vue.js-vuex深入浅出
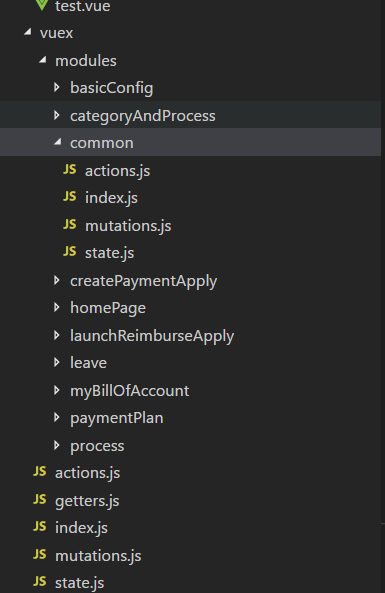
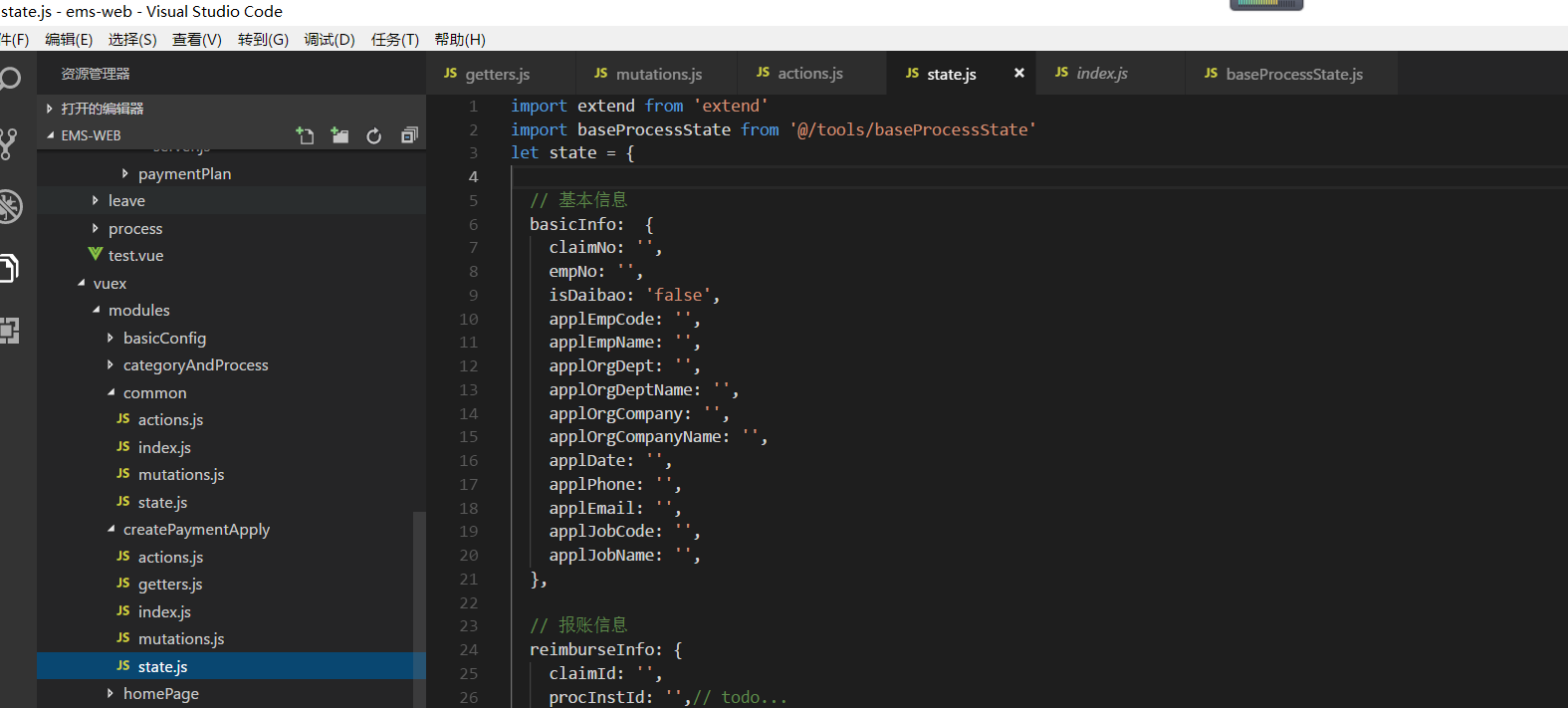
1:正确的创建目录

