npm install 成功安装依赖后,运行跑不起来怎么办?
最近接手公司的项目,由于代码历史悠久,据说已经最少经历过了6个人的手,查看gitee提交的年限,竟然是1-2年前的代码,好吧。这个锅总得有人接,既然是架构师,就要勇于面对挑战,今天把我解决的方法记录起来,刚好这也是面试当中容易被面试官问到的问题,网上还没有比较官方的答案,那我在这里就详细地说一下。

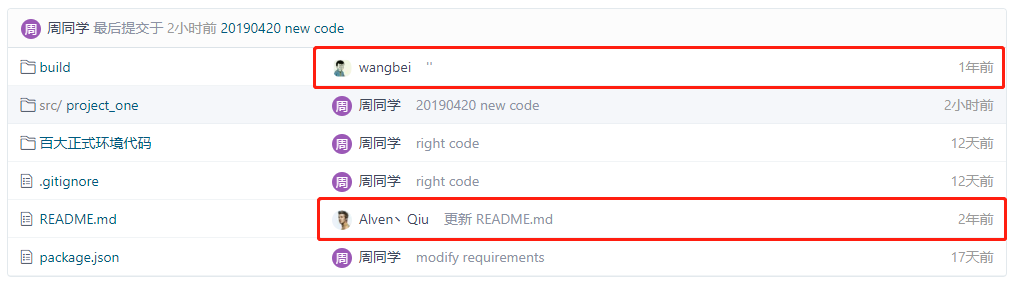
历史悠久的代码
第一步:git clone 代码.git;
第二步:下载安装nodejs(npm),并安装淘宝镜像(cnpm);
百度搜索node官网,根据电脑系统下载合适的安装包,按照步骤直接点击下一步完成安装,nodejs默认集成了npm,无需再次安装,安装一下国内淘宝镜像cnpm。
win+R,输入cmd打开命令行,输入 node -v 回车,查看nodejs是否成功安装;

输入npm -v 可以查看npm是否成功安装,安装成功后,出现版本号,说明nodejs和npm都安装成功了。
第三步: cnpm install;
安装好依赖包后,npm run dev成功运行,运行npm run build命令后,出现一大堆错误,于是,第一时间查看一下package.json文件

运行npm run dev 的时候,命令前缀是webpack-dev-server,运行npm run build的时候,命令前缀是webpack,故查看一下webpack是否安装成功,于是在TERMINAL运行:webpack -v
显示'webpack' 不是内部或外部命令,也不是可运行的程序 或批处理文件,那就重装webpack好了。
第四步:配置环境;
1.配置文件夹
我的nodejs是默认安装在路径C:\Program Files\nodejs,最开始的时候是安装在其他盘的,但是配置的时候出现各种问题,后重装改为默认路径。
在C:\Program Files\nodejs文件夹内,新建两个文件夹,用于全局存放依赖包路径和缓存路径
缓存 C:\Program Files\nodejs\node_cache
全局 C:\Program Files\nodejs\node_global

文件夹创建完成后,打开命令行,输入以下命令,配置路径:
npm config set cache "C:\Program Files\nodejs\node_cache" 回车
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
注:(输入指令后,命令行闪一下,不会有任何提示)
2.安装webpack
webpack分为全局安装和项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
启动cmd,键入如下的命令:npm install webpack -g 点击回车

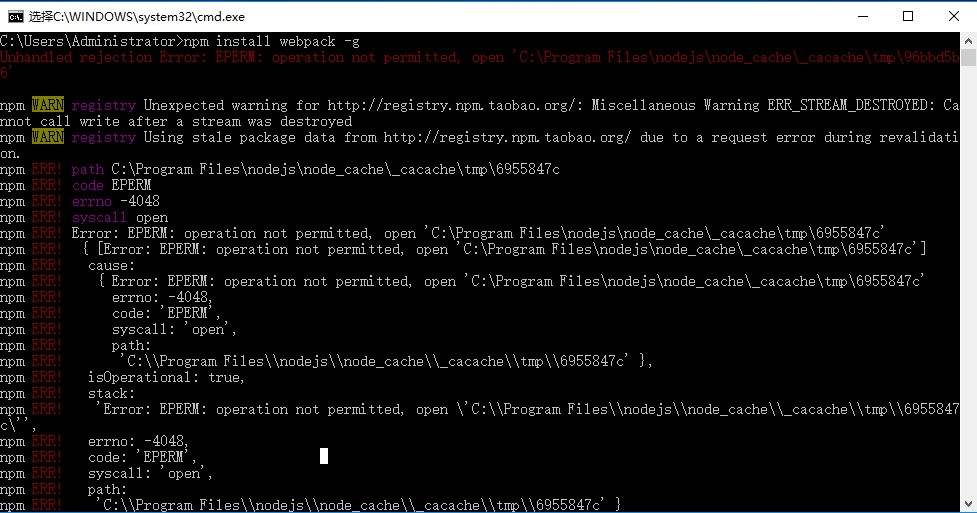
显示:Unhandled rejection Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_cacache\tmp\96bbd5b6'错误
用我英语过四级的水平,初步翻译一下:未处理的拒绝错误:EPERM:操作不允许操作
这是一个权限的问题,
运行win + x,选择【命令提示符(管理员)】,再运行 npm install webpack -g 点击回车

