Vue中解决路由切换,页面不更新的实用方法
前言:vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。
一、问题呈现



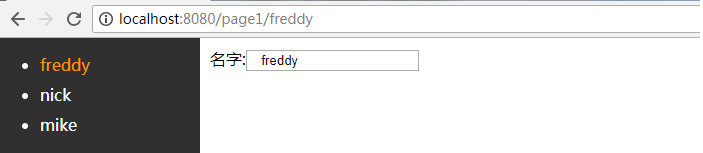
在路由中进行切换结果


这时候会发现input标签的value值并没有随着路由的改变而改变。并没有更新
二、解决方案①
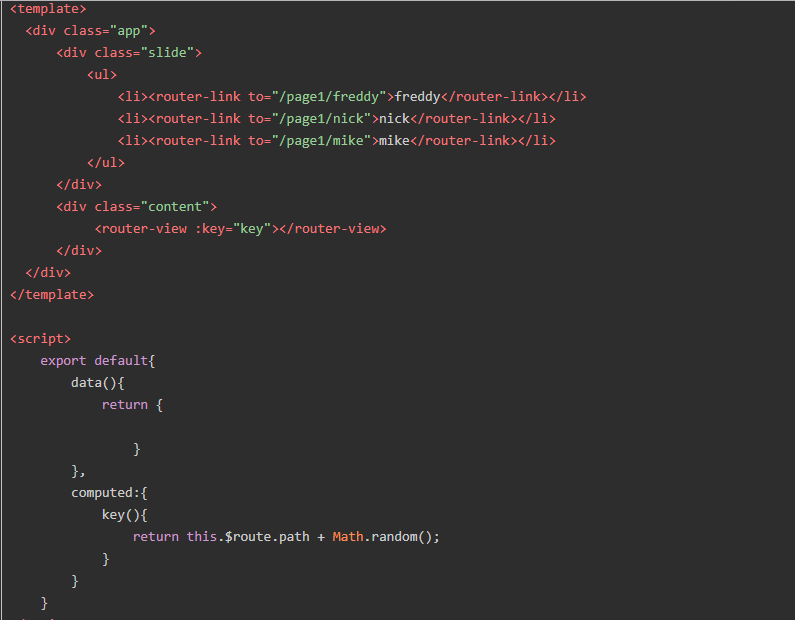
给<router-view :key="key"></router-view>增加一个不同:key值,这样vue就会识别这是不同的<router-view>了。

在路由中进行切换结果


这时候路由就会更新了。不过这也就意味着需要把每个<router-view>都绑定一个key值。如果我从page1跳到page2不同组件的话,我其实是不用担心组件更新问题的。
三、解决方案②
给<router-view v-if="routerAlive"></router-view>增加一个不同v-if值,来先摧毁<router-link>,然后再重新创建<router-link>起到刷新页面的效果。