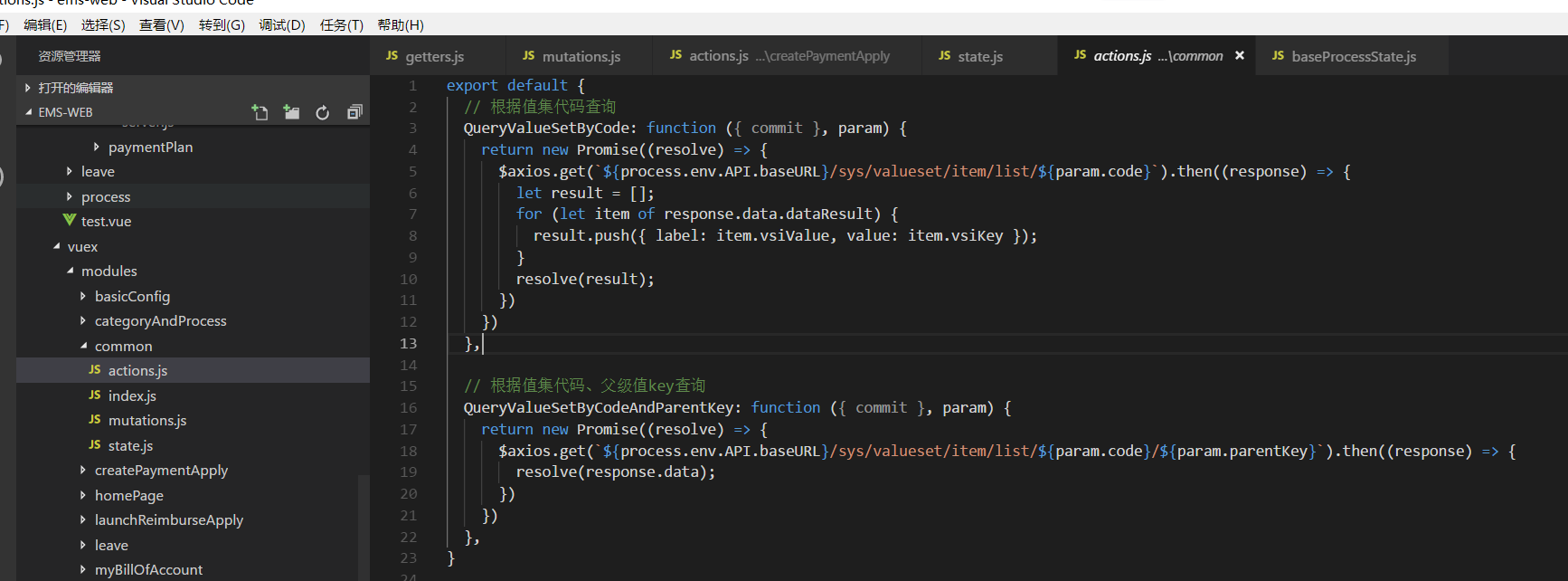
2:action.js 异步请求数据

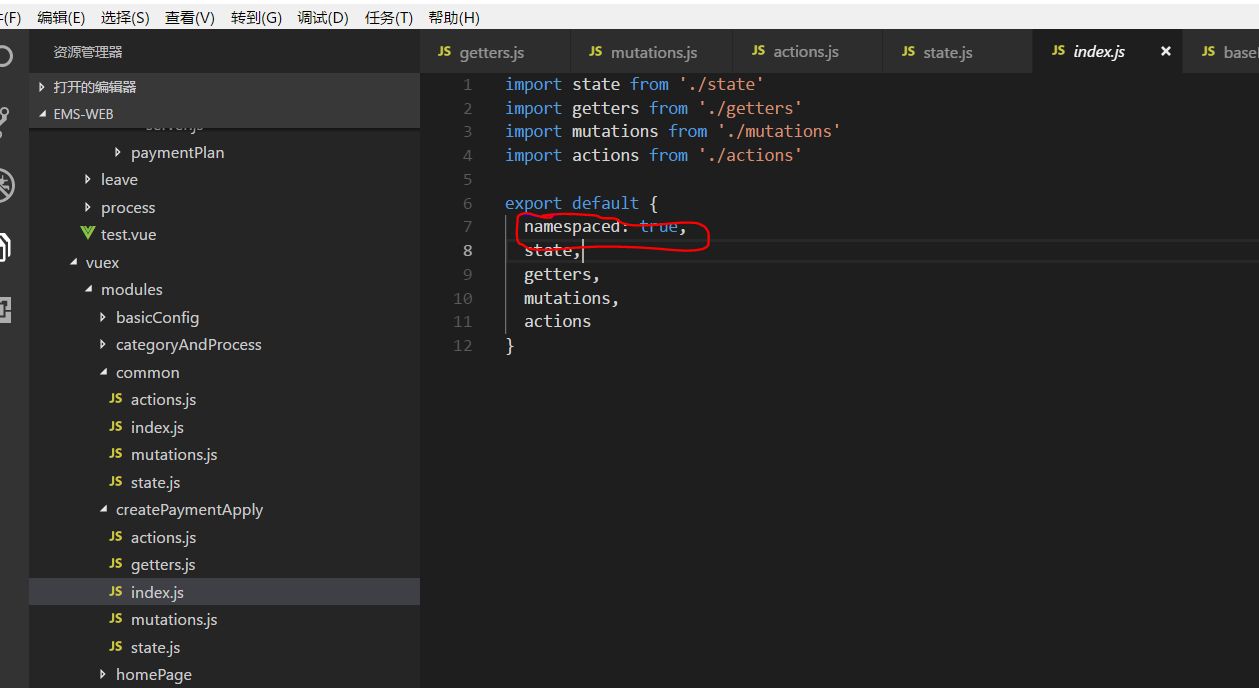
3:index.js 文件声名

