VueJS基础框架代码介绍
参考文档
https://vuejs.bootcss.com/v2/api/
https://router.vuejs.org/zh-cn/essentials/getting-started.html
http://vuejs-templates.github.io/webpack/structure.html
index.html文件
index.html模板。其会调用main.js文件,用于绑定vue实例,最终渲染页面。
This is the template index.html for our single page application. During development and builds, Webpack will generate assets, and the URLs for those generated assets will be automatically injected into this template to render the final HTML.
通过上述引用内容,可知这个文件其实是webpack需要用的东东。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my-project</title>
</head>
<body>
<div id="app"></div> // 渲染id=app的内容(需要全局唯一)。做几个小测试比如注释掉这句,就会出现“ Cannot find element: #app”
<!-- built files will be auto injected -->
</body>
</html>
src/main.js
应用的入口文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // ./App省略了文件格式后缀.vue。 import的这句是ES6的语法,用于加载模块。等价于 var App = require('./App.vue')
import router from './router'
import vueResource from 'vue-resource' // vue-resource 插件
import 'bootstrap/dist/css/bootstrap.min.css' // 引入bootstrap
import 'bootstrap/dist/js/bootstrap.min.js'
Vue.use(vueResource)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', // 提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。 即定义实例的作用域
router, // 应该是路由注入,而且此处是全局的注入(此处没找到明确的参考)。其会寻找所有components文件夹下注册的路由对象。如基础框架的src/router/index.js中的routes[]
template: '<App/>', // 引用名为“App”的模板。*一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。*
components: { App } // 注册组件,使之在该实例上可用
})
src/App.vue文件

限制: 只有作为组件选项时起作用。允许组件模板递归地调用自身。
<router-view>
路由出口,路由匹配到的组件将渲染在这里
src/components/Hello.vue文件
从该文件的<script>中可以看到一个奇异的data ()。如代码片段:

这个是Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。对象必须是纯粹的对象(含有零个或多个的key/value对)。详细论述,可参考官方api文档
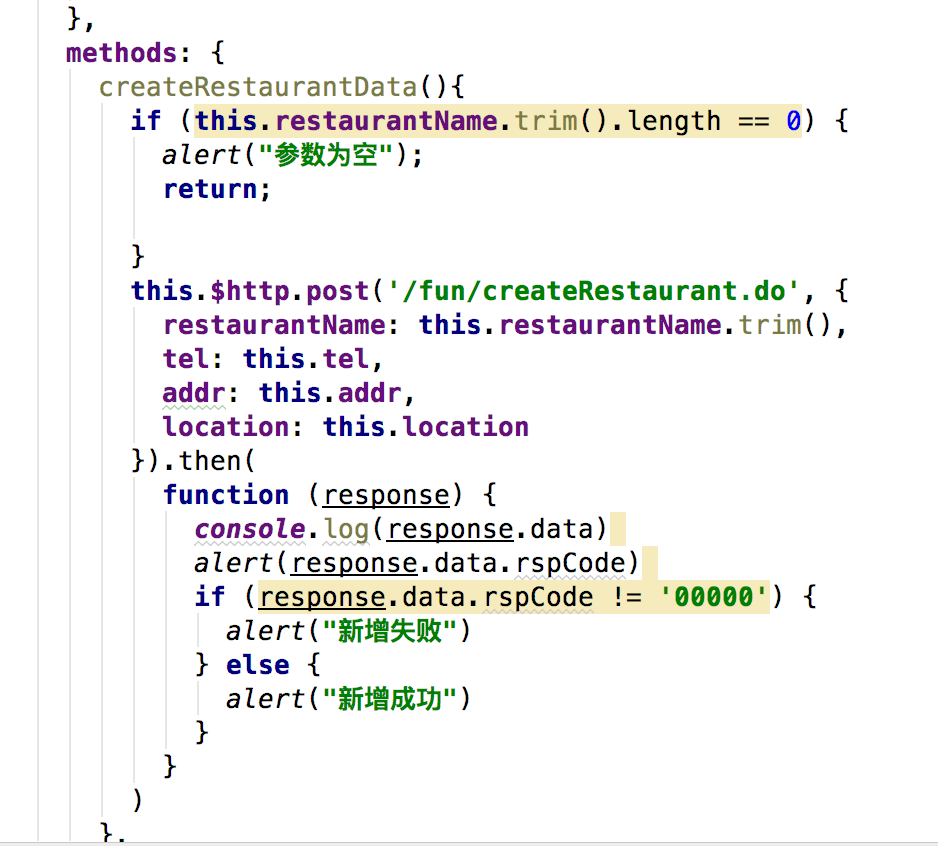
另外,在前端工程中,肯定会绑定JS事件,调用一些function,比如@click='login()',则在<script>中会用到methods这个API。如代码片段:

VueJS基础框架代码介绍的更多相关文章
- 快速接入 Android BLE 开发的基础框架
代码地址如下:http://www.demodashi.com/demo/12092.html ** Android BLE基础操作框架,基于回调,操作简单.包含扫描.多连接.广播包解析.服务读写及通 ...
- 基于RxJava2+Retrofit2精心打造的Android基础框架
代码地址如下:http://www.demodashi.com/demo/12132.html XSnow 基于RxJava2+Retrofit2精心打造的Android基础框架,包含网络.上传.下载 ...
- Entity Framework 实体框架的形成之旅--几种数据库操作的代码介绍(9)
本篇主要对常规数据操作的处理和实体框架的处理代码进行对比,以便更容易学习理解实体框架里面,对各种数据库处理技巧,本篇介绍几种数据库操作的代码,包括写入中间表操作.联合中间表获取对象集合.递归操作.设置 ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- Java并发包下锁学习第二篇Java并发基础框架-队列同步器介绍
Java并发包下锁学习第二篇队列同步器 还记得在第一篇文章中,讲到的locks包下的类结果图吗?如下图: 从图中,我们可以看到AbstractQueuedSynchronizer这个类很重要(在本 ...
- vue对比其他框架详细介绍
vue对比其他框架详细介绍 对比其他框架 — Vue.jshttps://cn.vuejs.org/v2/guide/comparison.html React React 和 Vue 有许多相似之处 ...
- .NET平台开源项目速览(13)机器学习组件Accord.NET框架功能介绍
Accord.NET Framework是在AForge.NET项目的基础上封装和进一步开发而来.因为AForge.NET更注重与一些底层和广度,而Accord.NET Framework更注重与机器 ...
- 准备.Net转前端开发-WPF界面框架那些事,搭建基础框架
题外话 最近都没怎么写博客,主要是最近在看WPF方面的书<wpf-4-unleashed.pdf>,挑了比较重要的几个章节学习了下WPF基础技术.另外,也把这本书推荐给目前正在从事WPF开 ...
- Objective-c 基础框架(初学者-总结)
一个框架其实就是一个软件包,它包含了多个类.Mac 操作系统提供了几十个框架,主要帮助开发者快速的在Mac 系统上开发应用程序.其中包括一些基础框架,就是为所有程序开发提供基础的框架,其中几个常用的类 ...
随机推荐
- InputStream类的available()方法
InputStream类的available()方法 这个方法可以在读写操作前先得知数据流里有多少个字节可以读取需要注意的是,如果这个方法用在从本地文件读取数据时,一般不会遇到问题,但如果是用于网络操 ...
- window安装rsync客户端和服务端
原文地址: https://www.cnblogs.com/janas/p/3321087.html 下载地址: https://linux.linuxidc.com/index.php?folder ...
- flask之二
flask之二 预热 在渲染模板的时候,默认会从项目根路径下的templates目录下查找模板 如果想要指定模板路径的时候,就在初始化APP的时候,这样操作即可: app = Flask(__name ...
- django缓存优化(三)
This should give you a feel for how this module operates:: import memcache mc = memcache.Client(['12 ...
- CSU 1548 Design road(三分查找)
题目链接:https://cn.vjudge.net/problem/142542/origin Description You need to design road from (0, 0) to ...
- 测开之路七十八:shell之函数和参数
函数 function function_name(){ statement1 Statement2 .... statementn} function_name $var1 ...
- Django 的工作流程和基本内容
1.一个基本的Django请求流程 我们先开始写一个基本的请求.这个请求的获取和处理,是使用 urls.py 和 views.py 处理的.我们使用命令 python manage.py runser ...
- Memecached 服务器安装(一)
Memecached 服务器安装(一) 前提:首先您的php环境已经安装完成,如若没有则参考 http://www.cnblogs.com/xulele/p/5264781.html 安装环境链接:h ...
- python实现读取excel
实现代码如下: #读取excel,将每行数据放入一个列表,将所有列表放入一个列表形成二维列表,返回该二维列表 import xlrd class ReadExcel: def read_excel(s ...
- Java IO(3)
字符流相关 字符流基本上可以类比字节流 只不过是将字节流的byte 换为char. 最根本的两个类是Reader以及Writer Reader的子类有:BufferedReader, CharArra ...
