JavaScript异步编程(1)- ECMAScript 6的Promise对象
JavaScript的Callback机制深入人心。而ECMAScript的世界同样充斥的各种异步操作(异步IO、setTimeout等)。异步和Callback的搭载很容易就衍生"回调金字塔"。——由此产生Deferred/Promise。
Deferred起源于Python,后来被CommonJS挖掘并发扬光大,得到了大名鼎鼎的Promise,并且已经纳入ECMAScript 6(JavaScript下一版本)。
Promise/Deferred是当今最著名的异步模型,不仅强壮了JavaScript Event Loop(事件轮询)机制下异步代码的模型,同时增强了异步代码的可靠性。—— 匠者为之,以惠匠者。
> 本文内容如下:
>
> - Promise应对的问题
> - Promise的解决
> - ECMAScript 6 Promise
> - 参考和引用
Promise应对的问题
JavaScript充斥着Callback,例如下面的代码:
(function (num) {//从外面接收一个参数var writeName = function (callback) {if (num === 1)callback();}writeName(function () {//callbackconsole.log("i'm linkFly");});})(1);
把一个函数通过参数传递,那么这个函数叫做Callback(回调函数)。
JavaScript也充斥着异步操作——例如ajax。下面的代码就是一段异步操作:
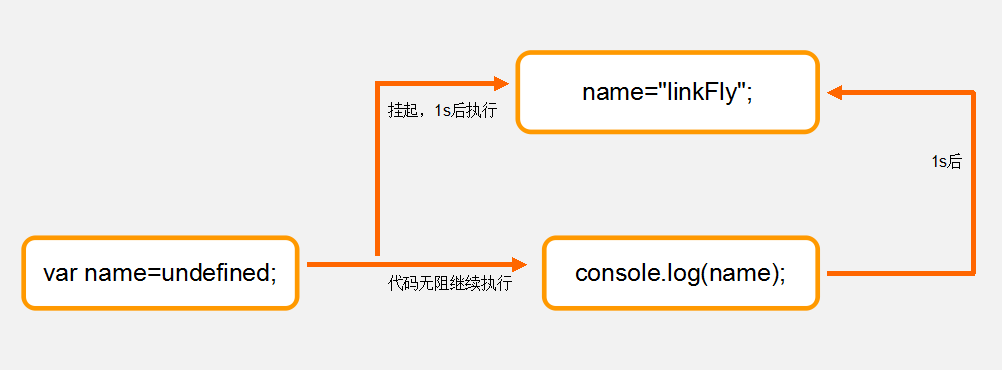
var name;setTimeout(function () {name = 'linkFly';}, 1000);//1s后执行console.log(name);//输出undefined
这段代码的运行逻辑是这样的:

我们的总是遇见这样的情况:一段代码异步执行,后续的代码却需要等待异步代码的,如果在异步代码之前执行,就会如上面的console.log(name)一样,输出undefined,这并不是我们想要的效果。
类似的情况总是发生在我们经常要使用的ajax上:
$.ajax({url: 'http://www.cnblogs.com/silin6/map',success: function (key) {//我们必须要等待这个ajax加载完成才能发起第二个ajax$.ajax({url: 'http://www.cnblogs.com/silin6/source/' + key,success: function (data) {console.log("i'm linkFly");//后输出}});}});console.log('ok');//ok会在ajax之前执行
异步操作有点类似这一段代码被挂起,先执行后续的代码,直到异步得到响应(例如setTimeout要求的1s之后执行,ajax的服务器响应),这一段异步的代码才会执行。关于这一段异步代码的执行流程,请参阅JavaScript大名鼎鼎的:Event Loop(事件轮询)。
Promise的解决
Promise优雅的修正了异步代码,我们使用Promise重写我们setTimeout的示例:
var name,p = new Promise(function (resolve) {setTimeout(function () {//异步回调resolve();}, 1000);//1s后执行});p.then(function () {name = 'linkFly';console.log(name);//linkFly}).then(function () {name = 'cnBlog';console.log(name);});//这段代码1s后会输出linkFly,cbBlog
我们先不要太过在意Promise对象的API,后续会讲解,我们只需要知道这段代码完成了和之前同样的工作。我们的console.log(name)正确的输出了linkFly,并且我们还神奇的输出了cnBlog。
或许你觉得这段代码实在繁琐,还不如setTimeout来的痛快,那么我们再来改写上面的ajax:
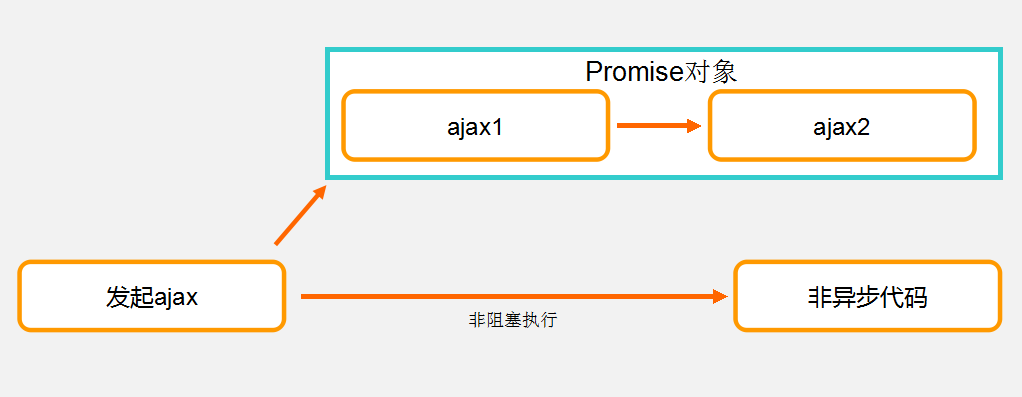
