react 首屏加载优化
react 首屏加载优化,原本是在入口HTML文件中加载loading动画,但是部署在测试环境上的时候一直无法显示loading的部分,也是奇怪了,我们测试环境的部署一直跟本地的都不太一样,内外网的转发多次,总感觉会丢掉一些文件。
本次采取的优化方法就是,按需加载,首先需要下载依赖,yarn add react-loadable, index.js页面代码如下:
import React from 'react';
import ReactDOM from 'react-dom';
import { Switch, HashRouter, Route } from 'react-router-dom'; import Loadable from 'react-loadable'
import Loading from './component/common/loading'
// import './App.css';
import './index.css'; import registerServiceWorker from './registerServiceWorker';
// import Main from './component/main/main'
let Main = Loadable({
loader:()=>import('./component/main/main'),
loading: Loading
})
let Question = Loadable({
loader:()=> import('./component/question/question'),
loading: Loading
})
let Egg = Loadable({
loader:()=> import('./component/egg/egg'),
loading: Loading
})
let Result = Loadable({
loader:()=> import('./component/result/result'),
loading: Loading
})
let Email = Loadable({
loader:()=> import('./component/email/email'),
loading: Loading
}) // import Question from './component/question/question'
// import Egg from './component/egg/egg'
// import Result from './component/result/result'
// import Email from './component/email/email' // document.onreadystatechange = function listen(){
// if(document.readyState == 'complete'){
// ReactDOM.render(
// <div className="App">
// <HashRouter>
// <Switch>
// <Route exact path="/" component={Main}/>
// <Route exact path="/question" component={Question}/>
// <Route exact path="/egg/:kyc" component={Egg}/>
// <Route exact path="/result" component={Result}/>
// <Route exact path="/email" component={Email}/>
// </Switch>
// </HashRouter>
// </div>,
// document.getElementById('root'));
// }else{
// ReactDOM.render(
// <div style={{fontSize:'40px',color:'#000'}}>
// loading
// </div>,
// document.getElementById('root'));
// }
// }
// document.onreadystatechange = listen
ReactDOM.render(
<div className="App">
<HashRouter>
<Switch>
<Route exact path="/" component={Main}/>
<Route exact path="/question" component={Question}/>
<Route exact path="/egg/:kyc" component={Egg}/>
<Route exact path="/result" component={Result}/>
<Route exact path="/email" component={Email}/>
</Switch>
</HashRouter>
</div>,
document.getElementById('root')); registerServiceWorker();
本次的css文件同样也是很大,采取的原则就是拆分开各个css文件,不同的组件再引入需要的css,前面页面已经引入的css文件后面不需要再引入
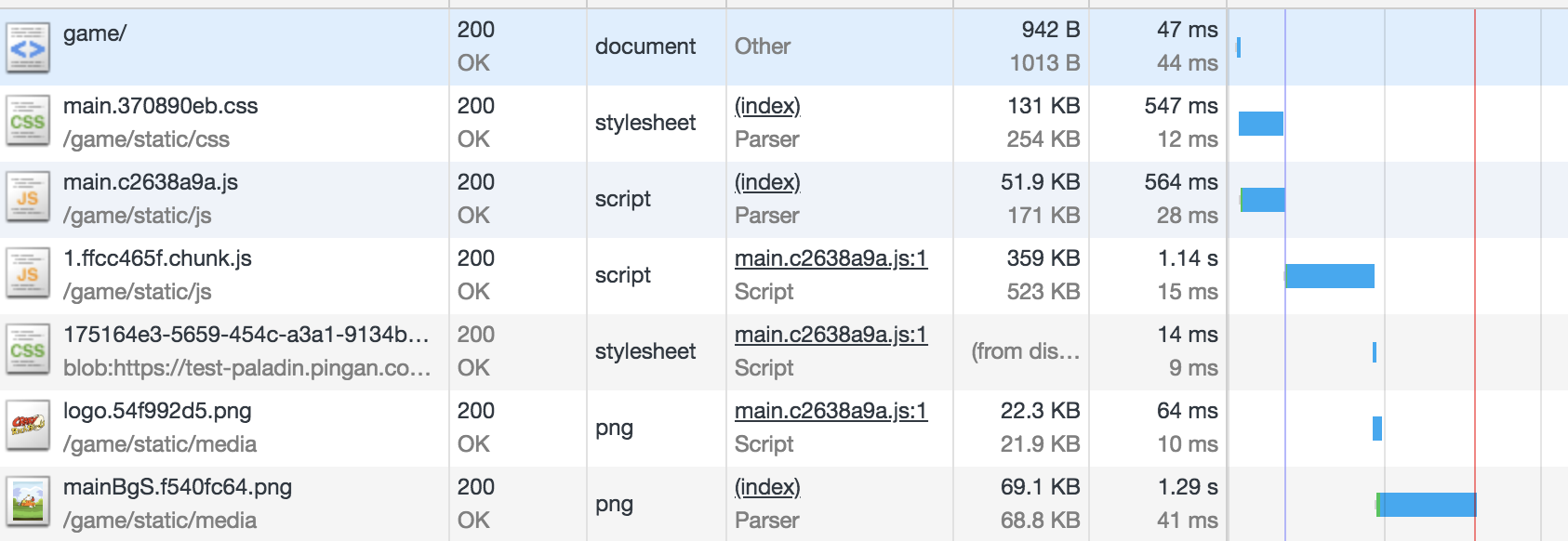
2.nginx 开启gzip,亲测试开启之后压缩了很多,截图如下:

css,js文件压缩来超过一半,
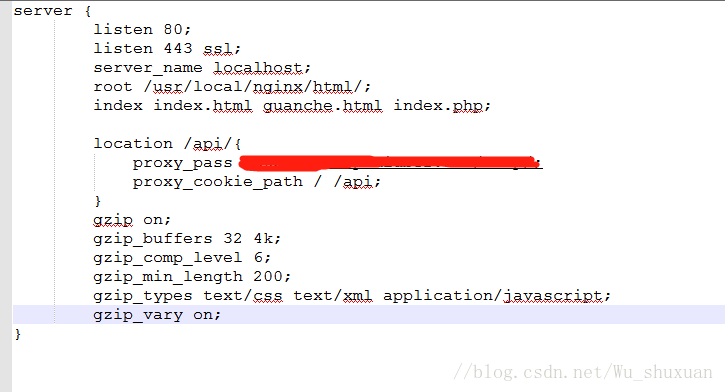
具体是在nginx的配置文件中下面配置文件:
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types text/css text/xml application/javascript;
gzip_vary on;
具体配置截图为:

react 首屏加载优化的更多相关文章
- vue项目首屏加载优化实战
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长.特别在移动端,单页面应用的首屏加载优化更是绕不开的话题.下面我会写出我在项目中做的一些优化,希望大家能够相互讨论,共同进步. 我的项目vu ...
