Canvas入门06-线段与像素边界
我们知道,使用以下2个API可以绘制一条线段:
- moveTo(x, y) 向当前路径中增加一条子路径,该子路径只包含一个点,此为线段的起始点
- lineTo(x, y) 将线段的下一个点加入子路径中
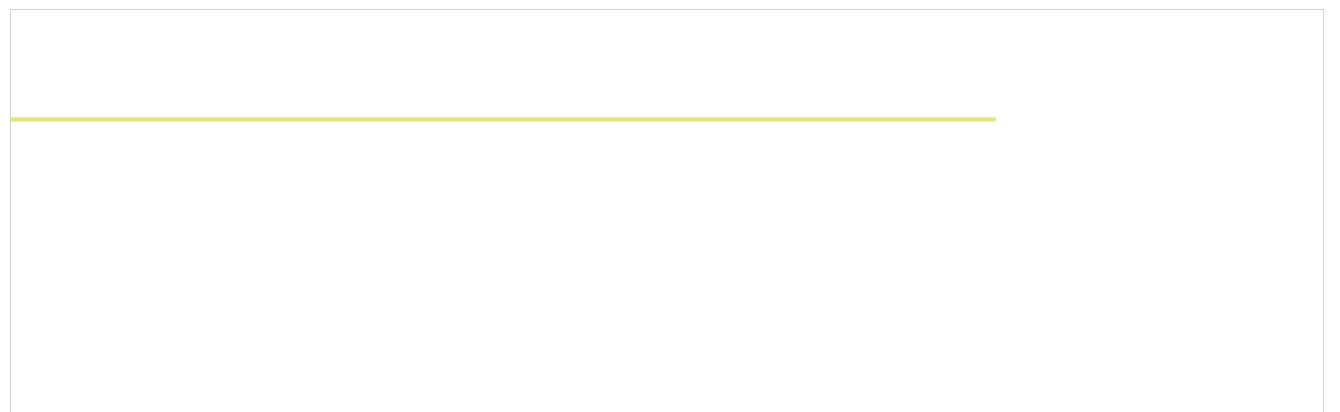
context.strokeStyle = 'rgb(200, 200, 0)';
context.lineWidth = 1;
context.beginPath();
context.moveTo(0, 50);
context.lineTo(450, 50);
context.stroke();
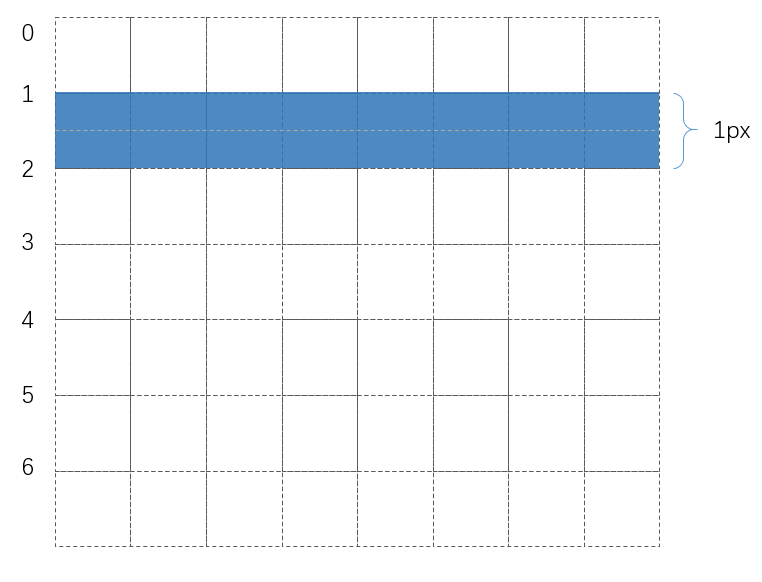
但是你会发现,这条线段的宽度并不是1px,而是2px。