var ajax = function (url) {//我们改写ajax,让它以Promise的方式工作return new Promise(function (resolve) {$.ajax({url: url,success: function (data) {resolve(data);}});});};ajax('http://www.cnblogs.com/silin6/map').then(function (key) {//我们得到key,发起第二条请求return ajax('http://www.cnblogs.com/silin6/source/' + key);}).then(function (data) {console.log(data);//这时候我们会接收到第二次ajax返回的数据});
或许它晦涩难懂,那么我们尝试用setTimeout来模拟这次的ajax,这个例子演示了Promise数据的传递,一如ajax:
var name,ajax = function (data) {return new Promise(function (resolve) {setTimeout(function () {//我们使用setTimeout模拟ajaxresolve(data);}, 1000);//1s后执行});};ajax('linkFly').then(function (name) {return ajax("i'm " + name);//模拟第二次ajax}).then(function (value) {//2s后,输出i'm linkFlyconsole.log(value);});
上面的代码,从代码语义上达到了下面的流程:

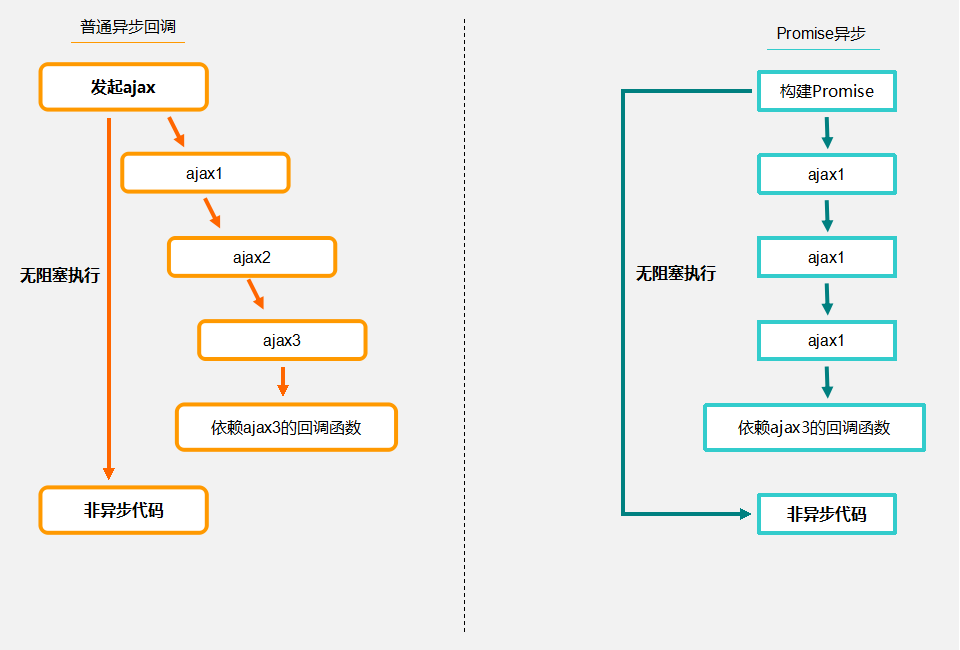
我们仅观察代码就知道现在的它变得非常优雅,两次异步的代码被完美的抹平。但我们应该时刻谨记,Promise改变的是你异步的代码和编程思想,而并没有改变异步代码的执行——它是一种由卓越的编程思想所衍生的对象。
下面一张图演示了普通异步回调和Promise异步的区别,Promise实现的异步从代码运行上来说并无太大区别,但从编程思想上来说差异巨大。

ECMAScript 6 Promise##
Promise对象代表了未来某个将要发生的事件(通常是一个异步操作),抹平了异步代码的金字塔,它从模型上解决了异步代码产生的"回调金字塔"。
Promise是ECMAScript 6规范内定义的,所以请使用现代浏览器测试,它的兼容性可以在这里查看。
Promise.constructor
Promise是一个对象,它的构造函数接收一个回调函数,这个回调函数参数有两个函数:分别在成功状态下执行和失败状态下执行,Promise有三个状态,分别为:等待态(Pending)、执行态(Fulfilled)和拒绝态(Rejected)。
var p = new Promise(function (resolve,reject) {console.log(arguments);//resolve表示成功状态下执行//reject表示失败状态下执行});
传递的这个回调函数,等同被Promise重新封装,并传递了两个参数回调,这两个参数用于驱动Promise数据的传递。resolve和reject本身承载着触发器的使命:
- 默认的Promise对象是等待态(Pending)。
- 调用resolve()表示这个Promise进入执行态(Fulfilled)
- 调用reject()表示这个promise()进入拒绝态(Rejected)
- Promise对象可以从等待状态下进入到执行态和拒绝态,并且无法回退。
- 而执行态和拒绝态不允许互相转换(例如执行态转换到拒绝态)。
Promise.prototype.then
生成的promise实例(如上面的变量p)拥有方法then(),then()方法是Promise对象的核心,它返回一个新的Promise对象,因此可以像jQuery一样链式操作,非常优雅。
Promise是双链的,所以then()方法接受两个参数,分别表示:
- _执行态(Fulfilled)_下执行的回调函数
- _拒绝态(Rejected)_下执行的回调函数。
p.then(function () {//我们返回一个promisereturn new Promise(function (resolve) {setTimeout(function () {resolve('resolve');}, 1000);//异步1s});}, function () {console.log('rejected');}) //链式回调.then(function (state) {console.log(state);//如果为执行态,输出resolve}, function (data) {console.log(data);//如果为拒绝态,输出undefined});;
