nextSibling 属性与 nextElementSibling 属性的异同
- 不同点:
- nextSibling 属性返回元素节点之后的下一个兄弟节点(包括文本节点、注释节点);
- nextElementSibling 属性只返回元素节点之后的下一个兄弟元素节点(不包括文本节点、注释节点);
- 相同点:
- nextElementSibling属性和nextSibling属性均为为只读属性。
- nextSibling 属性和nextElementSibling 属性的返回值都是Node 对象,表示元素的下一个兄弟节点,如果没有下一个兄弟元素则返回 null。
提示: 使用 previousElementSibling 属性返回指定元素的前一个元素。
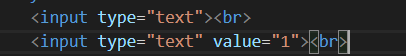
实例:

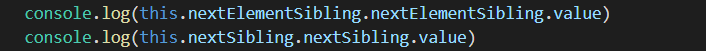
获取下一个节点的value值:

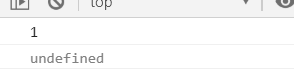
输出:

注意:在nextSibling方法中,元素中的空格被视作文本,而文本被视作文本节点。
如果在元素之间添加空格,结果将是 "undefined"。
同样的例子,下面我们来看一下这种情况:

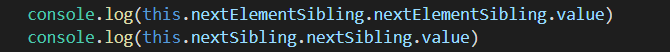
获取下一个节点的value值:

输出:

参考链接:https://www.runoob.com/jsref/prop-element-nextelementsibling.html
https://www.runoob.com/jsref/prop-node-nextsibling.html
nextSibling 属性与 nextElementSibling 属性的异同的更多相关文章
- APUE学习之多线程编程(三):线程属性、同步属性
一.线程属性 可以使用pthread_attr_t结构修改线程默认属性,并这些属性和创建的线程练习起来,可以使用pthread_att_init函数初始化pthread_attr_t结构,调 ...
- jquery html属性和text属性的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【Python】[面性对象编程] 获取对象信息,实例属性和类属性
获取对象信息1.使用isinstance()判断class类型2.dir() 返回一个对象的所有属性和方法3.如果试图获取不存在的对象会抛出异常[AttributeError]4.正确利用对象内置函数 ...
- Struts2 配置文件result的name属性和type属性
Struts2 配置文件result的name属性和type属性:Name属性SUCCESS:Action正确的执行完成,返回相应的视图,success是 name属性的默认值: NONE:表示Act ...
- _.属性和self.属性,我遇到的那些坑
只怪当时_.属性和self.属性当时没有研究透,所以为自己掉入坑里埋下了伏笔.下面从我的坑开始说起: 我写了个懒加载,重写了一个数组属性的get方法,在get方法里面创建了一个数组来获取数据,那么调用 ...
- UIButton的titleEdgeInsets属性和imageEdgeInsets属性实现图片文字按要求排列
button可以设置 titleEdgeInsets属性和 imageEdgeInsets属性来调整其image和label相对位置,具体参考http://stackoverflow.com/ques ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- Python类的特点 (2) :类属性与实例属性的关系
测试代码: #encoding:utf-8 class Parent(object): x=1 #x是Parent类的属性(字段) ls=[1,2] #ls是一个列表,也是Parent类的属性(字段) ...
随机推荐
- C# 基础:DataTable操作、发邮件
本文出自:https://www.cnblogs.com/2186009311CFF/p/6865909.html DataTable操作 据参数删除为0的列:包括遍历.删除.取值 public st ...
- 阿里重磅开源全球首个批流一体机器学习平台Alink,Blink功能已全部贡献至Flink
11月28日,Flink Forward Asia 2019 在北京国家会议中心召开,阿里在会上发布Flink 1.10版本功能前瞻,同时宣布基于Flink的机器学习算法平台Alink正式开源,这也是 ...
- Linux内核设计与实现 总结笔记(第十一章)定时器和时间管理
时间管理在内核中占用非常重要的地位,内核中有大量的函数都需要基于时间驱动的,内核对相对时间和绝对时间都非常需要. 一.内核中的时间概念 内核必须在硬件的帮助下才能计算和管理时间,系统定时器以某种频率自 ...
- SQL Server性能调优--优化建议(二)
序言 优化建议 库表的合理设计对项目后期的响应时间和吞吐量起到至关重要的地位,它直接影响到了业务所需处理的sql语句的复杂程度,为提高数据库的性能,更多的把逻辑主外键.级联删除.减少check约束.给 ...
- 小程序cover-view
cover-view包裹的元素设置定位,元素内容长短会影响cover-view的位置,即使设置的left,top一致 最佳解决方法,就是给cover-view设置宽度
- CSP-S2 Review: 模拟
Luogu 1087 FBI tree #include <cstdio> #include <cstring> char s[4100]; int n; char fbi(i ...
- 原生JS获取元素宽高实践详解
开篇的话 任何不是亲身实践中求得的知识,都不是属于你的.任何求得的知识不去时常温习运用,也不是属于你的. 记录由来 在做个上拉广告功能中遇到了一个"理所当然"觉得对的用法,慢慢才排 ...
- 使用innobackupex基于从库搭建级联从库及一两从
使用innobackupex基于从库搭建mysql主从架构 现有的架构是一主一从,版本为Mysql5.6.37.实施要求是:利用从库,搭建第二个从库,版本为5.7.21 主库:192.168.1.21 ...
- 使用 Python 实现多进程
w 使用 Python 实现多进程https://www.ibm.com/developerworks/cn/aix/library/au-multiprocessing/
- docker 提高效率 network-bridging 桥接
安装的时间顺序 bit3 192.168.107.128 wredis 192.168.107.129 wmysql 192.168.107.130 wslave 192.168.107.131 w ...
