redux简单使用
在前面的随便中有简单的使用过redux和react-redux,但是感觉写在一起,总是理不清楚,后面看了技术胖老师关于redux的视频后,感觉自己又有了新的理解,在这里简单记录一下。
项目准备
首先安装脚手架:npm install -g create-react-app
然后创建项目:create-react-app demo01
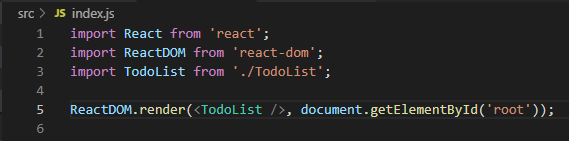
项目创建成功后,删除src下面除index.js以后所有的文件,然后新建一个TodoList.js,然后在index.js中引入:

接下来安装AntDesign和redux:
npm install antd --savenpm install --save redux最后在TodoList.js中引入antd并使用,关于antd的使用和按需加载,在前面的随便有详细介绍。
import React, { Component } from 'react';
import {Input,Button,List} from 'antd'
class TodoList extends Component {
constructor(props){
super(props)
this.state = {
inputValue:'something',
list:['web','php','node','java','IOS']
}
}
InputChange=(e)=>{
this.setState({
inputValue:e.target.value
})
}
addItem=()=>{
if(this.state.inputValue){
this.setState({
list:[...this.state.list,this.state.inputValue],
inputValue:''
})
}
}
delItem(index){
let arr=this.state.list;
arr.splice(index,1);
this.setState({
list:arr
})
}
render() {
return (
<div>
<div style={{margin:'10px'}}>
<Input value={this.state.inputValue} onChange={this.InputChange} style={{width:'240px',marginRight:'10px'}}/>
<Button type="primary" onClick={this.addItem}>增加</Button>
</div>
<div style={{width:'320px'}}>
<List bordered dataSource={this.state.list}
renderItem={(item,index)=>(<List.Item onClick={this.delItem.bind(this,index)}>{item}</List.Item>)}
/>
</div>
</div>
);
}
}
export default TodoList;

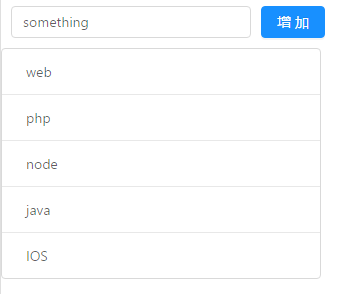
现在,基本实现了添加和删除操作,前期的准备工作完成。
创建store仓库

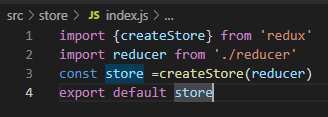
index.js

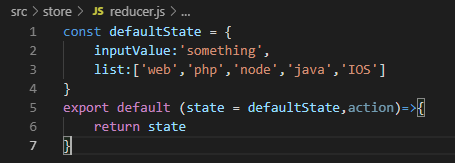
在上面的代码中,我们先是在reducer.js中,添加了一些默认的数据,然后暴露了一个用于修改数据的方法函数。
在index.js中,首先引入createStore方法,然后引入reducer后,创建了一个数据存储仓库,最后将这个仓库暴露出去。
组件获得store中的数据

数据改变
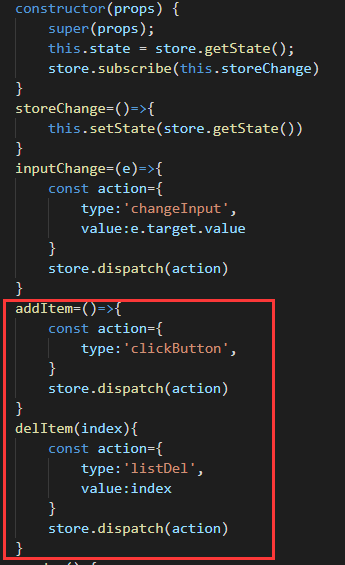
dispatch()方法传递给store。以input框的onChange事件为例:
由于store只是一个仓库,所以在接收到action后,会自动转发给reducer,在reducer中有两个参数:state和action,其中state指的是原仓库的状态,二action指的是新传递的状态。在reducer中拿到新旧数据后,就可以根据action的type进行相应的改变了。但是,由于reducer只能接收state,不能改变state,所以需要声明一个新变量,然后用return返回回去。