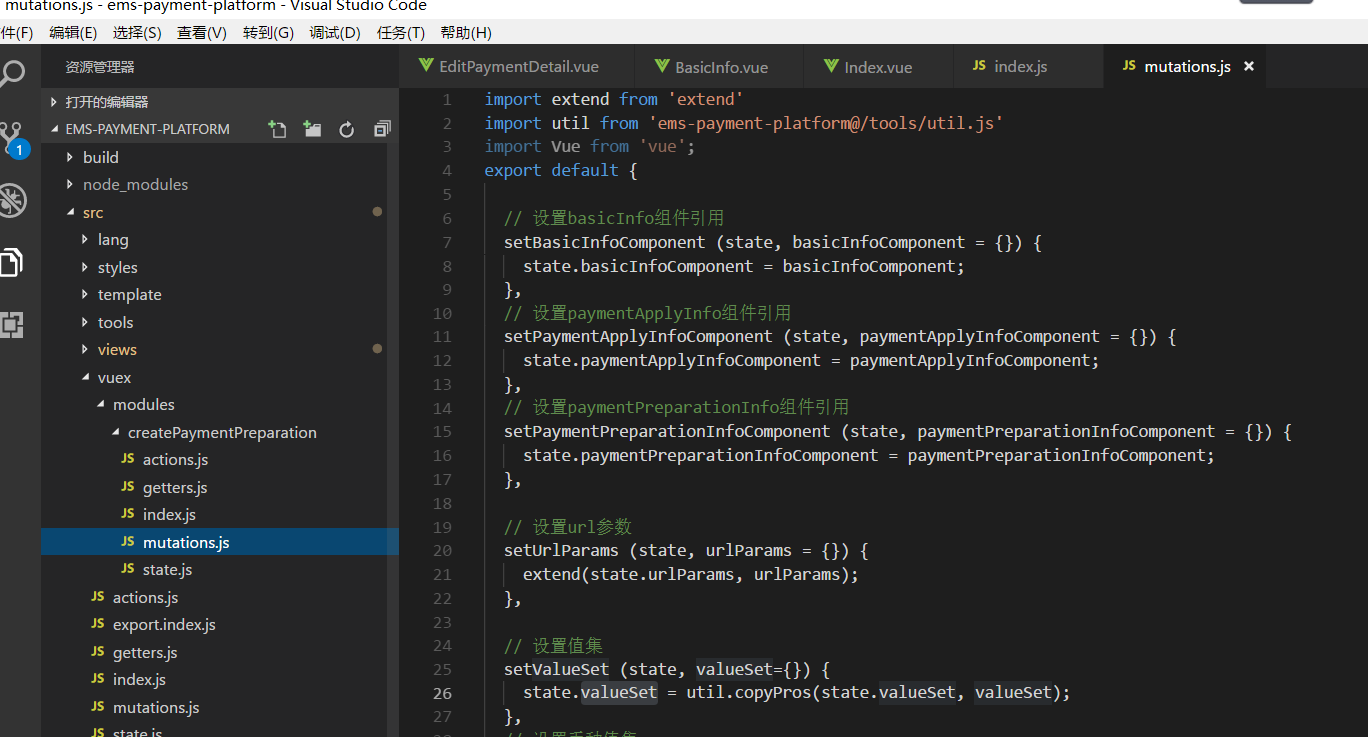
4:mutation.js 同步事务
修改state中的值

5:state.js 申明和保存变量或对象

