简述在Js或Vue中监听页面的刷新、关闭操作
1、背景
大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统、信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失。而最近在做项目的时候有一个需求,用户在表单页面中进行操作,为了防止用户在未保存表单数据的情况下离开、刷新页面等造成数据的丢失,需要在这种操作下出现是否离开的提示框,这里面的实现过程很简单,利用了HTML DOM事件中的onunload和onbeforeunload方法。
2、解决思路
阻拦,每次就是阻拦,而阻拦又有两种方法,一种是直接return,不管return的是什么;一种是修改事件的returnValue,两者效果是一样的。
3、两个属性的对比
- 定义
- onbeforeunload :
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。 但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。
注意: 在 Firefox 与 Chrome 浏览器中,只显示默认提醒信息(不显示自定义信息) - onunload :
onunload 事件在用户退出页面时发生。
onunload 发生于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。) 注意: onunload 事件同样触发了页面载入事件(+ onload 事件)。
- onbeforeunload :
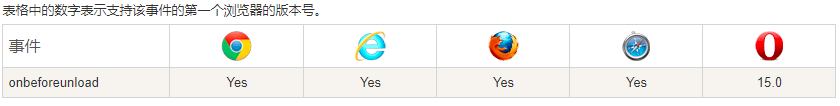
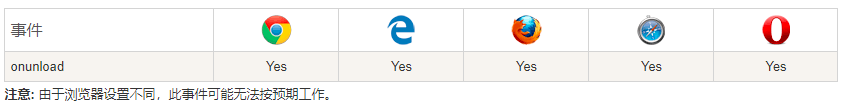
- 浏览器对onbeforeunload与onunload两个属性的支持程度
- onbeforeunload :

- onunload :

- onbeforeunload :
- 使用
- onbeforeunload :
//body中
<body onbeforeunload="beforeunloadHandler()"></body> //window中 vue写在mounted中
window.onbeforeunload = function(e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存";
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return "您是否确认离开此页面-您输入的数据可能不会被保存";
}; //使用addEventListener
window.addEventListener("beforeunload", e => {
this.beforeunloadHandler(e);
}); - onunload :
//body中
<body onunload="beforeunloadHandler()"></body> //window中 vue写在mounted中
window.onunload = function(e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存";
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return "您是否确认离开此页面-您输入的数据可能不会被保存";
};
- onbeforeunload :
- 两者之间的区别
onbeforeunload、onunload都是在刷新或关闭时调用,可以在<body>里指定,也可以在原生的JS中在<script>脚本中通过window.方法名或者在vue的mounted里面通过window.方法名
进行指定,区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已
经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。 注意:
页面加载时只执行onload
页面关闭时先执行onbeforeunload,最后onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload
4、简单使用
- JS代码
- mounted
window.addEventListener("beforeunload", e => {
this.beforeunloadHandler(e);
}); - destroyed
window.removeEventListener("beforeunload", e => {
this.beforeunloadHandler(e);
}); - methods
/**
* [beforeunloadHandler 浏览器关闭时进行用户提示]
* @return {[type]} [description]
*/
beforeunloadHandler(e) {
e = e || window.event;
if (e) {
e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存";
}
return "您是否确认离开此页面-您输入的数据可能不会被保存";
},
- mounted
- 在浏览器中的效果
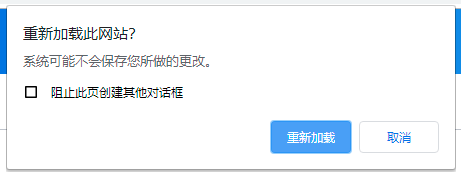
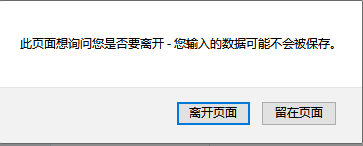
- Chrome
- 点击刷新
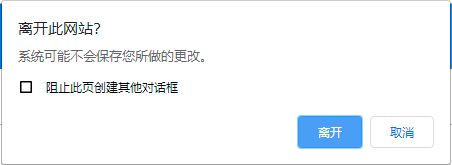
- Chrome

