 这个进程的 cpu使用率是100%, 就听到风扇 狂转! 使用硬件加速后, cpu的使用率一般为0.3% , 其实这个的作用估计也不是很大!
gimp的使用笔记的更多相关文章
- GIMP学习笔记
参考文献: ① http://www.gimp.org/docs/userfaq.html GIMP是GNU Image Manipulation Program的缩写,sired by Spence ...
- GIMP使用笔记
一:背景透明化 1:选中背景:选择——按颜色——点击图片背景 2:透明化:图层——透明化——颜色到Alpha——选择背景颜色,转换为alpha透明 二:裁剪图片 1:选择:工具箱——选择套具——使用套 ...
- 从0开始安装fedora23的笔记-- 以及使用fedora的常规问题
关于安装过程中的笔记本 触摸板 和鼠标的问题? 在安装过程中, 系统只认从usb接口插入的鼠标和触摸板上的 "左键和右键"按钮. 触摸板上的鼠标只支持"移动"的 ...
- ROS进阶学习笔记(11)- Turtlebot Navigation and SLAM - ROSMapModify - ROS地图修改
ROS进阶学习笔记(11)- Turtlebot Navigation and SLAM - 2 - MapModify地图修改 We can use gmapping model to genera ...
- git-简单流程(学习笔记)
这是阅读廖雪峰的官方网站的笔记,用于自己以后回看 1.进入项目文件夹 初始化一个Git仓库,使用git init命令. 添加文件到Git仓库,分两步: 第一步,使用命令git add <file ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- SQL Server技术内幕笔记合集
SQL Server技术内幕笔记合集 发这一篇文章主要是方便大家找到我的笔记入口,方便大家o(∩_∩)o Microsoft SQL Server 6.5 技术内幕 笔记http://www.cnbl ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
随机推荐
- callback源码分析——callback_iter和callback
uvm_callback_iter,定义了function,first,last,next,prev的函数, 其中定义的还是相应uvm_callbacks的静态函数: 所以之前uvm_callback ...
- Python -- Pandas介绍及简单实用【转】
转http://www.datadependence.com/2016/05/scientific-python-pandas/ 一. Pandas简介 1.Python Data Analysis ...
- 刨根究底字符编码之—UTF-16编码方式
在网上已经转悠好几天了, 这篇文章让我知道了UTF-16的前世今生, 感谢作者https://cloud.tencent.com/developer/article/1384687 1. UTF-16 ...
- hive的find_in_set函数
集合查找函数: find_in_set语法: find_in_set(string str, string strList) 返回值: int说明: 返回str在strlist第一次出现的位置,str ...
- JVM探秘4---垃圾收集器介绍
Java虚拟机有很多垃圾收集器 下面先来了解HotSpot虚拟机中的7种垃圾收集器:Serial.ParNew.Parallel Scavenge.Serial Old.Parallel Old.CM ...
- react+redux+react-router+node.js 开发实时聊天App 学习记录
一.课程导学 1.React 主要解决的是UI层的问题,应用的状态需要借助Redux等状态管理. 2.前端React + antd-mobile UI组件库 + Redux 状态管理库 + Rea ...
- Python之pytest 基础
pytest是一个非常成熟的全功能的Python测试框架,主要特点有以下几点:1.简单灵活,容易上手:2.支持参数化:3.能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appn ...
- Django框架----命名空间模式
命名空间模式 即使不同的APP使用相同的URL名称,URL的命名空间模式也可以让你唯一反转命名的URL. 举个例子: project中的urls.py from django.conf.urls im ...
- JQuery ajax请求返回(parsererror)异常处理
目前在学习一个Java应用的框架,反编译后在执行时一直报错,界面上显示”parsererror”,经过JavaScript调试后发现更详细的错误提示信息是 Unexpected token ' in ...
- 在配置好环境以后,启动tomcat后,出现这个异常
15-Apr-2019 16:48:13.299 严重 [RMI TCP Connection(3)-127.0.0.1] org.apache.catalina.core.StandardConte ...