①因为router-link组件有取消点击事件,这里的.native就是为了触发组件原生标签中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 触发后再执行 this.routerAlive = true; 从而起到摧毁再创建的效果。
四、解决方案②的延伸,在路由内部触发路由的刷新。
方案①,方案②都是通过路由的外部来更新路由的,那如果想从路由内部来更新路由呢?
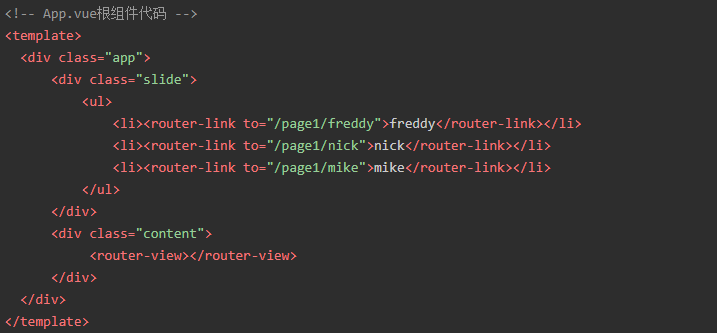
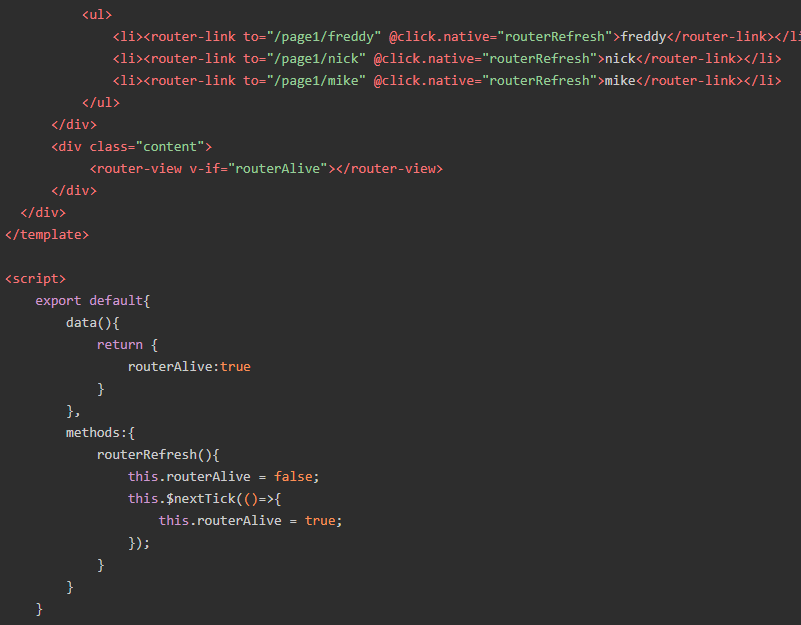
<!-- App.vue根组件代码 -->
<template>
<div class="app">
<div class="slide">
<ul>
<li><router-link to="/page1/freddy" >freddy</router-link></li>
<li><router-link to="/page1/nick" >nick</router-link></li>
<li><router-link to="/page1/mike" >mike</router-link></li>
</ul>
</div>
<div class="content">
<router-view v-if="routerAlive"></router-view>
</div>
</div>
</template> <script>
export default{
data(){
return {
routerAlive:true
}
},
provide(){ //在父组件中创建属性
return {
routerRefresh: this.routerRefresh
}
},
methods:{
routerRefresh(){
this.routerAlive = false;
this.$nextTick(()=>{
this.routerAlive = true;
});
}
}
}
</script>
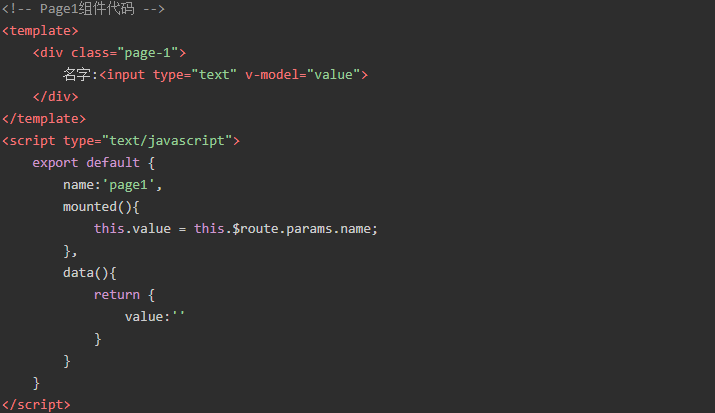
<!-- 组件Page1代码 -->
<template>
<div class="page-1">
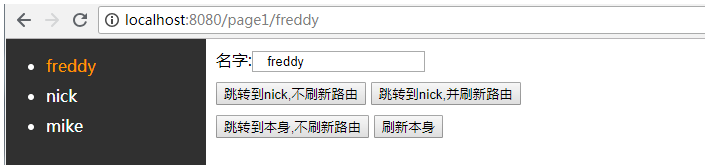
名字:<input type="text" v-model="value"><br/>
<button @click="linkToNick1">跳转到nick,不刷新路由</button>
<button @click="linkToNick2">跳转到nick,并刷新路由</button>
<br/>
<button @click="linkToSelf1">跳转到本身,不刷新路由</button>
<button @click="linkToSelf2">刷新本身</button>
</div>
</template>
<script type="text/javascript">
export default {
name:'page1',
inject:['routerRefresh'], //在子组件中注入在父组件中出创建的属性
mounted(){
this.value = this.$route.params.name;
},
data(){
return {
value:''
}
},
methods:{
linkToNick1(){
this.$router.push('/page1/nick');
},
linkToSelf1(){
this.$router.push('/page1/freddy');
},
linkToNick2(){
this.$router.push('/page1/nick');
this.routerRefresh();
},
linkToSelf2(){
this.routerRefresh();
}
}
}
</script> <style type="text/css">
button { margin-top:10px;}
button:hover { background:#ff9500; }
</style>