- Vue SPA 首屏加载优化实践
写在前面 本文记录笔者在Vue SPA项目首屏加载优化过程中遇到的一些坑及优化方案! 我们以 vue-cli 工具为例,使用 vue-router 搭建SPA应用,UI框架选用 element-ui ...
- vuejs学习之 项目打包之后的首屏加载优化
vuejs学习之 项目打包之后的首屏加载优化 一:使用CDN资源 我们在打包时,会将package.json里,dependencies对象里插件打包起来,我们可以将其中的一些使用cdn的方式加载,例 ...
- 解决React首屏加载白屏的问题
众所周知,在项目中如果在资源加载请求还未完成的时候,由于阻塞机制,会出现首页白屏的问题,产生很差的用户体验.本文以react为例,提供一个解决方法. 解决原理:使用 onreadystatechang ...
- vue首屏加载优化
库使用情况 vue vue-router axios muse-ui material-icons vue-baidu-map 未优化前 首先我们在正常情况下build 优化 1. 按需加载 当前流行 ...
- Vue优化首屏加载
背景: 使用vue + iview搭建的一个后台管理系统,路由已经用了懒加载,加载登陆页面,居然还是需要18S左右,刚到一个新公司,项目经理很委婉的说,看看能不能优化了一下.然后就开始了网上一大堆'v ...
- Vue项目优化首屏加载速度
Vue项目部署上线后经常会发现首屏加载的速度特别慢:那么有那写能做的简单优化呢 一.路由的懒加载 路由懒加载也就是 把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件. 结合 ...
- SPA 首屏加载性能优化之 vue-cli3 拆包配置
前言 现在已经是vue-cli3.x webpack4.x 的时代了,但是网上很多拆包配置还是一些比较低版本的. 本文主要是分享自己的拆包踩坑经验. 主要是用了webpack4 的 splitC ...
- Vue项目使用CDN优化首屏加载
前言 作为一个网站应用,加载速度是非常重要的.加载速度,一个是程序的合理安排,如以组件按需加载,一个是js.css等资源的异步加载. 在Vue项目中,引入到工程中的所有js.css文件,编译时都会被打 ...
随机推荐
- SpringBoot------单元测试
1.添加测试依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId&g ...
- Fiddler 简介
Fiddler 简介: (1) Fiddler 是一个抓包工具,主要用来对 HTTP 请求进行分析,浏览器按 F12 也可以进行抓包,但是比较轻量,不支持一些复杂的抓包:(2) WireShark 工 ...
- [Cubieboard] 安装 Lubuntu server for SDCard
硬件:Cubieboard2 系统:Ubuntu 14.04 based on VMware Virtual Machine 镜像:cb2-lubuntu-server-tsd-tfcard-v2.0 ...
- Win7/Win8安装"我们无法创建新的分区,也找不到现有的分区"的解决方法
如果你用pe启动光盘和pe启动盘.加载iso安装时遇到"我们无法创建新的分区,也找不到现有的分区"的情况.. 把iso里的boot和bootgmr以及sources复制到c盘,pe ...
- .net运行时dll的查找路径顺序
D:\项目路径\.target\项目名.BLL.pdb”.已完成生成项目“D:\项目路径\项目名.BLL\项目名.BLL.csproj”(默认目标)的操作.ResolveAssemblyReferen ...
- perl 读取一个文件 替换文件的关键词 把数据替换到新的文件
replace # replace #!/usr/bin/perl my @data = (); my ($fname ,$rp, $nfname)= @ARGV; my ($o, $n) = spl ...
- VC++、Win32 SDK、MFC的区别
这是一个初进行开发人员都可能遇到过的概念不清的问题,自己当年也同样有过误解,做技术我感觉一定要专,但是,不代表毫不关心相关的知识,至少概念层次上要知道,所以,这里还是再把这些内容纪录下来,好记性不如烂 ...
- C# 各类常见Exception 异常信息
一直对报错有些迷惑的地方,什么时候try,catch那些Exception更合适,报错信息更能快速定位问题所在... 转载链接← 正文 Exception: 所有异常对象的基类. SystemExce ...
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目
前提 安装好nodejs并配置好环境变量,最好是 node10,https://nodejs.org/en/download/ 参考我之前的文章 debian安装nodejs Yarn &&a ...
- linux状态及原理全剖析
Table of Contents 1 linux 1.1 proc filesystem 1.1.1 /proc 1.1.1.1 /proc/meminfo 1.1.1.2 /proc/stat 1 ...