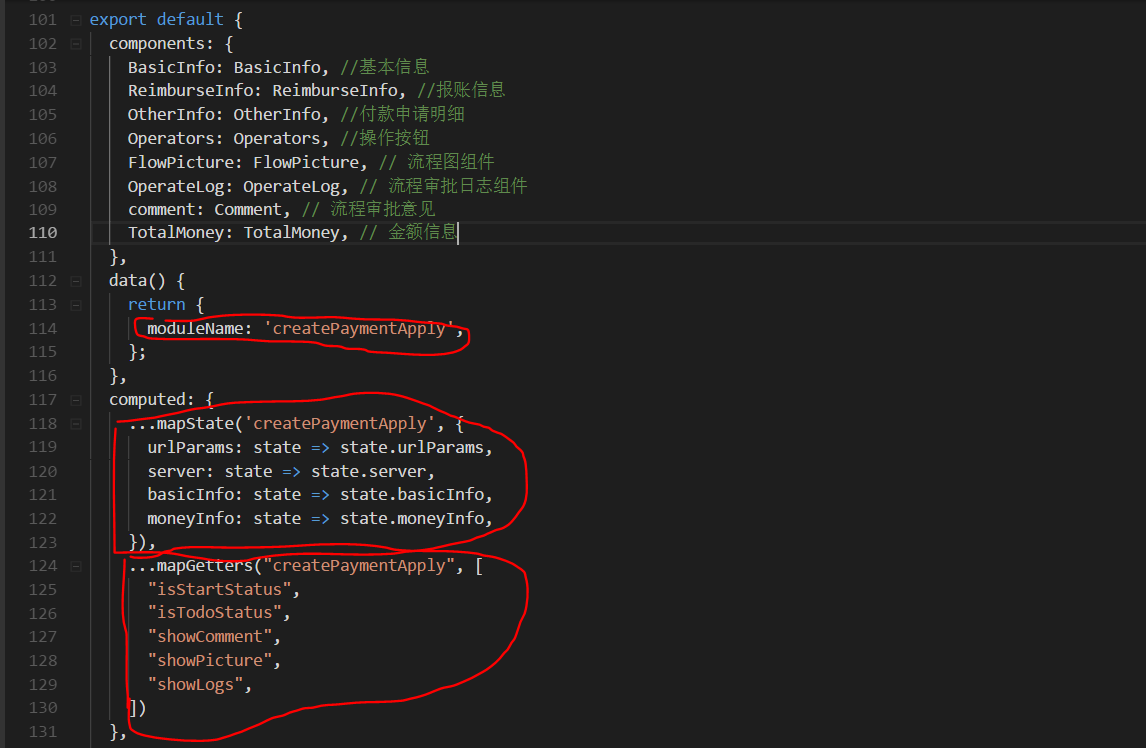
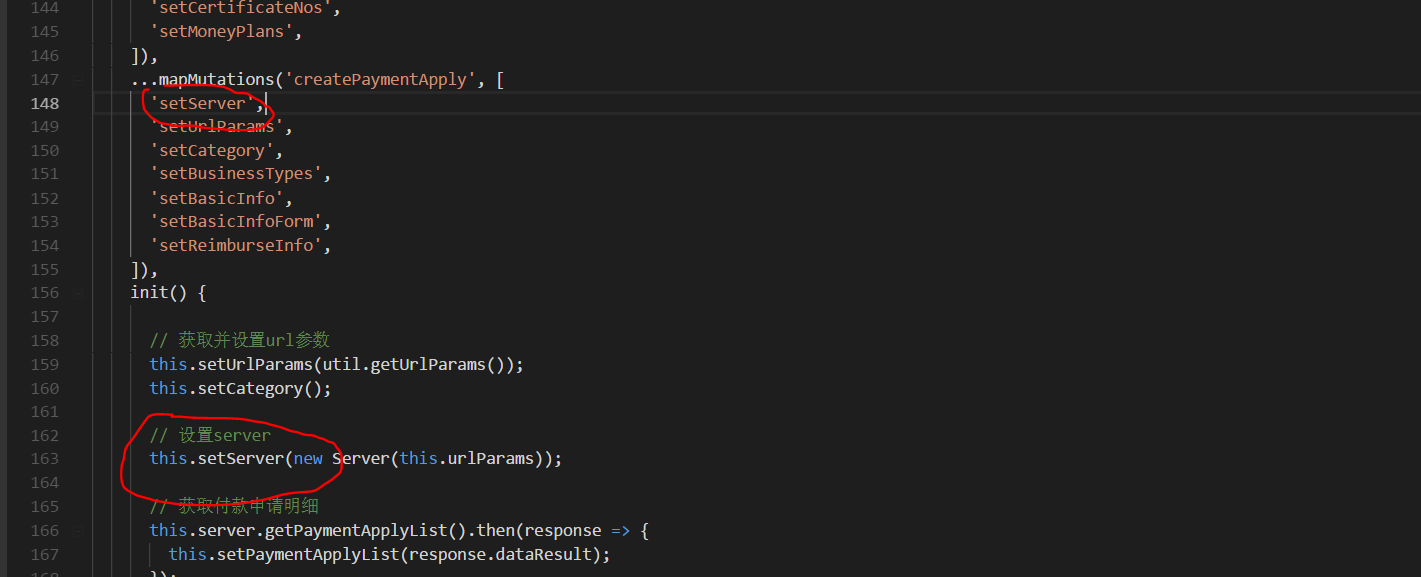
6:如何使用


vue.js-vuex深入浅出的更多相关文章
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- Vue.js之深入浅出
介绍引言 Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上 ...
