Javascript | DOM\DOM树浅析
DOM
Document Object Model(文档对象模型)
定义了表示和修改文档所需的方法。
DOM对象即为宿主对象,由浏览器厂商定义,用来操作html和xml功能的一类对象的集合。也有人称DOM是对html以及xml的标准编程接口。
是一种与浏览器、平台、语言的接口,使用该接口可以轻松的访问页面中所有的标准组件。
DOM又分为三部分:DOM CORE(核心)、HTML-DOM、 CSS-DOM
HTML-DOM可以理解为API.他将网页中的各个元素都看作一个对象,从而是网页中的元素也可以被计算机语言获取或编辑。
例如:element.src
CSS-DOM是针对CSS的操作,主要作用是获取和设置style对象的各种属性
例如:element.style.color = “red”
在了解DOM前我们还要知道一个小知识哦---节点
在HTML-DOM中HTML文档中所有内容都被视为节点,DOM被视为节点树的HTML
1) 整个文档为一个文档节点
2) 每一个HTML元素为元素节点
3) HTML元素中的文本视为文本节点
4) 每个HTML属性为属性节点
5) 注释为注释节点
节点类型
元素节点 1 以下数值表示节点属性-nodeType ,返回的数值
属性节点 2
文本节点 3
注释节点 8
document 9
DocumentFragment 11
节点的四个属性
nodeName 元素的标签名,可读不可写
nodeValue 元素值,可读可写,文本text和注释节点comment有此属性,我们可以想象要查看属性的值,可以忽略理解为内容,文本和注释节点有铁打的内容,而其他的节点只是光秃秃的Name
nodeType 节点类型,返回节点类型后的数值
attributes 属性节点的集合
节点的方法
Nodes.hasChildNodes() 有没有子节点 返回false\ture
对节点的增删改查
查
- 方法类
查看元素节点 document代表整个文档
document.getElementById() 通过ID获取元素节点id在ie8以下的浏览器,不区分id的大小写
document.getElementByTagName 通过标签名获取元素节点
document.getElemntByName 通过name获取元素节点只有部分标签name可生效 (表单,img,iframe)
document .getElementClassName 通过类名获取元素节点 在ie7和ie8里没有
.querySelector (‘div > span’) css选择器在ie7和ie7一下的版本中没有
.querySelectorAll css选择器在ie7和ie7一下的版本中没有
注:query这两个方法不及时更新,比如 第一版div下有一个span,用query获取后在更改,再次获取结果仍然是div>span。而其余四个都具有实时性。
- 关系类 ( 节点类型)
节点和元素节点有什么区别呢???
节点就是上面的6类,元素节点呢当然就是HTML元素啦,小笨蛋!所以基于元素节点的遍历出来的就是htm中的各类元素节点啦!
遍历节点数(兼容性好)
parentNode 父节点 一直获取,最顶端parentNode是 #document
childNodes 子节点 包括文本注释等节点
firstChild 第一个节点
lastChild 最后一个节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
基于元素节点数的遍历
parentElement 父元素节点
childen 子元素节点 除此以外ie9都不兼容,常用
node.childElementCount == childent.length
firstElementChild
lastElementChild
nextElemntChild
previousElementSibling
NOW想想自己是一个大牛 要调出元素的所有子节点了
//调出元素的所有子元素节点
var div = document.getElementsByTagName('body')[0];
function renElementChild(node){
var temp = { //类数组
length : 0,
push : Array.prototype.push,
splice : Array.prototype.splice,
}
child = node.childNodes,
len = child.length;
for(var i = 0 ; i < len; i++){
if(child[i].nodeType ===1){
temp.push(child[i]);
}
}
return temp;
}
真厉害,你棒你棒,你认真最棒!

dom基本操作
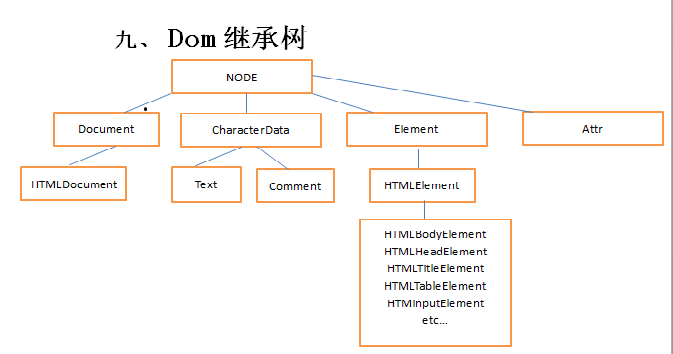
1.getElementbyId方法定义在Document.prototype上,即Element节点上不可以使用
2.getElementsByName方法定义在HTMLDocument.prototype上,即非htmldocument不能使用(xml document,Element)
3.getElementByTagName方法定义在Document.prototype和Element.prototype上
4.HTMLDocument.prototype定义了一些常用的属性,bodu,head分别指文档中的<body><head>标签
5.document.prototype上定义了ducomentElement属性,指代文档的根元素,在HTML文档中指代<html>元素
6.getElementsByClassName、querySelectorALL、querySelector在Document.prototype、Element.prototype类中均有定义
增
document.createElement //创建元素节点
document.creatTextNode //创建文本节点
document.creatComment //创建注释节点
document.craetDocumentFragment //创建碎片节点
插
PARENTNODE.appendChild 类似于剪切
PARENTNODE.insertBefore(a,b) a插入到b前
删
parent.removeChild() 父节点剪切出子节点
child.remove () 子节点自己销毁
替换
parentNode.replaceChild(new,origin) 用new替换origin
Element上的属性
innerHTML
innerText (火狐不兼容)/textContent(老版本IE不好使)
Element节点上的一些方法
ele.setAttribute(‘class’,’demo’)
ele.getAttribute(‘id’)
//封装函数,返回元素e的第n层祖先元素节点
function retParent(elem,n){
while(elem && n){
elem = elem.parentElement;
n--;
}
return elem;
}
var i = document.getElementsByTagName('i')[0];