①、当我们点击"跳转到nick,不刷新路由" 时,会发现input的value值并没有改变。

②、当我们点击"跳转到nick,并刷新路由" 时,这时候input的value值就已经改变了。

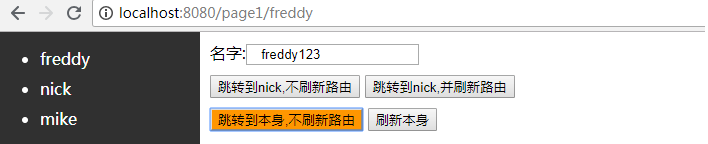
③、当我们在input中输入随便输入些数值,然后点击"跳转到本身,不刷新路由",会发现input里面的内容没有刷新。

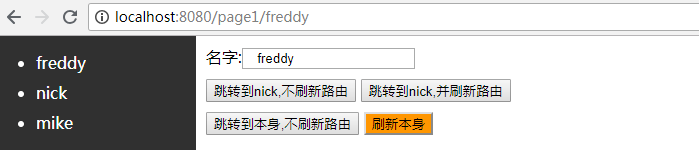
④、点击刷新本身就能触发刷新路由了,是不是很实用。

Vue中解决路由切换,页面不更新的实用方法的更多相关文章
- 8种Vue中数据更新了但页面没有更新的情况
目录 1.Vue 无法检测实例被创建时不存在于 data 中的 属性 2. Vue 无法检测'对象属性'的添加或移除 3.Vue 不能检测利用数组索引直接修改一个数组项 4.Vue 不能监测直接修改数 ...
- 每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法
1. 在main.js入口文件中写入 //路由跳转后,页面回到顶部 router.afterEach(() => { document.body.scrollTop = 0; document. ...
- vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法
原文:http://www.jb51.net/article/129270.htm main.js入口文件配合vue-router写这个 router.afterEach((to,from,next) ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- vue中解决chrome浏览器自动播放音频 和MP3语音打包到线上
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说, ...
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
- Vue中断axios请求-切换页面+重复请求
切换页面时中断 一.概述 在Vue单页面开发过程中,遇到这样的情况,当我切换页面时,由于上一页面请求执行时间长,切换到该页面时,还未执行完,这时那个请求仍会继续执行直到请求结束,此时将会影响页面性能, ...
- vue中的一些用法,持续更新中......
1.跳转用法 @1.在template模板中通常使用router-link to='url' @2.在js中 1.this.$router.push({path: ''/order/index''}) ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
随机推荐
- vue编写轮播图组件
<template> <div id="slider"> <div class="window" @mouseover=& ...
- Windows 实用软件
Useful tool Listary Ditto Winsnap Quick Look Myper Splash GifCam ScreenToGif Free Download Manage Si ...
- SVN本地搭建服务
本地搭建svn 服务端并使用 1.下载SVN服务端软 VisualSVN server 地址:http://subversion.apache.org/packages.html 2.安装 Visu ...
- 012-linux系统管理——进程管理与工作管理
linux系统管理——进程管理 top 命令是使用 top - :: up :, user, load average: 0.06, 0.60, 0.48 #五分钟钱,十分钟前,十五分钟前负载的值根据 ...
- 011-linux服务管理
linux服务管理 [root@zabbix lianxi]# chkconfig --list 注:该输出结果只显示 SysV 服务,并不包含 原生 systemd 服务.SysV 配置数据 可能被 ...
- 前端错误监控上报公共方法,可在父页面及iframe子页面同时使用
先创建公共文件error-reported.js 内容如下: /** * 获取前端错误信息进行上报 * @param iframe */ function catchError (iframe) { ...
- vim查找和替换
https://www.cnblogs.com/huxinga/p/7942194.html %s/husband/丈夫/g
- GUI学习之十四——QKeySequenceEdit学习总结
我们在前面总结了3种文本输入控件,这里有一种新的:QKeySequenceEdit,用作对快捷键的采集.结合其内部的API可以实现对自定义快捷键的设置.这节内容大致看一下就好了,我也不知道实际作用有哪 ...
- 磁盘,fdisk分区,MBR,dd命令
光盘和磁盘.u盘.软盘.硬盘有什么区别 ①光盘: cdrom/dvdrom:光驱(光盘驱动器) rom:只读 ram:可以擦写 cd:700M dvd:4G ②软盘:flopp ...
- LAMP架构编译安装过程详解
linux Git 安装 1.安装git依赖包 . yum install -y perl-ExtUtils-MakeMaker package . yum install -y tcl build- ...