- [Nuxt] Build a Vue.js Form then use Vuex Actions to Post to an API in Nuxt
The default behavior of submitting an HTML form is to reload the page. You can use the Vue.js @submi ...
- Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信.组件之间通信分为三种:父-子:子-父:跨级组件通信.下面,就组件间如何通信做一些总结. 1.父组件到子 ...
- Vue.js 系列教程 4:Vuex
这是关于 JavaScript 框架 Vue.js 五个教程的第四部分.在这一部分,我们会学习使用 Vuex 进行状态管理. 这不是一个完整的指南,而是基础知识的概述,所以你可以了解 Vue.js 以 ...
- vue.js移动端app实战3:从一个购物车入门vuex
什么是vuex? 官方的解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 简单来说就 ...
- Vue.js 2.x笔记:状态管理Vuex(7)
1. Vuex简介与安装 1.1 Vuex简介 Vuex是为vue.js应用程序开发的状态管理模式,解决的问题: ◊ 组件之间的传参,多层嵌套组件之间的传参以及各组件之间耦合度过高问题 ◊ 不同状态中 ...
- Vue.js——快速入门Vuex
一. 什么是Vuex? Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化. 上图中绿色虚线包裹起 ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- [译]Managing Vue.js State with Vuex
原文 准备 安装 Vuex, 是Vue官方出的package, 它不是Vue内置的.需要另外安装. npm install vuex --save 然后,需要在应用启动文件启用Vuex. main.j ...
随机推荐
- 【转载】What is the difference between authorized_keys and known_hosts file for SSH?
The known_hosts file lets the client authenticate the server, to check that it isn't connecting to a ...
- Redis缓存雪崩和缓存穿透等问题
穿透 缓存穿透是指查询一个一定不存在的数据,由于缓存是不命中时需要从数据库查询,查不到数据则不写入缓存,这将导致这个不存在的数据每次请求都要到数据库去查询,造成缓存穿透. 解决办法:①用一个bitma ...
- lines
lines Time Limit: 5000/2500 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- uiautomatorviewer报错 Error taking device screenshot: EOF
报以下错误 估计是端口冲突 解决方法: 1. netstat -ano | findstr 5037 查看占用5037端口的进程 2. taskkill /pid 10508 /f 杀掉此进程 3 ...
- java基础--单例模式的7种实现【转载】
转载:http://www.blogjava.net/kenzhh/archive/2013/03/15/357824.html 第一种,线程不安全(懒汉模式) 1 public class Sing ...
- Flink组件及特性
Flink 是一个针对流数据和批数据的分布式处理引擎.它主要是由 Java 代码实现.目前主要还是依靠开源社区的贡献而发展.对 Flink 而言,其所要处理的主要场景就是流数据,批数据只是流数据的一个 ...
- VBA文件操作
做这些东西主要是为了,实现,我们的最终目标. 查到 两个大表里面的变化数据. 所以 这次 ①实现了 文件操作的一部分内容. 包括,excel的打开.分四个步骤. 1.路径 2.打开工作博 3.操作 4 ...
- 【Linux开发】计算机底层是如何访问显卡的?
1. 显卡驱动是怎么控制显卡的, 就是说, 使用那些指令控制显卡, 通过端口么? 2. DirectX 或 OpenGL 或 CUDA 或 OpenCL 怎么找到显卡驱动, 显卡驱动是不是要为他们提供 ...
- Go语言入门篇-jwt(json web token)权限验证
一.token.cookie.session的区别 1.cookie Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie. 内存Cookie由浏览器维护, ...
- 20191114 Spring Boot官方文档学习(4.7)
4.7.开发Web应用程序 Spring Boot非常适合于Web应用程序开发.您可以使用嵌入式Tomcat,Jetty,Undertow或Netty创建独立的HTTP服务器.大多数Web应用程序都使 ...
