Vue知识整理4:v-html标签
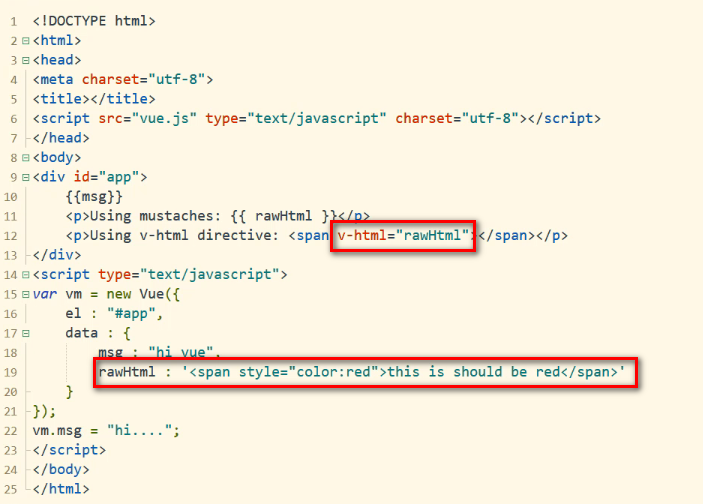
可以在数据绑定中使用html标签,这样在变量里可以使用html标签输出结果,如下所示:

Vue知识整理4:v-html标签的更多相关文章
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- Vue知识整理15:组件注册
采用局部注册组件: 将代码放在vue的一个实例中,而不是单列申明.
- Vue知识整理14:组件基础
组件:可以复用的实例.使用 v-component来实现 2.通过props属性添加相应的属性,并且在模板中渲染 当模板中包含多个组件时,则需要用一个div来包裹起来.如下: 可以将原来的的点击事件, ...
- Vue知识整理10:条件渲染(v-if v-show)
在Vue中使用v-if等条件实现条件的判断来实现对象的显示. 也可以采用 v-show条件来实现对象的显示.
- Vue知识整理7:vue中函数的应用
在vue中使用函数对字符串做相应的处理: split:分割字符,将每个字符分割为一个数组值: reverse:将字符进行逆序排序: join:将字符连接: 最终输出结果.
- Vue知识整理6:JavaScript表达式
可在vue中运用js表达式,完成数据的运算(包括三元运算).比较等操作.
- Vue知识整理2:Vue生命周期方法
在vue执行过程中,可以分为beforeCreate.created.BeforeMount.mounted .BeforeUpdate.updated 等常用的方法,如下图所示. 除此之外,通过查 ...
- Vue知识整理1:$watch方法的使用
如下图所示:vue中,可以使用$watch方法显示变量的前面值和当前值,方便进行判断.使用方法: vm.$watch('a',function(newval,oldval){ ...... })
随机推荐
- pycharm链接数据库以及连接时候出现错误的集合
1.pycharm如何直接连接数据库? 作用:这是一种管理数据库的方式而已,因为在开发过程中结合使用还是不错的!当然,还有有很多管理数据库的工具和方法. 比如:navicat工具 1.1 如何找到管 ...
- python 框架
支持异步的 python web 框架 tornado 轻量级 flask 框架 flask中文文档 import base64 import random import io import time ...
- java web请求过程
小技巧: 1.浏览器缓存 Ctrl+F5组合键刷新页面,浏览器会直接向目标URL发送请求,而不会使用浏览器缓存,并会在HTTP请求header中增加下面的请求头来告诉服务器不使用服务器缓存 发现在re ...
- Navicat连接阿里云服务器MSQL数据库
新买了台服务器Navicat老是连接不上数据库,查找一圈找到解决办法.So Easy 一.shell远程登录,进入数据库 mysql -uroot -p 二.输入以下命令进行授权: GRANT ALL ...
- 10年前文章_mpc8313的ltib安装以及u-boot重新编译
Linux系统下安装ltib(linux target image builder): 1. 下载光盘到本地 wget http://192.168.1.4/share/vendor/mp ...
- ssh跳板到其他服务器
https://my.oschina.net/foreverich/blog/657075 http://mingxinglai.com/cn/2015/07/ssh-proxycommand/ 查看 ...
- thinkphp5.0.19 表单令牌
助手函数token() [F:\phpStudy\WWW\csweb\thinkphp\helper.php] request类token()方法 [F:\phpStudy\WWW\csweb\thi ...
- 前端每日实战:12# 视频演示如何用纯 CSS 创作一种文字断开的交互特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视频是可以交 ...
- 前端之CSS:CSS补充
css样式之补充... css常用的一些属性: 1.去掉下划线 :text-decoration:none ;2.加上下划线: text-decoration: underline; 3.调整文本和图 ...
- A1009
两个多项式的乘积 两个数组,一个放多项式1,一个放结果 注意:arr2[j+exp]+=arr1[j]*coe; 因为有指数相加相同的情况下需要合并系数 #include<cstdio> ...
