vue中路由传参的方式
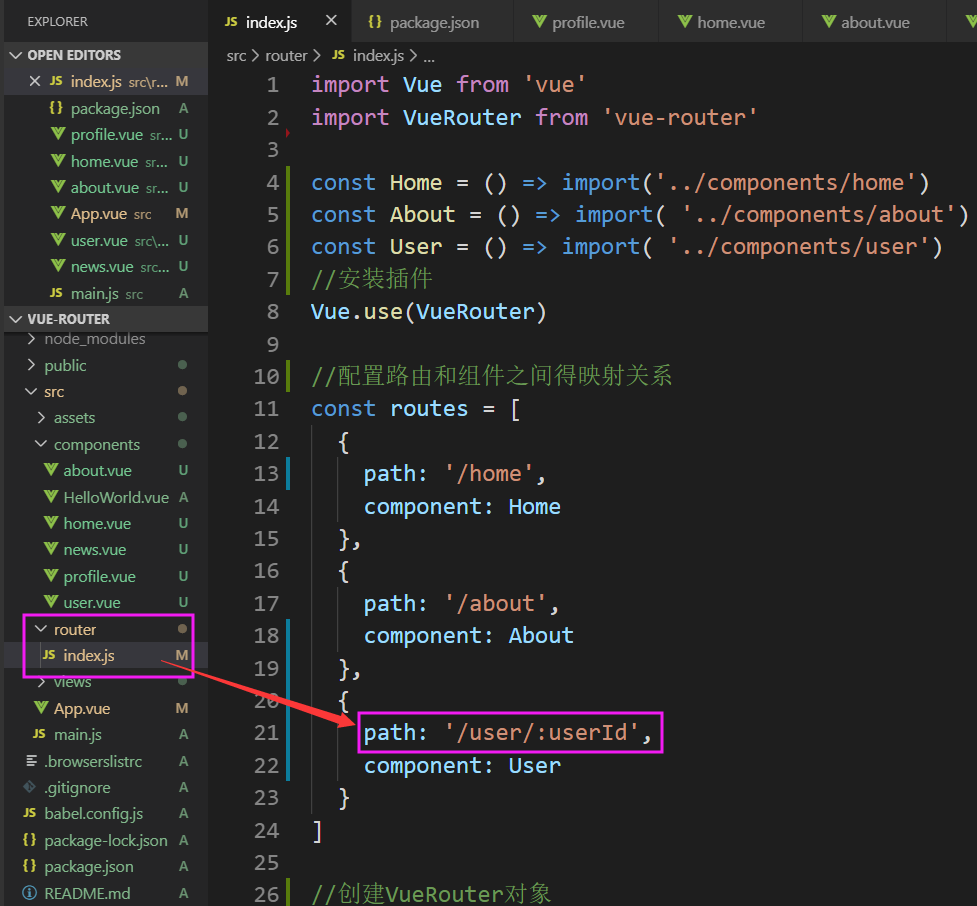
一、params的类型:

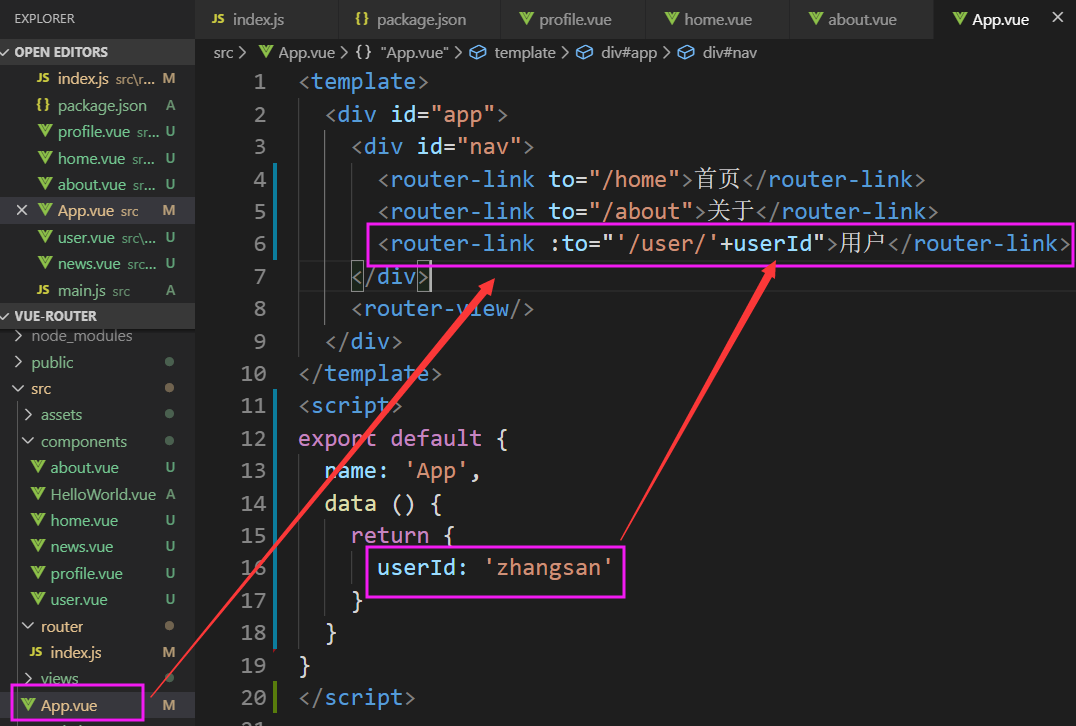
通过:to字符串拼接的形式传给目标页面

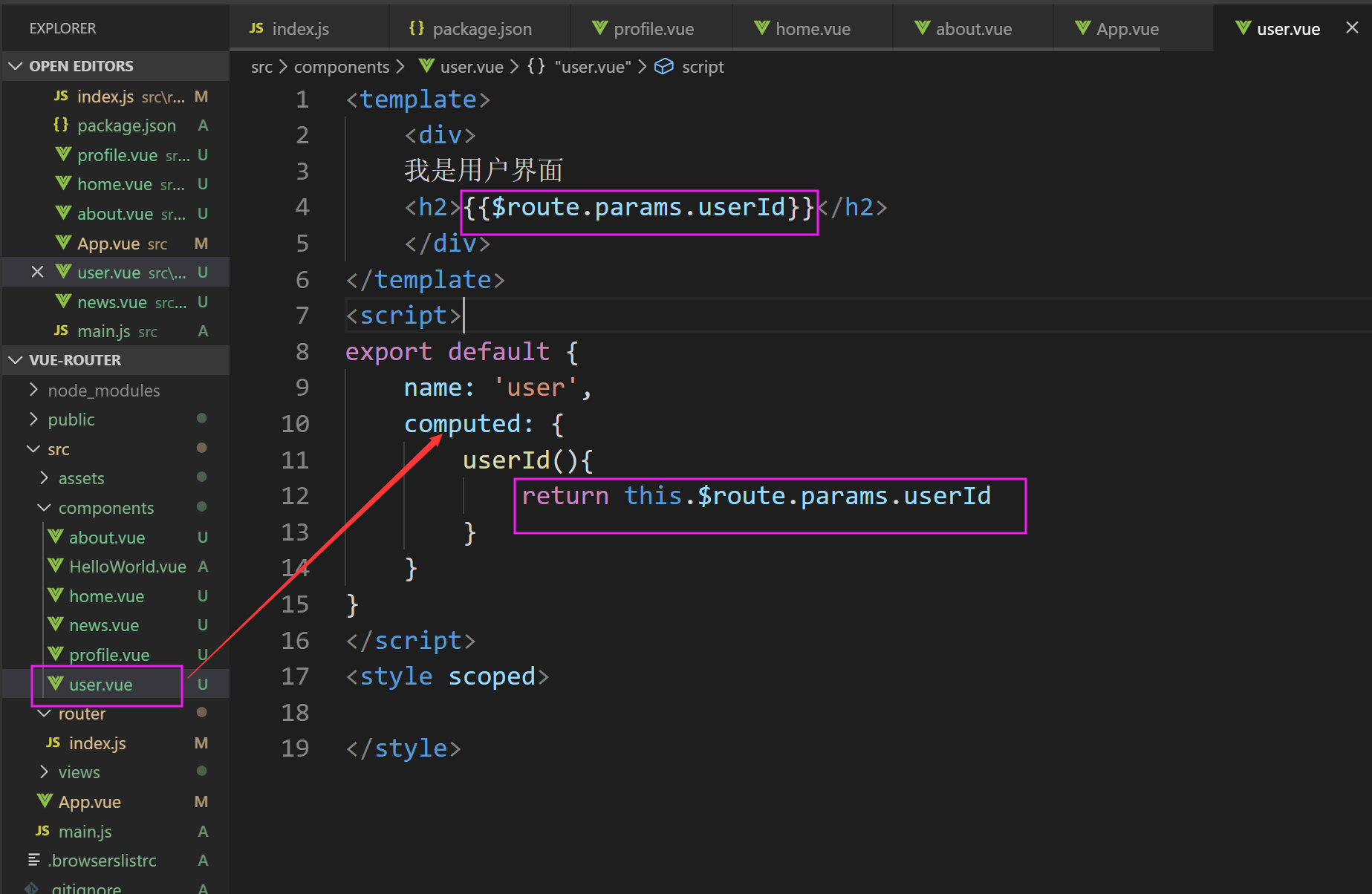
通过$route的方式拿到参数

二、query的类型

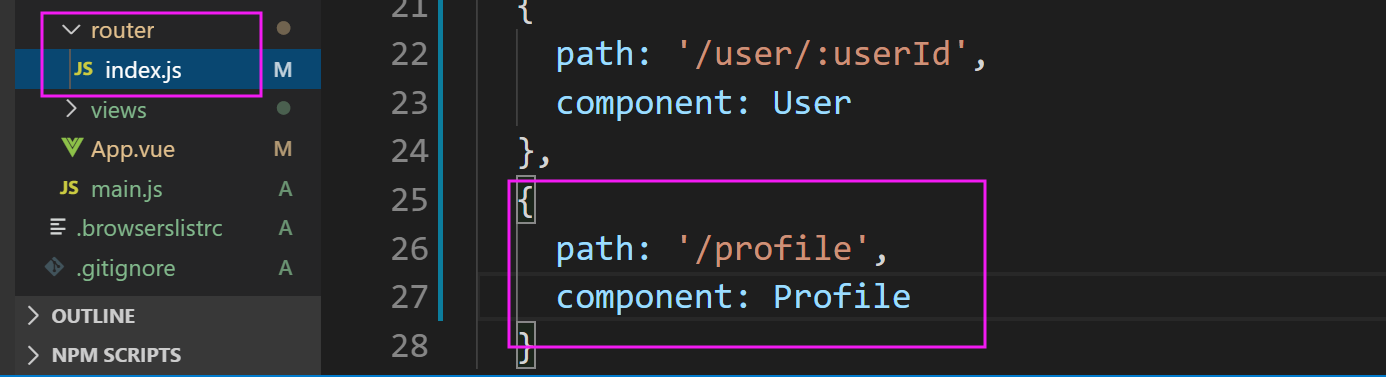
通过对象的形式传参

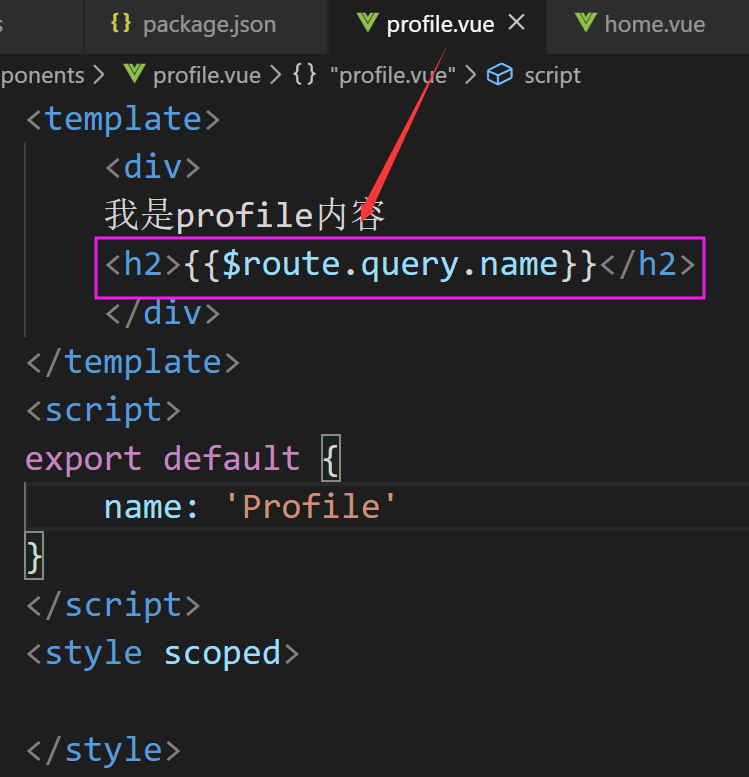
通过$route.query取得参数

三、如果是button类型的跳转
通过点击,this.$router.push 跳转
<template>
<div id="app">
<div id="nav">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- <router-link :to="'/user/'+userId">用户</router-link>
<!-- <router-link to="/profile">档案</router-link> -->
<!-- <router-link :to="{path: '/profile',query:{name:'why',age:18}}">档案</router-link> --> -->
<button @click="userclick">用户</button>
<button @click="profileclick">档案</button>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
userId: 'zhangsan'
}
},
methods: {
userclick () {
this.$router.push('/user/'+this.userId)
},
profileclick () {
this.$router.push({
path: '/profile',
query: {
name: 'ehy',
age:
}
})
}
}
}
</script> <style> </style>
vue中路由传参的方式的更多相关文章
- Vue-CLI项目中路由传参
Vue-CLI项目中路由传参 一.标签传参方式:<router-link></router-link> 第一种 router.js { path: '/course/detai ...