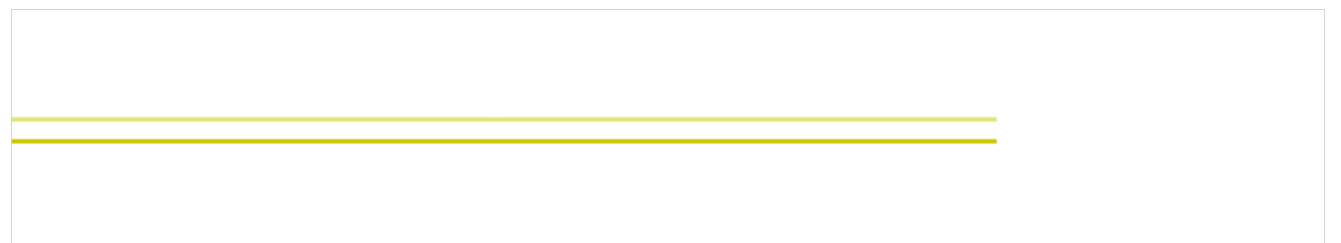
再画一条宽度为2px的线段。
context.lineWidth = 2;
context.beginPath();
context.moveTo(0, 60);
context.lineTo(450, 60);
context.stroke();
这条线段宽度与第一条相同,只是颜色更深一些。

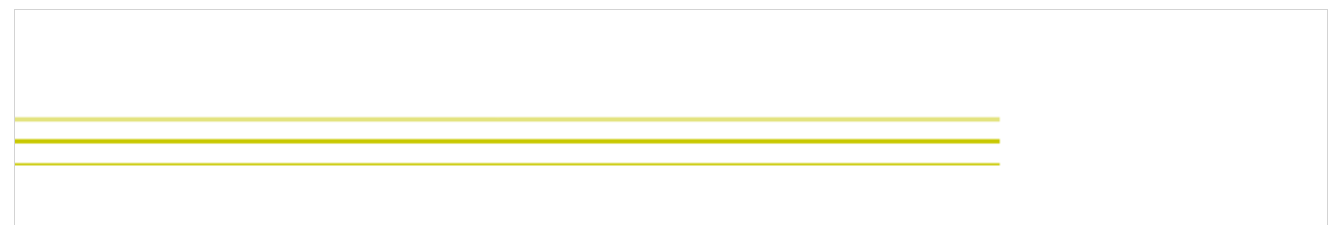
再画一条宽度为1px的线段。
context.lineWidth = 1;
context.beginPath();
context.moveTo(0, 70.5);
context.lineTo(450, 70.5);
context.stroke();
可以看到,宽度确实比前两条线段窄。

为什么第一条线段的宽度不是1px呢?
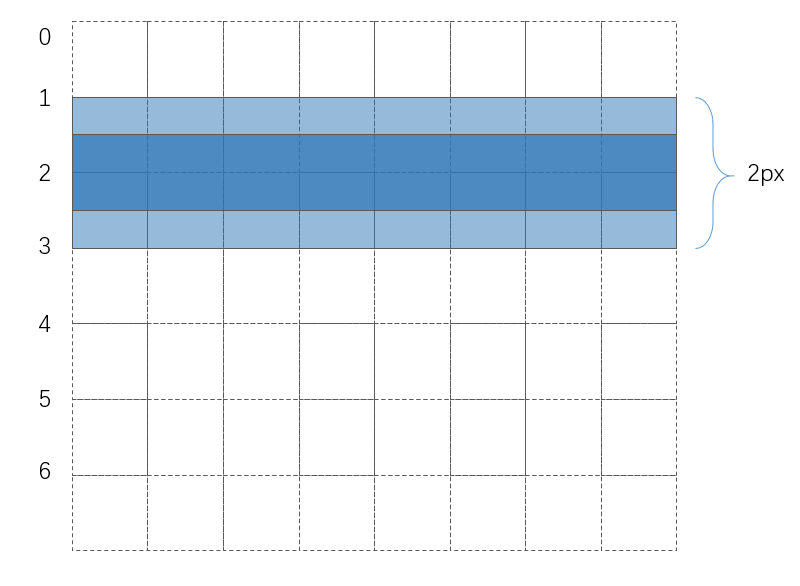
这与canvas的绘制逻辑有关,当我们试图绘制一个线段时,canvas会读取lineWidth,,然后尝试将在坐标处两边各绘制一半的lineWidth,比如在坐标(0,2)绘制一条水平线,canvas会以坐标2 为中线,向上向下各绘制0.5px。但是,在1px之内,不可能只绘制0.5px,所以,它会继续延伸,填满整个像素。最后,加在一起就是2px了。