then()方法的返回值由它相应状态下执行的函数决定:这个函数返回undefined,则then()方法构建一个默认的Promise对象,并且这个对象拥有then()方法所属的Promise对象的状态。
var p = new Promise(function (resolve) {resolve();//直接标志执行态}), temp;temp = p.then(function () {//传入执行态函数,不返回值});temp.then(function () {console.log('fulfilled');//拥有p的状态});console.log(temp === p);//默认构建的promise,但已经和p不是同一个对象,输出false
如果对应状态所执行的函数返回一个全新的Promise对象,则会覆盖掉当前Promise,代码如下:
var p = new Promise(function (resolve) {resolve();//直接标志执行态}), temp;temp = p.then(function () {//返回新的promise对象,和p的状态无关return new Promise(function (resolve, reject) {reject();//标志拒绝态});});temp.then(function () {console.log('fulfilled');}, function () {console.log('rejected');//输出});
即then()方法传递的进入的回调函数,如果返回promise对象,则then()方法返回这个promise对象,否则将默认构建一个新的promise对象,并继承调用then()方法的promise的状态。
我们应该清楚Promise的使命,抹平了异步代码的回调金字塔,我们会有很多依赖上一层异步的代码:
var url = 'http://www.cnblogs.com/silin6/';ajax(url, function (data) {ajax(url + data, function (data2) {ajax(url + data2, function (data3) {ajax(url + data3, function () {//回调金字塔});});});});
使用Promise则抹平了代码:
promise.then(function (data) {return ajax(url + data);}).then(function (data2) {return ajax(url + data2);}).then(function (data3) {return ajax(url + data3);}).then(function (data) {//扁平化代码});
Promise还有更多更强大的API。但本文的目的旨在让大家感受到Promise的魅力,而并非讲解Promise对象自身的API,关于Promise其他辅助实现API请查阅本文最下方的引用章节,Promise其他API如下:
- Promise.prototype.catch():用于指定发生错误时的回调函数(捕获异常),并具有冒泡性质。
- Promise.all(),Promise.race():Promise.all方法用于将多个Promise实例,包装成一个新的Promise实例。
- Promise.resolve(),Promise.reject():将现有对象转为Promise对象。
希望大家一点点的接受Promise,所以没有讲太多,我们对于Promise的理解不应该仅仅是一个异步模型,我们更关注应该是Promise/Deferred的编程思想,所以后续几篇会逐渐深入讲解Promise的前生今世。
参考和引用##
JavaScript异步编程(1)- ECMAScript 6的Promise对象的更多相关文章
- JavaScript 异步编程(二):Promise
PromiseState Promise 有一个 [[PromiseState]] 属性,表示当前的状态,状态有 pending 和 fulfill 以及 reject. 从第一个 Promise 开 ...