//封装函数,返回元素e的第n个兄弟元素节点,n为正返回元素后面的兄弟元素,n为负返回前面的兄弟元素,n为0返回自己
function retSibling(e,n){
while(e && n){
if(n > 0){
if(e.nextElementSibling){
e = e.nextElementSibling;
}else{
for(e = e.nextElementSibling ; e && e.nodeType != 1 ; e = e.nextElementSibling);
}
n--;
}
else {
if(e.previousElementSibling){
e = e.previousElementSibling;
}else{
for(e = e.previousElementSibling ; e && e.nodeType != 1 ; e = e.previousElementSibling);
}
n++;
}
}
return e;
}
//编辑函数,解决myChildren功能,解决以前部分浏览器的兼容性问题
Element.prototype.myChild = function(){
var child = this.childNodes;
var len = child.length;
var arr = [];
for(var i = 0 ;i < len; i++){
if(child[i].nodeType === 1){
arr.push(child[i]);
}
}
return arr;
}
var div = document.getElementsByTagName('div')[0];
//封装hasChildren(),不可以用children属性
Element.prototype.myChild = function(){
var child = this.childNodes;
var len = child.length;
var arr = [];
for(var i = 0 ;i < len; i++){
if(child[i].nodeType === 1){
return ture
}
}
return false;
}
var div = document.getElementsByTagName('div')[0];
Javascript | DOM\DOM树浅析的更多相关文章
- javascript --- javascript与DOM
javascript与DOM: 我们来个例子,一个HTML里包含一段文本和一个无序的列表. <p id="intro">My first paragraph...< ...
- JavaScript与DOM
文档对象模型Document Object Model DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的API.Javascript和D ...
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
- JavaScript学习笔记(2)——JavaScript和DOM的关系
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的 ...
- JavaScript HTML DOM
JavaScript HTML DOM 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素. HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象 ...
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- javascript操作DOM的方法与属性
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构. 将HTML代码分解为DOM节点层次图: ...
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- JavaScript的DOM(文档对象)基础语法总结1
---恢复内容开始--- 前言:HTML文档可以说由节点构成的集合,DOM节点有: 1). 元素节点:上图中<html>.<body>.<p>等都是元素节点,即标签 ...
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
随机推荐
- 运输计划noip
靠!这道题TM搞了我好几天,真是烦死人!!!早上打了一个倍增的TM只有95分QAQ... 然后一气之下开始不断卡常,各种玄学优化,可是就是T..TAT.. 可恶!晚上我就直接打了个tarjan,还好跑 ...
- 动态GI
在Engine/Config 目录中找到ConsoleVariables.ini并打开,在其中加入 r.LightPropagationVolume = 1 ,保存,重启引擎 如果场景中有Post P ...
- Java测试笔记(ATM)
本次Java测试主要是做一个与ATM相似的系统,用文本文件来作为用户数据库,实现存款.取款.转账.修改密码.查询余额的功能.在做这次测试之前老师并没有讲解与Java相关的知识,所以这就需要我们自学Ja ...
- 大数据笔记(二十)——NoSQL数据库之MemCached
一.为什么要把数据存入内存? 1.原因:快2.常见的内存数据库 (*)MemCached:看成Redis的前身,严格来说Memcached的不能叫数据库,原因:不支持持久化 (*)Redis:内存数据 ...
- centos 6.8 安装 WebVirtMgr
1.kvm虚拟机已经用 virsh命令装好了 2. WebVirtMgr的安装步骤完全参照此处: https://github.com/retspen/webvirtmgr/wiki/Install- ...
- ORACLE 根据sql_id查询绑定变量的传入值
当前查询: select b.NAME, b.POSITION, b.DATATYPE_STRING, b.VALUE_STRING, b.LAST_CAPTURED from v$sql_bind_ ...
- MyISAM、InnoDB、Memory这3个常用引擎支持的索引类型
表格对比了MyISAM.InnoDB.Memory这3个常用引擎支持的索引类型: 索引 MyISAM引擎 InnoDB引擎 Memory引擎 B-Tree索引 支持 支持 支持 HASH索引 不支持 ...
- 用Vue来实现音乐播放器(六):JSONP的封装
在npm上下载jsonp的包 这个包的用法 传入的参数是地址加上地址参数的混合 但是想封装一个将地址和地址参数分别传入的jsonp方法 所以来封装一个 import originJSONP from ...
- 阶段1 语言基础+高级_1-3-Java语言高级_02-继承与多态_第3节 接口_1_接口概述与生活举例
- 【ABAP系列】SAP ABAP ALV里日期类型的F4帮助
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP ALV里日期类 ...
