Vue2.0源码思维导图-------------Vue 初始化
上一节看完《Vue源码思维导图-------------Vue 构造函数、原型、静态属性和方法》,这节将会以new Vue()为入口,大体看下 this._init()要做的事情。
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default Vue
下边解开_init的面纱
export function initMixin (Vue: Class<Component>) {
Vue.prototype._init = function (options?: Object) {
const vm: Component = this
// a uid
vm._uid = uid++
let startTag, endTag
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
startTag = `vue-perf-start:${vm._uid}`
endTag = `vue-perf-end:${vm._uid}`
mark(startTag)
}
// a flag to avoid this being observed
vm._isVue = true
// merge options
if (options && options._isComponent) {
// optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment.
initInternalComponent(vm, options)
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
initProxy(vm)
} else {
vm._renderProxy = vm
}
// expose real self
vm._self = vm
initLifecycle(vm)
initEvents(vm)
initRender(vm)
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
vm._name = formatComponentName(vm, false)
mark(endTag)
measure(`vue ${vm._name} init`, startTag, endTag)
}
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
}
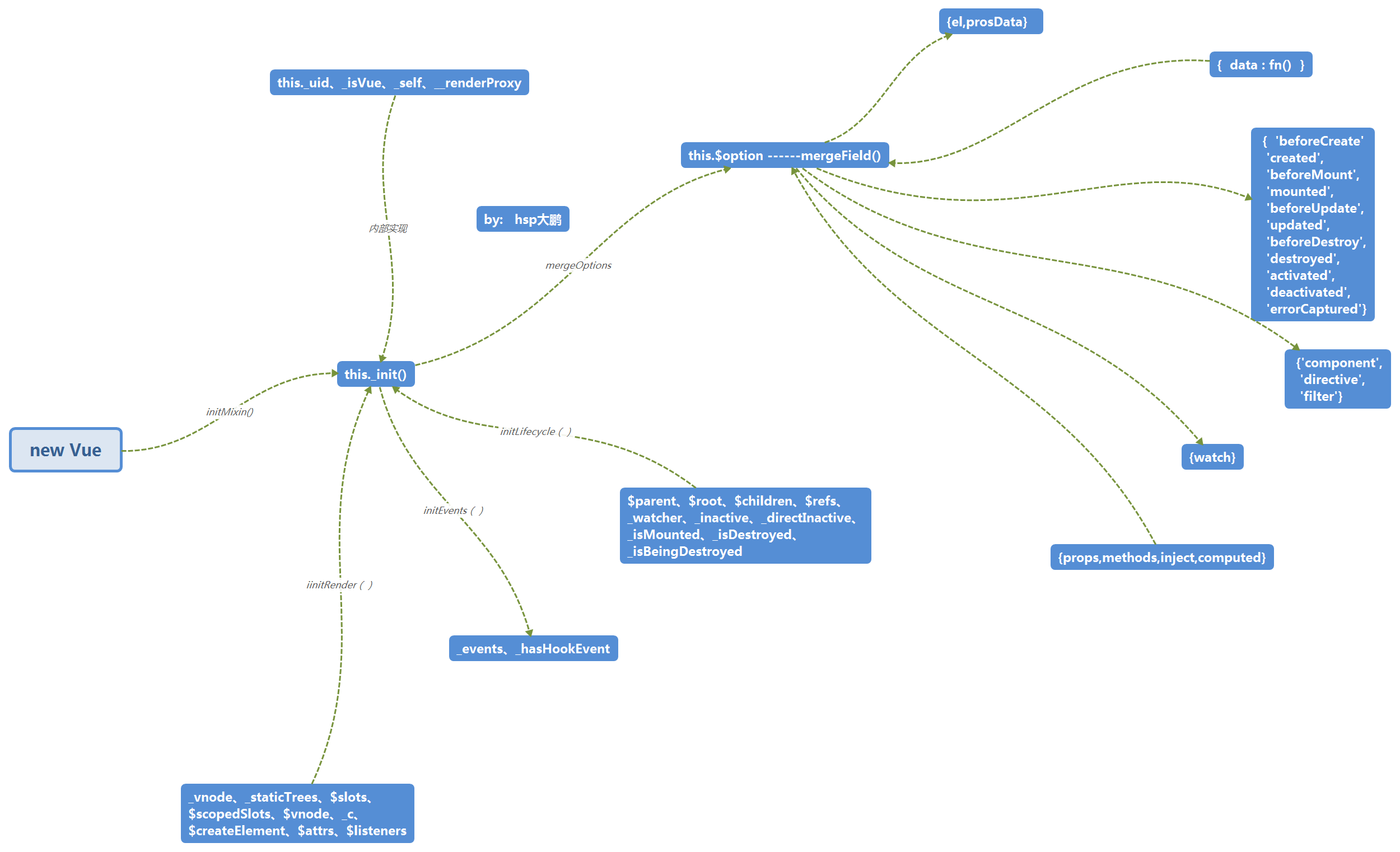
总结思维导图如下:

高清原图地址:https://github.com/huashuaipeng/vue--/blob/master/Vue_init.png
// Vue.prototype._init
vm._uid = uid++ // 每个Vue实例都拥有一个唯一的 id
vm._isVue = true // 这个表示用于避免Vue实例对象被观测(observed)
vm.$options // 当前 Vue 实例的初始化选项,注意:这是经过 mergeOptions() 后的
vm._renderProxy = vm // 渲染函数作用域代理
vm._self = vm // 实例本身 // initLifecycle(vm) src/core/instance/lifecycle.js **************************************************
vm.$parent = parent
vm.$root = parent ? parent.$root : vm vm.$children = []
vm.$refs = {} vm._watcher = null
vm._inactive = null
vm._directInactive = false
vm._isMounted = false
vm._isDestroyed = false
vm._isBeingDestroyed = false // initEvents(vm) src/core/instance/events.js **************************************************
vm._events = Object.create(null)
vm._hasHookEvent = false // initRender(vm) src/core/instance/render.js **************************************************
vm._vnode = null // the root of the child tree
vm._staticTrees = null // v-once cached trees vm.$vnode
vm.$slots
vm.$scopedSlots vm._c
vm.$createElement vm.$attrs
vm.$listeners // initState(vm) src/core/instance/state.js **************************************************
vm._watchers = []
vm._data
代码参考:
https://github.com/vuejs/vue/tree/dev/src/core/instance
Vue2.0源码思维导图-------------Vue 初始化的更多相关文章
- Vue2.0源码思维导图-------------Vue 构造函数、原型、静态属性和方法
已经用vue有一段时间了,最近花一些时间去阅读Vue源码,看源码的同时便于理解,会用工具画下结构图. 今天把最近看到总结的结构图分享出来.希望可以帮助和其他同学一起进步.当然里边可能存在一些疏漏的,或 ...