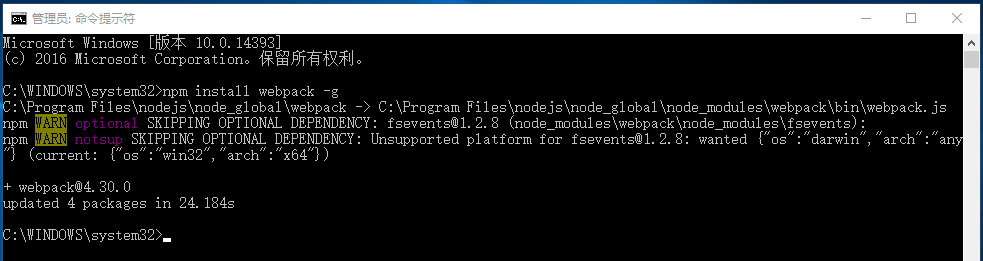
会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能有差别,但是只要不出现error说明安装成功):

此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:

此时全局webpack已经成功安装。
3.环境变量配置
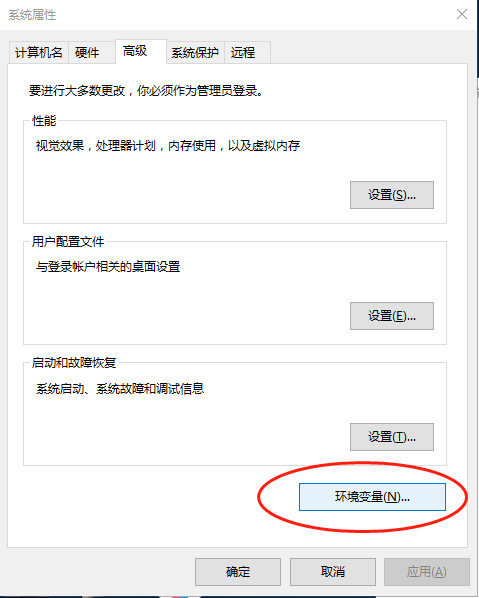
【此电脑】——右键【属性】——【高级系统设置】——【高级】——【环境变量 】

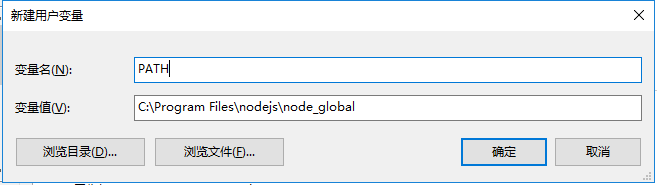
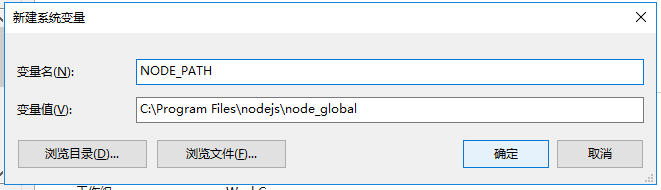
分别新建用户变量PATH和系统变量NODE_PATH
用户变量:

系统变量:

注意:这是最重要的一点。在安装webpack后出现'webpack' 不是内部或外部命令的问题,就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向C:\Program Files\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
运行还是不行,于是......
记得这重要的一步:电脑重启!电脑重启!电脑重启!重要的事情说三遍。
按照以上步骤nodejs npm webpack算是真正安装配置完,然后就可以直接使用了。
第五步:删除node_modules包
第六步:运行 npm cache clean -f 清理缓存
第七步:重新 cnpm install
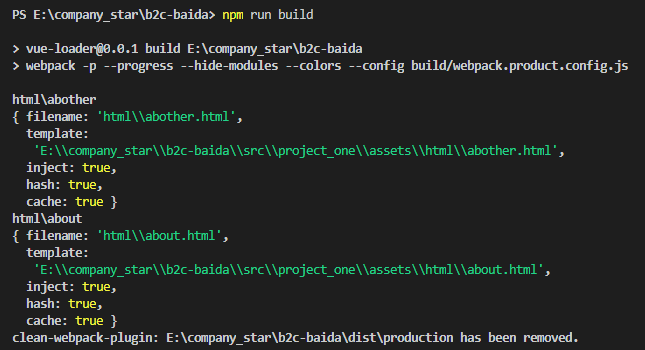
第八步:运行npm run build

