微信小程序(1)--新建项目
这些天看了一下最近特别火的微信小程序,发现和vue大同小异。
新建项目
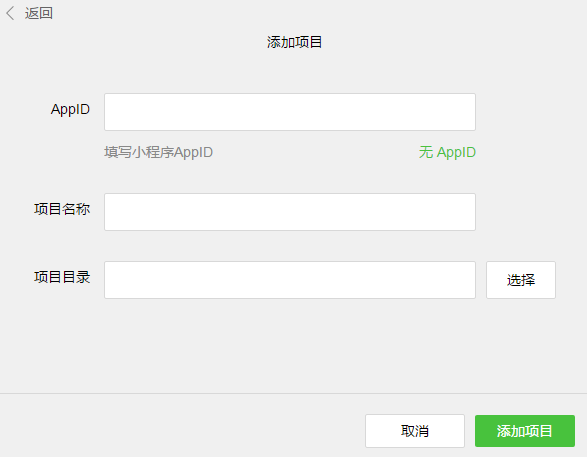
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
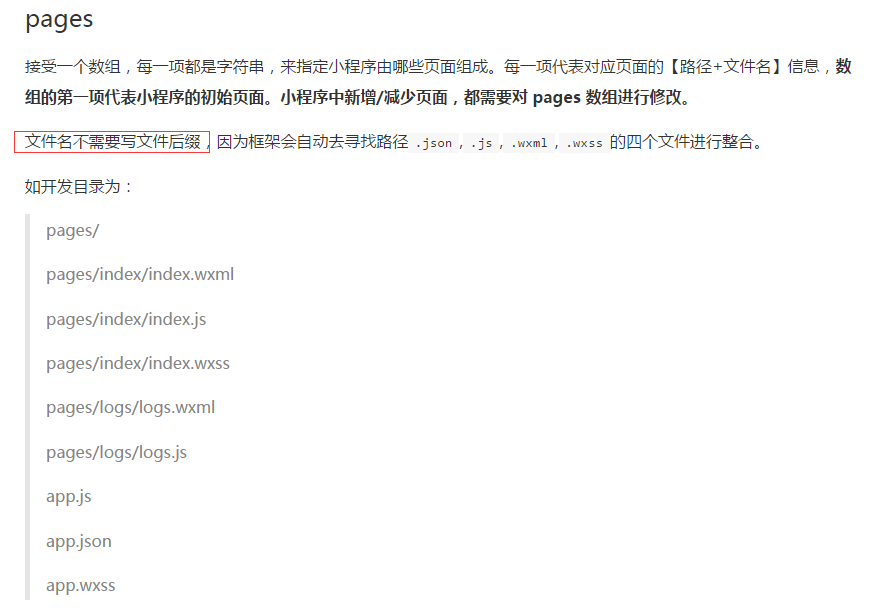
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.json:
{
"pages":[
"pages/home/home",
"pages/read/read",
"pages/publish/publish",
"pages/information/information",
"pages/me/me",
"pages/test/test"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "news",
"navigationBarTextStyle":"white"
},
"tabBar": {
"selectedColor":"#349393",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath":"assets/home.png",
"selectedIconPath":"assets/home2.png"
},
{
"pagePath": "pages/read/read",
"text": "订阅",
"iconPath":"assets/read.png",
"selectedIconPath":"assets/read2.png"
},
{
"pagePath": "pages/publish/publish",
"text": "发稿",
"iconPath":"assets/publish.png",
"selectedIconPath":"assets/publish2.png"
},
{
"pagePath": "pages/information/information",
"text": "消息",
"iconPath": "assets/information.png",
"selectedIconPath": "assets/information2.png"
},
{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "assets/me.png",
"selectedIconPath": "assets/me2.png"
}
]
}
}

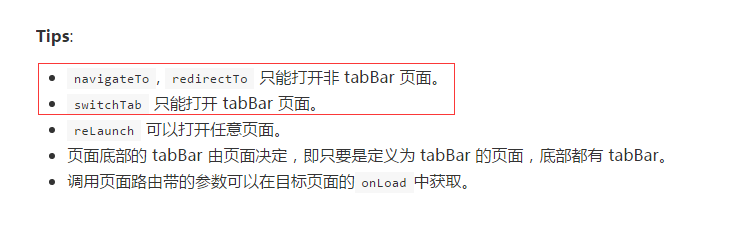
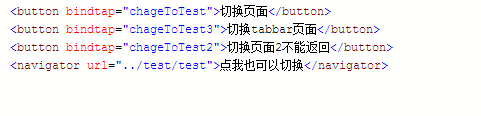
路由:



