Vue 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue监听属性</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
</div>
<script>
new Vue({
el:"#app",
data:{
message:"Hello world"
},
watch:{
message:function(){
alert("你监听的message有变化了");
}
}
})
</script>
</body>
</html>
这样无论我增加还是删除都是有响应的

在做一个例子结束这篇博客!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue监听属性-控制颜色变化</title>
<script src="vue.js"></script>
<style>
#color {
display:inline-block;
width:100px;
height:100px;
border-radius:100%;
} </style>
</head>
<body>
<div id="app">
<div>
<input type="range" min="0" max="50" v-model="t">
<span>{{ t }}</span>
</div>
<span id="color" :style="{backgroundColor:'rgb('+r+','+g+','+b+')'}"></span>
</div>
<script>
new Vue({
el:"#app",
data: {
t:0,
r:0,
g:255,
b:255
},
watch:{
t:function(){
this.r = this.t*5;
this.g = this.b = 255 - this.r;
} } })
</script>
</body>
</html>
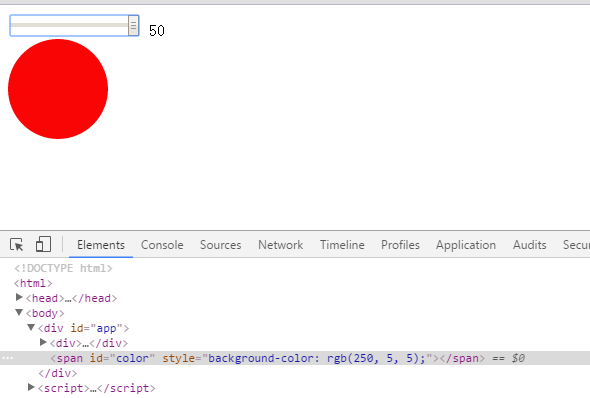
效果如下:

当鼠标滑动时颜色会发生变化
Vue 侦听属性的更多相关文章
- 六、vue侦听属性
$watch 实际上无论是 $watch 方法还是 watch 选项,他们的实现都是基于 Watcher 的封装.首先我们来看一下 $watch 方法,它定义在 src/core/instance/s ...
- vue侦听属性和计算属性
监听movies,实现点击添加显示到li标签里面.页面效果如下: <template> <div> <div class="moive"> &l ...
- VUE 计算属性 vs 侦听属性
计算属性 vs 侦听属性 Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性.当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 ...
- [vue]计算和侦听属性(computed&watch)
先看一下计算属性 vue只有data区的数据才具备响应式的功能. 计算和侦听属性 - v-text里可以写一些逻辑 <div id="example"> {{ mess ...
- vue02 过滤器、计算和侦听属性、vue对象的生命周期、阻止事件冒泡和刷新页面
3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 3.1.1 使用Vue.fil ...
- 浅谈vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性 ...
- vue计算属性VS侦听属性
原文地址 Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性.当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 Angular ...
- 计算属性 vs 侦听属性 当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
https://cn.vuejs.org/v2/guide/computed.html#基础例子 计算属性 vs 侦听属性 Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属 ...
- Vue 侦听器 watch
1. 侦听器 watch Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性 当属性发生改变时,自动触发属性对应的侦听器. 当需要在数据变化时执行异步或开销较大的操作时,这 ...
随机推荐
- Graph Neural Networks for Computer Vision
Graph Neural Networks for Computer Vision I was attracted by this image: This is an inspiring image ...
- CSS基础知识总结之css样式引用的三种方式
在html中增加css样式有三种: 1.在标签中增加style属性: <!DOCTYPE html> <html lang="en" xmlns="ht ...
- Chronograf启动(Influxdb的管理平台)
1.创建一个bat文件,文件内容如下 @echo off:: 开启chronograf服务,服务监听端口9084echo 开启chronograf服务chronograf.exe /port 9084 ...
- Python3解leetcode Subtree of Another Tree
问题描述: Given two non-empty binary trees s and t, check whether tree t has exactly the same structure ...
- 【CF1257C】Dominated Subarray【贪心】
题意:给定一个数组,求最小的字数组使得数组里存在至少一对重复元素 题解:每个点求出他的后继在哪,然后每次贪心就这个点到他的后继为一个子数组,求出最小的就是答案 #include<iostream ...
- algorithm_action
求矩阵Amk.Bkn的乘积 for(i=1;i<=m;i++) for(j=1;j<=n;j++) cij = 0 for(p=1;p<=k;p++) cij += aip*bpj
- php-mbstring php7.0-zip
sudo apt install php-mbstring sudo apt install zip unzip php7.0-zip
- 《图解设计模式》读书笔记4-2 STRATEGY模式
目录 示例程序 角色 想法 Strategy模式即策略模式,在编程中,策略指的就是算法.利用此模式可以整体替换算法,即使用不同方式解决同一个问题.比如设计一个围棋程序,通过切换算法可以方便地切换AI的 ...
- Support Vector Machine(1):线性可分集的决策边界
与Logistuc Regression相比,SVM是一种优化的分类算法,其动机是寻找一个最佳的决策边界,使得从决策边界与各组数据之间存在margin,并且需要使各侧的margin最大化.比较容易理解 ...
- vuejs基础-跑马灯效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