如果,将坐标点换成(0,1.5),沿着中心线绘制后,正好填满了整个像素,所以没有延伸。最后宽度就是1px。

建议
在实际应用中,如果想得到更好的体验,精确的像素值,如果线段的宽度是奇数像素,绘制时以n.5,即半数像素作为中轴线,如果线段的宽度为偶数像素,绘制时以n.0,即整数像素作为中轴线
参考博客:
https://www.cnblogs.com/v-rockyli/p/3833845.html
Canvas入门06-线段与像素边界的更多相关文章
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- 理解Canvas像素边界
大家看下面的例子 var context = document.getElementById('canvas').getContext('2d'); context.lineWidth = 1; co ...
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- Canvas 入门案例
五. Canvas 入门案例 1. canvas 圆形绘制 <!DOCTYPE html> <html lang="en"> <head> ...
- Canvas入门笔记-实现极简画笔
今天学习了Html5 Canvas入门,已经有大神写得很详细了http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html#8 在学习过后 ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- canvas入门之时钟的实现
canvas 入门之作: 三步实现一个时钟: 直接上效果: step 1 : 背景制作首先制作从1-12的数字: var canvas = document.getElementById('ca ...
- JavaScript 基于HTML5 canvas 获取文本占用的像素宽度
基于HTML5 canvas 获取文本占用的像素宽度 by:授客 QQ:1033553122 直接上代码 // 获取单行文本的像素宽度 getTextPixelWith(text, fontS ...
随机推荐
- python基础练习题7
1.创建Person类,属性有姓名.年龄.性别,创建方法personInfo,打印这个人的信息2.创建Student类,继承Person类,属性有学院college,班级class,重写父类perso ...
- 用java写一个死锁
什么是死锁? 多个线程同时被阻塞,它们中的一个或者全部都在等待某个资源被释放.由于线程被无限期地阻塞,因此程序不可能正常终止. 不适当的使用“synchronized”关键词来管理线程对特定对象的访问 ...
- JSP 和Servlet 有有什么关系?
Servlet是一个特殊的Java程序,它运行于服务器的JVM中,能够依靠服务器的支持向浏览器提供显示内容. JSP本质上是Servlet的一种简易形式, JSP会被服务器处理成一个类似于Servle ...
- tensorflow 中 name_scope和variable_scope
import tensorflow as tf with tf.name_scope("hello") as name_scope: arr1 = tf.get_variable( ...
- Power-Aware GateSim Debug
For PAG debug, the following steps may be useful. 1. Get correct netlists from PD which contain powe ...
- logstash之OutPut插件
output插件是经过了input,然后过滤结构化数据之后,接下来我们需要借助output传到我们想传到的地方.output相当于一个输出管道. 2.3.1: 将采集数据标准输出到控制台 配置示例: ...
- Future 和 CompletableFuture 异步任务 in Java
Future 异步任务 定义Callable接口的实现 import java.util.concurrent.Callable; public class RealDataCallable impl ...
- spring boot redis session
1. pom.xml 这里 spring parent的版本 2.1.5会报错 2.1.0和2.1.4经过测试正常 <?xml version="1.0" encoding= ...
- Phaser3 场景Scene之间的传值 -- HTML网页游戏开发
一.首先当然得有至少有二个场景sceneA.js,sceneB.js 二.从场景A传值到场景B二种方法 1)通过事件this.events.emit('event key',{objKey:objVa ...
- python基础之 数据格式化
%还是format 皇城PK Python中格式化字符串目前有两种阵营:%和format,我们应该选择哪种呢? 自从Python2.6引入了format这个格式化字符串的方法之后,我认为%还是form ...