注意app.json

微信小程序(1)--新建项目的更多相关文章
- 微信小程序商城开源项目,Weixin-App-Shop 1.0 版本正式发布!!!
微信小程序商城开源项目,Weixin-App-Shop 1.0 版本正式发布 Weixin-App-Shop 是捷微团队开发的微信小程序商城开源项目,涵盖了微信商城的全部功能,能够快速发布简单易用的小 ...
- 详解微信小程序开发(项目从零开始)
一.序 微信小程序,估计大家都不陌生,现在应用场景特别多.今天就系统的介绍一下小程序开发.注意,这里只从项目代码上做解析,不涉及小程序如何申请.打包.发布的东西.(这些跟着微信官方文档的流程走就好). ...
- 微信小程序豆瓣电影项目的改造过程经验分享
在学习微信小程序开发过程中,一部分的难点是前端逻辑的处理,也就是对前端JS的代码编辑:一部分的难点是前端界面的设计展示:本篇随笔基于一个豆瓣电影接口的小程序开源项目进行重新调整,把其中遇到的相关难点和 ...
- 微信小程序“信用卡还款”项目实践
小程序概述 11月3日晚,微信团队对外宣布,微信小程序开放公测.开发者可登陆微信公众平台申请,开发完成后可以提交审核,公测期间暂不能发布. 我们前一段时间也进行了小程序开发,现在来对之前的开发体验做一 ...
- 微信小程序(2)——新建页面
在当前版本中,我们可以快速的新建并且新建页面. 在app.json文件中输入 { "pages":[ "pages/index/index" ] } 输入&qu ...
- 微信小程序之给项目设置id后提示不在合法域名列别中
hotapp 有免费的https proxy ,可以免费代理请求任何http或者https服务,只要设置好合法域名为https://wxapi.hotapp.cn, 就可以请求网址如请求小程序联盟的例 ...
- 微信小程序跳转微信小程序新增配置项目 navigateToMiniProgramAppIdList
每个小程序可跳转的其他小程序数量限制为不超过 10 个 从 2.4.0 版本以及指定日期(具体待定)开始,开发者提交新版小程序代码时,如使用了跳转其他小程序功能,则需要在代码配置中声明将要跳转的小程序 ...
- 微信小程序上传项目到github
Step1:点击使用版本控制 点击开发工具右上角的版本控制按钮 Step2:点击初始化本地仓库: 等待初始化结束 Step3:在github新建仓库 Step4: 配置git用户密码或ssh: Ste ...
- 微信小程序把玩(一)Hello WeApp
原文:微信小程序把玩(一)Hello WeApp 本篇默认已经成功安装微信小程序工具 新建项目 AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随意填写 ...
- 微信小程序转化为uni-app项目
前言: 之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及其的符合我的需求.那么问题 ...
随机推荐
- 实现bind函数
面试中碰到的bind函数,今天来研究下 //1.bind的返回值是函数 var obj={ name:"zhouy" } function f() { console.log(th ...
- RxJava学习总结
1. 概念 Rx是微软.NET的一个响应式扩展.Rx借助可观测的序列提供一种简单的方式来创建异步的,基于事件驱动的程序.Rx就是一种响应式编程,来创建基于事件的异步程序RxJava是一个在 Java ...
- CentOS-7.4(1708)release notes发行注记
Red Hat Enterprise Linux 当前的最新版本是 7.3. Red Hat Enterprise Linux 7 当前仅支持 64 位CPU:64-bit AMD.64-bit In ...
- Log4j log for java(java的日志) 的使用
log4j的使用,Log4j log for java(java的日志) 是java主流的日志框架,提供各种类型,各种存储,各种格式,多样化的日志服务. 可以再Apache官网下载得到. 我们下载lo ...
- leetcode 215. 数组中的第K个最大元素(python)
在未排序的数组中找到第 k 个最大的元素.请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素. 示例 1: 输入: [3,2,1,5,6,4] 和 k = 2输出: 5示 ...
- day25—JavaScript实现文件拖拽上传案例实践
转行学开发,代码100天——2018-04-10 今天记录一个利用JavaScript实现文件拖拽上传到浏览器,后天将文件打开的小案例. 基本功能:1点击添加文件 2 文件拖拽添加 html: < ...
- Oracle-创建索引分区
对大数据量索引进行分区同样能够优化应用系统的性能.一般来说,如果索引所对应的表的数据量非常大,比如几百万甚至上千万条数据,则索引也会占用很大的空间,这时,建议对索引进行分区. Oracle索引分区分为 ...
- 涛涛的小马甲 Android之Handler机制
首先需要了解一个基本的概念ANR:Application not response 即应用程序无响应,也就是俗话说的死机. 出现Anr的原因是: 主线程需要做很多重要的事情,响应点击事件,更新UI如果 ...
- 16/7/8_PHP-书写规范 PHP Coding Standard
变量命名规范这里感觉 打算采用 匈牙利命名法+驼峰法命名,因为 PHP是弱类型语言,很多时间因为忽略了变量类型而导致犯一些低级错误.所以在前面加上类型名有助于更好的理解代码. 下载是转载 PHP书写规 ...
- python 微服务方案
介绍 使用python做web开发面临的一个最大的问题就是性能,在解决C10K问题上显的有点吃力.有些异步框架Tornado.Twisted.Gevent 等就是为了解决性能问题.这些框架在性能上有些 ...