- 点击关闭

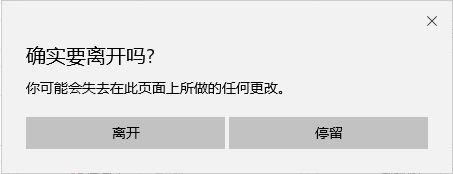
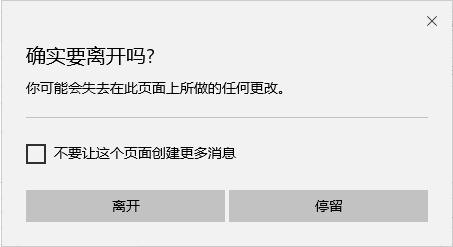
- Edge
- 点击刷新
- Edge

- 点击关闭

- Firefox
- 点击刷新
- Firefox

- 点击关闭

- IE
- 点击刷新
- IE

- 点击关闭

- 360(目前暂不支持该属性)
5、遇到的问题
暂无
简述在Js或Vue中监听页面的刷新、关闭操作的更多相关文章
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
- vue中监听页面是否有回车键按下
需求:当我在登录页面输入密码和账号后,按下回车键实现登录 mounted(){ let _this = this document.onkeydown = function(e) { if(e.key ...
- 在vue中监听storage的变化
1.首先在main.js中给Vue.protorype注册一个全局方法,其中,我们约定好了想要监听的sessionStorage的key值为’watchStorage’,然后创建一个StorageEv ...
- vue中监听window.resize的变化
我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同.在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化.实现的过程中各种bug,也 ...
- vue中监听路由参数的变化
在vue项目中,假使我们在同一个路由下,只是改变路由后面的参数值,期望达到数据的更新. mounted: () =>{ this.id = this.$route.query.id; this. ...
- vue 中监听窗口发生变化,触发监听事件, window.onresize && window.addEventListener('resize',fn) ,window.onresize无效的处理方式
// 开始这样写,不执行 window.onresize = function() { console.log('窗口发生变化') } // 改成window监听事件 window.addEventL ...
- vue中监听返回键
问题:在项目中,我们常常有需求,当用户在填写表单时,点击返回的时候,我们希望加一个弹窗,确认离开吗,确认将保存为草稿 解决方案:利用 H5的 pushstate(个人理解为增加页面栈)特性与onpop ...
- vue中监听路由参数变化
今天遇到一个这样的业务场景:在同一个路由下,只改变路由后面的参数值, 比如在这个页面 /aaa?id=1 ,在这个页面中点击一个按钮后 跳转到 /aaa?id=2 , 但从“/aaa?id=1”到“ ...
随机推荐
- 微信小程序data数组push和remove问题
因为在做一个小程序的demo时.由于不向后台请求数据,所以就涉及到对本地数据的操作,现在就做一些数组的增删 //添加新元素 addItemFn: function () { var { lists } ...
- 网页制作怎么加MP4,用HTML代码
<video src="movie.mp4" controls="controls"> 您的浏览器不支持 video 标签. </video& ...
- 15.DRF学习以及相关源码阅读
1.http请求协议 代码很枯燥,结果和奇妙. 1.cbv django.vuews import View classs LoginView(View): def get(self,requset) ...
- JavaEE体系架构
转载于:https://www.cnblogs.com/reverseAC/p/8512379.html JavaEE知识体系结构图 JavaEE体系结构图: 认识JavaEE完整体系架构(转载):作 ...
- UVA 11346 Possibility
#include<bits/stdc++.h> #include<stdio.h> #include<iostream> #include<cmath> ...
- Presto部署指南
1.Presto简介说明 Presto是一个开源的分布式SQL查询引擎,适用于交互式分析查询,数据量支持GB到PB字节. Presto的设计和编写完全是为了解决像Facebook这样规模的商业数据仓库 ...
- sh_10_字典基本使用
sh_10_字典基本使用 xiaoming_dict = {"name": "小明"} # 1. 取值 print(xiaoming_dict["na ...
- 1003: [ZJOI2006]物流运输
就我一开始写状压的吗? 调不过 后来发现(直接搜索)直接最短路就行了-- \(f[i]\)表示前\(i\)天最少需要多少 \(f[i] = min(f[j] + dis(j + 1, i))\) 然后 ...
- spring注解版
第一.spring框架快速入门 1.1什么是spring 框架 Spring 框架是 Java 应用最广的框架,它的成功来源于理念,而不是技术本身,它的理念包括 IoC (Inversion of C ...
- Mac开发如何处理键盘事件
Mac上输入与手机输入的不同是,Mac需要处理更多的键盘交互,因为Mac上的键盘输入会有多种快捷键组合. 代理方法处理 NSTextField #pragma mark - NSTextFieldDe ...