- Vue源码思维导图------------Vue选项的合并之$options
本节将看下初始化中的$options: Vue.prototype._init = function (options?: Object) { const vm: Component = this / ...
- 前端-js进阶和JQ源码思维导图笔记
看不清的朋友右键保存或者新窗口打开哦!喜欢我可以关注我,还有更多前端思维导图笔记
- vue2.0 源码解读(一)
又看完一遍中文社区的教程接下来开始做vue2.0的源码解读了! 注:解读源码时一定要配合vue2.0的生命周期和API文档一起看 vue2.0的生命周期分为4主要个过程 create. 创建---实例 ...
- Vue2.0源码阅读笔记--生命周期
一.Vue2.0的生命周期 Vue2.0的整个生命周期有八个:分别是 1.beforeCreate,2.created,3.beforeMount,4.mounted,5.beforeUpdate,6 ...
- Vue2.0源码阅读笔记--双向绑定实现原理
上一篇 文章 了解了Vue.js的生命周期.这篇分析Observe Data过程,了解Vue.js的双向数据绑定实现原理. 一.实现双向绑定的做法 前端MVVM最令人激动的就是双向绑定机制了,实现双向 ...
- Vue2.0源码阅读笔记(二):响应式原理
Vue是数据驱动的框架,在修改数据时,视图会进行更新.数据响应式系统使得状态管理变的简单直接,在开发过程中减少与DOM元素的接触.而深入学习其中的原理十分有必要,能够回避一些常见的问题,使开发变的 ...
- Vue2.0源码阅读笔记(一):选项合并
Vue本质是上来说是一个函数,在其通过new关键字构造调用时,会完成一系列初始化过程.通过Vue框架进行开发,基本上是通过向Vue函数中传入不同的参数选项来完成的.参数选项往往需要加以合并,主要有 ...
- Vue2.0源码阅读笔记(四):nextTick
在阅读 nextTick 的源码之前,要先弄明白 JS 执行环境运行机制,介绍 JS 执行环境的事件循环机制的文章很多,大部分都阐述的比较笼统,甚至有些文章说的是错误的,以下为个人理解,如有错误, ...
随机推荐
- Java排序算法 [选择、冒泡、快排]
选择排序: 简述:从数组的第一个元素开始,依次与其他所有的元素对比,如果比自身大或小(取决于升序或降序)交换位置. package com.sort; import java.util.Arrays; ...
- 【Bootstrapt】offset、push、pull
实现方式的区别: col-md-offset-*,是利用margin-left实现的,col-md-push-*/col-md-pull-*是利用相对定位实现的. 效果的区别: col-md-offs ...
- JindoFS解析 - 云上大数据高性能数据湖存储方案
JindoFS背景 计算存储分离是云计算的一种发展趋势,传统的计算存储相互融合的的架构存在一定的问题, 比如在集群扩容的时候存在计算能力和存储能力相互不匹配的问题,用户在某些情况下只需要扩容计算能力或 ...
- hdu 6134 Battlestation Operational (莫比乌斯反演+埃式筛)
Problem Description > The Death Star, known officially as the DS-1 Orbital Battle Station, also ...
- Python基础(二):斐波那契数列、模拟cp操作、生成8位随机密码
一.斐波那契数列 目标: 编写fib.py脚本,主要要求如下: 输出具有10个数字的斐波那契数列 使用for循环和range函数完成 改进程序,要求用户输入一个数字,可以生成用户需要长度的斐波那契数列 ...
- MySQL-存储过程动态执行sql
存储过程动态执行 sql --存储过程名和参数,参数中in表示传入参数,out标示传出参数,inout表示传入传出参数 create procedure p_procedurecode(in sumd ...
- 异步编程与scrapy
https://python-parallel-programmning-cookbook.readthedocs.io/zh_CN/latest/chapter1/index.html https: ...
- 爬虫(三)—— BeautifulSoup模块获取元素
目录 BeautifulSoup 一.BeautifulSoup简介 二.安装模块 三.解析器 四.Beautiful Soup的使用 五.查找元素 1.遍历文档树 2.搜索文档树 Beautiful ...
- 判断是否英文字母或数字的C#正则表达式
private int IsDigitOrNumber(string str) { if(System.Text.RegularExpressions.Regex.IsMatch(str,@" ...
- 如何安装python运行环境Anaconda
参考视频:https://v.qq.com/x/page/u05499rig9s.html
