CSS样式,语法,添加方法,文本,字体
总结一些css的基础知识
㈠css样式
css:cascading style sheets 层叠样式表
css内容和样式相分离,便于修改样式。
㈡css语法

㈢css添加方法
⑴行内添加:放在<body>标签里

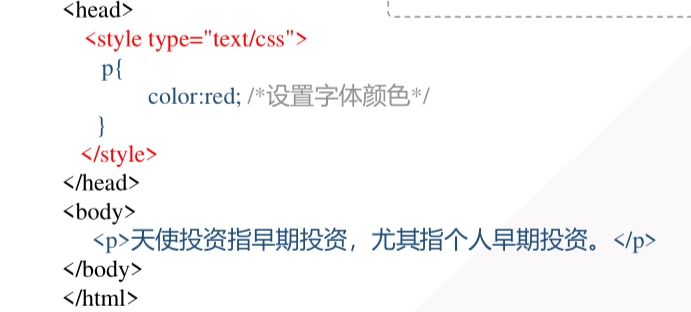
⑵内嵌样式:放在<head>标签里

⑶单独文件:在<head>标签里添加<link>标签
⑷css添加方法—优先级
就近原则:行内样式>内嵌样式>链接样式>浏览器默认样式
㈣选择器
⑴标签选择器:此类型选择器样式的名字跟标签同名

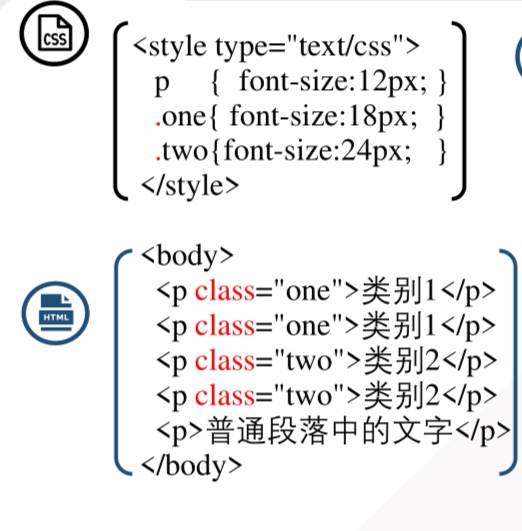
⑵类别选择器:用“.”开头来定义,用class属性来进行引用。

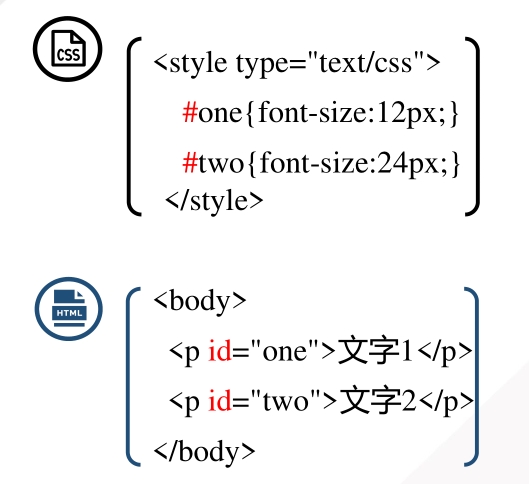
⑶ID选择器:用“#”开头来进行定义,用ID属性来进行引用
区别:ID与class的区别是ID具有唯一性,ID唯一引用一次,class可以多次引用

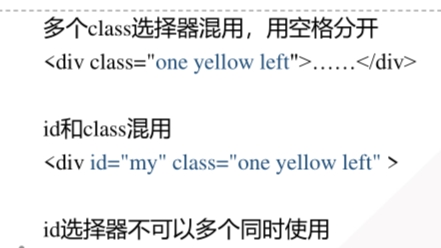
⑷样式的嵌套声明:一个样式的名字,空格隔开,另外一个样式的名字

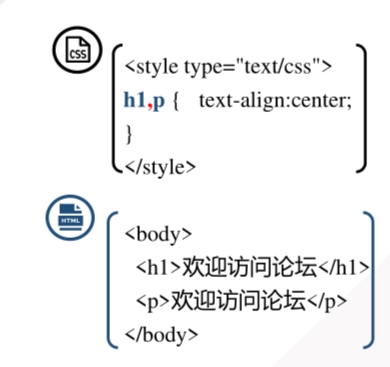
⑸样式的集体声明:一种样式与另外一种样式都要统一的设置为什么样的样式,中间用逗号隔开,它们的样式被统一起来。