完美!成功!
这就是一般npm install运行问题的解决方案。
npm install 成功安装依赖后,运行跑不起来怎么办?的更多相关文章
- nodejs npm install全局安装和本地安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:代码如下:复制代码npm install # 本地安装npm install - ...
- 安装mysql后运行.net程序出错
安装mysql后运行.net程序出错: 出错位置:C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\machine.config 出错信息:未 ...
- linux 成功安装oracle后,为其创建一个登录账户
成功安装oracle后,创建一个登录账户 1.切换到oracle用户下 su -l oracle 2.使用sysdba账户登录: sqlplus / as sysdba 3.创建用户 语法:CREAT ...
- node和npm版本引起的安装依赖和运行项目失败问题
问题:node版本不同导致的安装依赖版本不同而无法启动 https://www.jianshu.com/p/c07293c8c6d4 实际上问题分为两个部分: 1,npm包管理器安装依赖不成功,此时需 ...
- linux使用npm成功安装命令后,执行时却报找不到命令的问题
# 使用npm安装serve命令 ~$ npm install serve --global 安装成功 # 可是执行命令会报错 ~$ serve -v bash: serve: command not ...
- 解决linux下安装nodejs后npm未成功安装的问题
1.下载npm软件包 点击链接进入下载页面:npm下载 2.下载完成后将压缩包放到家目录下就可以(也可以放到其他地方) 3.解压 tar -zxvf 压缩包名称,解压后你会得到一个文件夹,进入后是这样 ...
- 关于使用npm成功安装命令后,执行时却报找不到命令的问题
# 使用npm安装newman命令 ~$ npm install newman --global ... /root/node-v6.9.1-linux-x64/bin/newman -> /r ...
- 安装nodejs 后运行 npm 命令无响应处理方法
安装和卸载过nodejs, 也编辑过 C:\Users\{账户}\下的.npmrc文件. 再全新安装nodejs ,运行npm 命令,无响应. 处理方法,删除C:\Users\{账户}\下的.npmr ...
- 安装nodejs 后运行 npm 命令无响应
安装和卸载过nodejs, 也编辑过 C:\Users\{账户}\下的.npmrc文件. 再全新安装nodejs ,运行npm 命令,无响应. 处理方法,删除C:\Users\{账户}\下的.npmr ...
随机推荐
- python虚拟环境virtualenv创建与迁移
1.安装virtualenv pip install virtualenv #(python2) pip3 install virtualenv #(python3) 2.创建venv virtual ...
- BZOJ 3810 [Coci2015]Stanovi
这讲真就是一篇显得自己认真做题的博客 因为真的比较习惯将培训所有的题都放到一篇博客中,又因为暑假好多培训,所以单题很少,这也是从博客中摘出来的 题目链接 如果合法,一定有一条贯穿整个矩形的线: dp[ ...
- 工作日记之查看Linux系统里面的启动频率2017_02_07
链接:http://www.jb51.net/LINUXjishu/19905.html 查看Linux里面的batch: cat /etc/crontab (1)0 19 * * 6 root /d ...
- Paper Reading
Paper Reading_SysML Paper Reading_Computer Architecture Paper Reading_Database Paper Reading_Distrib ...
- Chrome开发者工具详解(四)之Elements、Console、Sources面板
Elements面板 实时编辑DOM节点和CSS样式 双击DOM树视图里面的节点,可以实时编辑标签属性,修改的效果会立刻反应在浏览器里 点击右侧Style面板,可以实时修改CSS的属性值,这里面的所有 ...
- 出去就餐并且理解Express.js的基本知识
Going out to eat and understanding the basics of Express.js出去就餐并且理解Express.js的基本知识 原文:Going out to e ...
- 关于原型链,原来这么简单?—————终结__proto__和prototype的那些事
今天,一个技术群里小朋友提出一个问题: Object.prototype.a = function () { console.log('a') } Function.prototype.b = fun ...
- PHP curl拓展的介绍和使用
curl_setopt($ch, CURLOPT_URL, 'http://www.baidu.com/');//请求url地址curl_setopt($ch, CURLOPT_HEADER, 0); ...
- dom的节点操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 伟大的GIL
GIL 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器(CPython)时所引入的一个概念.就好比C++是一套语言(语法)标准,但是可以用不同的编译器来编译成可执行代 ...
