seller vue 编写接口请求【mock数据】
【build】-【webpack.dev.conf.js】
或
【build】-【dev-server.js】
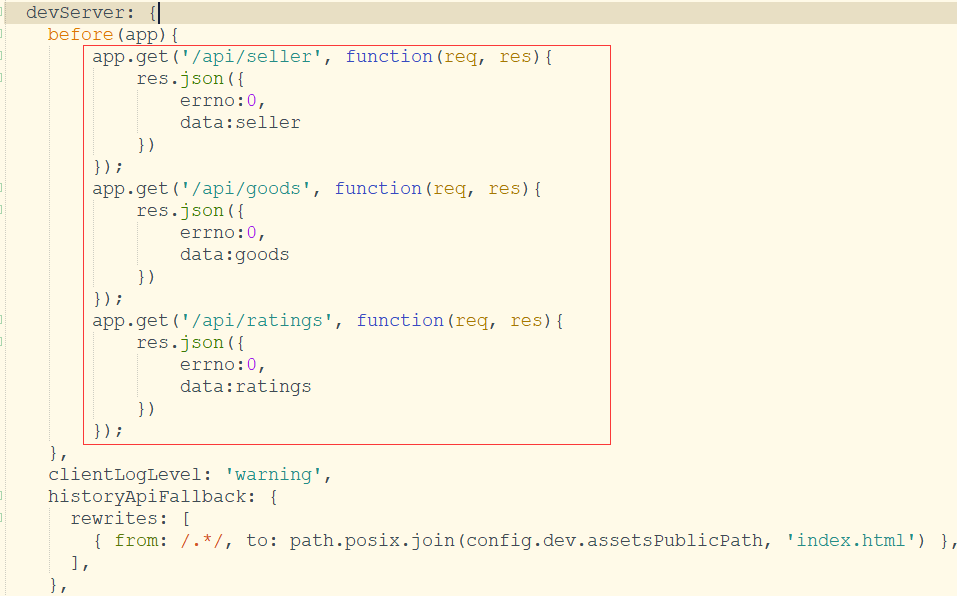
在webpack.dev.conf.js中的写法
var appData = require('../data.json')//加载数据
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
//编写路由
before(app){
app.get('/api/seller', function(req, res){
res.json({
errno:,
data:seller
})
});
app.get('/api/goods', function(req, res){
res.json({
errno:,
data:goods
})
});
app.get('/api/ratings', function(req, res){
res.json({
errno:,
data:ratings
})
});
},


测试是否访问到:localhost:8080/api/seller
在dev-server.js中的写法
var appData = require('../data.json')//加载数据
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router();
apiRoutes.get('/seller',function(req, res){ //服务器端返回request请求和response
res.json({//客户端response还要转为json数据
errno: //成功返回的代号
data:seller //取到data.json中数据selelr
}) ;
});
apiRoutes.get('/goods',function(req, res){
res.json({
errno:
data:goods
}) ;
});
apiRoutes.get('/ratings',function(req, res){
res.json({
errno:
data:ratings
}) ;
});
app.use('/api', apiRoutes);
seller vue 编写接口请求【mock数据】的更多相关文章
- charles_01_打断点修改接口请求&返回数据
前言 测试过程中,为了模拟某场景测试,经常需要修改接口请求或者返回数据.可通过抓包工具打断点,实现模拟测试场景.常用的抓包工具charles和fiddler均可打断点mock数据.由于小编安装了cha ...
- Electron-vue实战(二)— 请求Mock数据渲染页面
Electron-vue实战(二)— 请求Mock数据渲染页面 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.环境搭建 1.安装Mock.js 如果仅仅用作脱离后台的模拟数据,就安装在 ...
- vue 项目初始化、mock数据以及安装less
vue 创建一个项目 1.首先建立一个空文件夹,然后将这个文件夹要放到码云或者其他代码管理平台. 例如码云: 在码云上建立一个项目,然后在控制台进入这文件夹执行 git clone 地址是码云上创建的 ...
- 【vue】本地开发mock数据支持
项目离不开数据渲染的支持,为本地开发配置 数据 支持. (一)方式一:安装JSON Server搭建mock数据的服务器 json Server 是一个创建 伪RESTful服务器的工具. 配置流程 ...
- json-server模拟接口获取mock数据
转载:http://blog.csdn.net/stevennest/article/details/76167343 安装json-server 运行以下命令 cnpm install json-s ...
- Vue从接口请求数据
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue使用axios请求后端数据
1. 安装axios $ npm install axios 2.在main.js里面导入axios import axios from 'axios' Vue.prototype.$http = a ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-mock(8)
mock, 较7属于代码优化 # -*- coding: utf-8 -*- # @Time : 2020/2/12 8:40 # @File : learn_mock_8.py # @Author: ...
- vue admin mock数据
搭建脚手架axios访问不到接口:mock数据的问题mock下的index.js设置了默认指向
随机推荐
- Robot Framework封装的关键字输入参数可以传入多个值的方法
输入参数的最后一个参数可以是一个列表变量,通过@{列表名称}或者${列表名称}的方式实现传入多个值的场景: 或者
- 百度网盘上下载文件,调用api接口的请求方式和参数
REST api 功能:下载单个文件. Download接口支持HTTP协议标准range定义,通过指定range的取值可以实现断点下载功能. 例如: 如果在request消息中指定“Range: b ...
- Linux Platform驱动模型(一) _设备信息
我在Linux字符设备驱动框架一文中简单介绍了Linux字符设备编程模型,在那个模型中,只要应用程序open()了相应的设备文件,就可以使用ioctl通过驱动程序来控制我们的硬件,这种模型直观,但是从 ...
- 学习vue 2.x源码笔记
1.响应式原理: 核心:Object.defineProperty,用法如下: var obj1 = {}; var initValue = 'hello'; Object.definePropert ...
- centos7 LANMP 安装
没有开头语. 操作系统:CentOs7.6 64位. Nginx:系统自带 nginx1.12.2包. Mysql:系统自带 MariaDB 5.6 ,更换为 Mysql5.6 PHP:系统php5. ...
- Spring mvc 接口枚举类型数据格式化处理
一.背景简述 首先,我们都知道枚举实例有两个默认属性,name 和 ordinal,可通过 name()和ordinal()方法分别获得.其中 name 为枚举字面量(如 MALE,FEMALE),o ...
- zynq里面的AXI总线(2017-1-11)
在ZYNQ中有支持三种AXI总线,拥有三种AXI接口,当然用的都是AXI协议.其中三种AXI总线分别为: AXI4:(For high-performance memory-mapped requir ...
- 高效办公必不可少的5个Excel技巧
1.输入“001.002…”的编号 想要快速给表格添加上“001.002…”这样的编号,你可以这样做: 选择所有单元格——右键点击[设置单元格格式]——点击[文本]——点击[确定]即可. 2.单元格内 ...
- 记一次 windows server 2012R2 上安装 MSSQL2005 及网站发布
背景: 原因是因为没有购买新的数据库授权.由于之前服务器是windows 2003 由于后绪网站的版本可能会升到.net4.5 据说 2003上安装不起 所有由另一同事到客户安装一个window se ...
- asp.net 访问页面访问统计实现
0x00.背景: 1.用户访问网站所有页面就将访问统计数加1 ,按每月存放. 2.站点并没有用到母版面来实现,所有各个页面都很独立. 3.网站是很早这前的网站,尽量省改动以前的代码.按理说我们应该做一 ...