- Vue-cli中axios传参的方式以及后端取的方式
0917自我总结 Vue-cli中axios传参的方式以及后端取的方式 一.传参 params是添加到url的请求字符串中的,用于get请求. data是添加到请求体(body)中的, 用于post请 ...
- vue父子组件路由传参的方式
一.get方式(url传参): 1.动态路由传参: 父组件: selectItem (item) { this.$router.push({ path: `/recommend/${item.id}` ...
- 18 vue 动态路由传参
params形式 http://192.168.1.100:8080/#/infoDetailed/231 //定义路由{ path: "/infoDetailed/:newsId" ...
- vue之路由传参三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click= ...
- vue里面路由传参的三种方式
1.方式一 通过query的方式也就是?的方式路径会显示传递的参数 HTML的方式<router-link :to="{name:xxx,query:{page:1,code:8899 ...
- React中路由传参及接收参数的方式
注意: 路由表改变后要重启服务 方式 一: 通过params 1.路由表中 <Route path=' /s ...
- vue 路由传参中刷新页面参数丢失 及传参的几种方式?
在页面跳转中,我通过路由传参,结果发现页面参数丢失了.路径返回了根目录.... 1. 先说下路由传参的几种方式吧? 比如:<div v-for="item in items" ...
- vue 路由传参 params 与 query两种方式的区别
初学vue的时候,不知道如何在方法中跳转界面并传参,百度过后,了解到两种方式,params 与 query.然后,错误就这么来了: router文件下index.js里面,是这么定义路由的: { p ...
随机推荐
- php输出控制函数和输出函数生成静态页面
Output Control 函数详解: flush - 刷新输出缓冲 ob_clean - 清空输出缓冲区 ob_end_clean - 清空缓冲区并关闭输出缓冲 ob_end_flush - 冲刷 ...
- 阿里云服务器 Ubuntu 安装 LNMP
1.设定实例化服务器IP密码. 2.设定安全组件端口 80 和 3306 系统默认提供端口 22. //阿里云需要设定安全组件端口必须设定. 3.安装一键lnmp系统. 教程地址 https://ln ...
- PHP7.2中AES加密解密方法mcrypt_module_open()替换方案 Function mcrypt_get_block_size() is deprecated
直接粘代码,该类是基于微信公众号消息加密解密所提供的PHP DEMO改造而来,目前使用于彬彬大学APP接口token校验中. php的mcrypt 扩展已经过时了大约10年,并且用起来很复杂.因此它被 ...
- 新手如何创建一个vue项目 ---vue---新手创建第一个项目
1.第一步安装node.js https://nodejs.org/en/ 前期可以下载软件包,后期熟练以后可以通过nvm进行 Node的版本切换以及升级 然后window+r 输入cmd 打开命令 ...
- Installing Symfony project with PHP 7.3 version
参考地址:https://cmsdk.com/php/installing-symfony-project-with-php-7-3-version.html Tryng to install (an ...
- HTML-字符实体,平方米(㎡)m²
转载自:https://blog.csdn.net/hangGe0111/article/details/80983250
- IOS-问题整理
安装包相关 安装包无法打开 通用中点击验证应用无反应 卸载-删除证书-重装
- c3p0连接池在spring中的配置
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource" destr ...
- express框架中router组件的app.use和app.get
首先看例子: var express = require('express'); var router = express.Router(); var index = require('./route ...
- java中位运算^,&,<<,>>,<<<,>>>总结
1.^(亦或运算) ,针对二进制,相同的为0,不同的为1 public static void main(String[] args) { System.out.println("2^3运算 ...