- javascript异步编程,promise概念
javascript 异步编程 概述 采用单线程模式工作的原因: 避免多线dom操作同步问题,javascript的执行环境中负责执行代码的线程只有一个 内容概要 同步模式和异步模式 事件循环和消息队 ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- JavaScript异步编程(2)- 先驱者:jsDeferred
JavaScript当前有众多实现异步编程的方式,最为耀眼的就是ECMAScript 6规范中的Promise对象,它来自于CommonJS小组的努力:Promise/A+规范. 研究javascri ...
- JavaScript异步编程的主要解决方案—对不起,我和你不在同一个频率上
众所周知(这也忒夸张了吧?),Javascript通过事件驱动机制,在单线程模型下,以异步的形式来实现非阻塞的IO操作.这种模式使得JavaScript在处理事务时非常高效,但这带来了很多问题,比如异 ...
- javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题, javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是为 ...
- Promises与Javascript异步编程
Promises与Javascript异步编程 转载:http://www.zawaliang.com/2013/08/399.html 在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这 ...
- 5分种让你了解javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题,javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是 ...
- 转: Promises与Javascript异步编程
在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这些年浏览器技术.HTML5以及CSS3等的发展,越来越多的富Web应用出现:在给与我们良好体验的同时,Web开发人员在背后需要处理越来越多 ...
随机推荐
- Binary XML file line #2: Error inflating
06-27 14:29:27.600: E/AndroidRuntime(6936): FATAL EXCEPTION: main 06-27 14:29:27.600: E/AndroidRunti ...
- SubSonic3.0.0.4.3源码包与调用Dll
版本修改历史 3.0.0.4.3版修复了下面问题: 修正多表关联查询时,使用左关联和右关联出错问题修正DbDataProvider.cs类的ToEnumerable函数打开数据库链接后没有关闭的问题添 ...
- 修改ibdata1大小的验证以及如何使用mysqld_multi管理多实例
修改ibdata1大小的验证 ibdata是共享表空间,在MySQL初始化的时候就生成了. 但很多童鞋会看到网上各种大神的调优建议,在MySQL已经初始化的情况下,修改配置文件中innodb_data ...
- android studio 导入有so 文件的项目是,程序崩溃的可能原因
被这玩意坑了2个多小时. ----------------------------------- 由于 android studio 在建项目时,不会自动识别 so 文件,所以在含有so 文件的项目中 ...
- Android各类权限意思祥解
1. android.permission.ACCESS_CHECKIN_PROPERTIES 允许读写访问”properties”表在 checkin数据库中,可以修改值上传 2. andro ...
- VMware网络设置详解--不错
我们知道,VMware Workstation提供了很多虚拟设备,利用这些设备,我们除了可以组建典型的桥接网络.仅主机网络.NAT网络外,还能组建复杂的自定义网络.本篇 目的就是让大家认识和掌握VMw ...
- struts2学习笔记--动手搭建环境+第一个helloworld项目
在Myeclipse中已经内置好了struts2的环境,但是为了更好的理解,这里自己从头搭建一下: 前期准备:下载struts2的完整包,下载地址:https://struts.apache.org/ ...
- 移动端(h5)开发笔记
1.禁止缩放+禁止缓存 <head> <meta charset="UTF-8" /> <meta name="viewport" ...
- Hadoop NameNode的ZKFC机制
博客原文:hackershell 之前在准备中级课程PPT,整理了下HA的基本内容,并且感谢松哥为我们提供了HA不会切的问题,以至于之后刚好出现的NameNode宕机,能够快速解决. NameNode ...
- 从ListView逐步演变到RecyclerView
ListView是我们开发中最常用的组件之一,在以往的PC端组件开发中,列表控件也是相当重要的,但是从桌面端到移动端,情况又有新的变化. 移动端的屏幕并不像桌面端那么大,并且移动端不可能把所有的内容都 ...