现在,store里面的数据已经更新了,但是组件还没有更新,我们需要在组件的constructor里面订阅redux的状态,才能实时更新组件数据:

然后,继续按照这种方法修改添加和删除事件:


代码下载:点这里
redux简单使用的更多相关文章
- Flutter: redux简单使用
Pub redux flutter_redux import 'package:flutter/material.dart'; import 'package:redux/redux.dart'; i ...
- 使用redux简单的实现加法运算(简单的状态改变)
描述该做啥?(action)!具体怎么做(reducer)!统一规划(store:包含reducer+所有的state) 上代码:index.ios.js import React, { Compon ...
- React+Redux实现追书神器网页版
引言 由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读, ...
- Redux和React-Redux的实现(一):Redux的实现和context
react使用redux做状态管理,实现多个组件之间的信息共享,解决了父子组件.兄弟组件之间的复杂通信问题.vue有vuex,总之是一种flux的思想.react提供了react-redux这个库,一 ...
- 前端(十一):props、state及redux关系梳理
所谓状态机,是一种抽象的数据模型,是“事物发展的趋势”,其原理是事件驱动.广泛地讲,世界万物都是状态机. 一.状态机是一种抽象的数据模型 在react中,props和state都可以用来传递数据.这里 ...
- 看了就学会之React redux入门示例
环境准备 为了方便,这里使用create-react-app搭建react环境 create-react-app mydemo 弹出配置 如果需要自定义react的配置,需要运行下面的命令把配置文件弹 ...
- useReducer代替Redux小案例-1(七)
使用useContext和useReducer是可以实现类似Redux的效果,并且一些简单的个人项目,完全可以用下面的方案代替Redux,这种做法要比Redux简单一些.因为useContext和us ...
- redux和dva
实习的时候,公司使用的是react,react说实话生态学的还不是很完善,就暂时先不做跟react相关的博客,等以后学好了react全家桶之后,专门再总结一下react的内容 这两天看了公司的alit ...
- flutter Provide 状态管理篇
Provide是Google官方推出的状态管理模式.官方地址为: https://github.com/google/flutter-provide 现在Flutter的状态管理方案很多,redux. ...
随机推荐
- Week3 - 397. Integer Replacement
Week3 - 397. Integer Replacement 397.Integer Replacement - Medium Given a positive integer n and you ...
- .net任务调度平台 Dyd.BaseService.TaskManager
国外网速慢,最新版本迁移至http://git.oschina.net/chejiangyi/Dyd.BaseService.TaskManager .net 简单任务调度平台 用于.net dll, ...
- C#之委托(二)
其实在上一篇委托(一)中,创建委托还是太繁琐了点.代码量过多,可能会妨碍我们对代码和逻辑的理解.有些时候可能处理逻辑的代码都笔声明委托的代码要少,这就不可避免的增加了重复代码的量.所以在c#2中极大的 ...
- 安全运维 - Windows系统维护
Windows系统加固 账户管理和啊认证授权 日志配置操作 IP协议安全配置:启用SYN攻击保护 文件权限 服务安全 安全选项:启动安全选项.禁用未登录前关机 其他安全配置: 防病毒管理.设置屏幕保护 ...
- 应用安全-CMF/CMS漏洞整理
CMS识别 云悉 http://whatweb.bugscaner.com/batch.html CakePHP CakePHP <= / Cache Corruption Exploit 2 ...
- hive DML操作
1.数据导入 1)向表中装载数据(load) 语法 hive> load data [local] inpath '/opt/module/datas/student.txt' [overwri ...
- js 判断是不是数字||判断字符串是不是数字(正则表达式)
js使用正则表达式判断对象是不是数字,或者字符串是不是数字,或者是不是数字类型 //判断是不是一个数字 或者 一个字符串里全是数字 isNumber (value) { if (value === u ...
- jQuery 的attr()与css()的区别
attr是attribute的缩写,意思是标签属性. css是,样式,意思是元素的style样式的 我的理解是: attr是操作元素的 属性 css是操作元素的 style属性 前者可以修改&l ...
- HDU2188选拔自愿者
悼念512汶川大地震遇难同胞--选拔志愿者 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- 如何在Set集合中避免重复元素
文章翻译自 Avoiding near-duplicates in sets, 作者Paul Hudson @twostraws是一名优秀的Swifter. 这是我第一次翻译,可能有翻译不到位的地方, ...