⑹样式的全局声明:所有的样式被统一,用星号“*”作为选择器的名字,通常这样全局的样式,都作为整个网页的默认样式来使用。

⑺混合

㈤css样式---文本(text)
⑴单位
⒈px 像素
2.em 字符(em单位是自动的适应用户所使用的字体的)
3.% 百分比(相对概念,涉及继承关系,子层继承父层的属性值设定)
⑵颜色
1.rgb(x,x,x) rgb值,每个颜色分量取值0-255
2.rgb(x%,x%,x%) rgb百分值:0%-100%
3..rgba(x,x,x,x) a值:0.0完全透明与1.0完全不透明之间
4.#rrggbb 十六进制数 例如:红色:#ff0000或者#f00(去掉重复位)
⑶文本样式
属性 描述 取值
1.color 文本颜色 red:#f00 rgb(255,0,0)
2.letter-spacing 字符间距 2px -3px
3.line-heigh 行高 14px 1.5em 120%
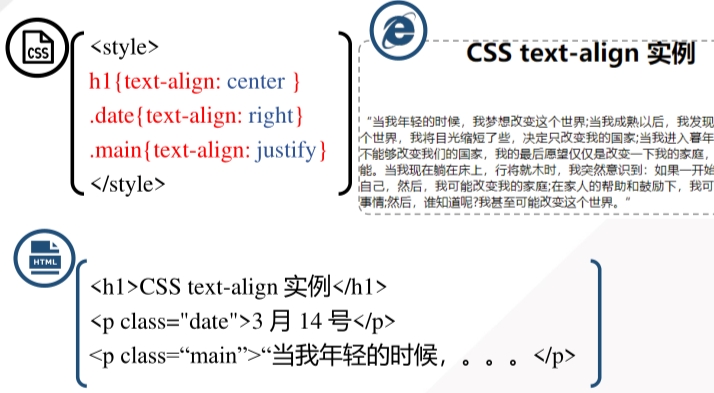
4.text-align 对齐 center(居中对齐),left,right,justify(两端对齐)
5.text-decoration 装饰线 none(无装饰线),overline(文本上方),underline(文本下方)
line-through(装饰线作为删除线贯穿文本之中)
6.text-indent 首行缩进 2em
注意以下几点:
1.利用.line-heigh垂直居中:将.line-heigh属性的取值跟元素heigh的取值设置为相等
2.水平方向对齐方式用text-align ,如下图所示

3.在超链接样式的设置使用.text-decoration:none这个属性值可以去掉超链接的下划线,如下图所示

㈥字体:font
属性 描述
1.font 在一个声明中设置所有的字体属性 font:bold 18px 幼圆
2.font -family 字体系列 font-family:“Hiragino Sans GB” ,“Microsoft YaHei”,sans-serif;
3.font-size 字号 14px 120%
4.font-style 斜体 italic
5.font-weight 粗体 bold
*font属性简化的使用方法
font:斜体 粗体 字号/行高 字体
font:italic bold 16px/1.5em '宋体'
希望有所帮助。
CSS样式,语法,添加方法,文本,字体的更多相关文章
- 常用的CSS缩写语法一些方法小结
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以 ...
- 对于一些css样式的巧妙方法进行总结。
针对之前遇到过的一些特殊样式的实现,我今天做个总结,目的有二:一是将这些方法记录下来,以便将来需要用到时查找使用.二为将这些大神们智慧的结晶发扬光大,让广大前端程序猿们能够少走弯路.此贴为更新帖,以后 ...
- css样式 -- 表格不会因为字体过长导致字体溢出的问题
常常碰到因为表格大小就麽大了,字体过长会爆炸溢出的问题,我们后端就用这个可以了,溢出的可以省略号 ... 代替好了. /* 在表格css样式加上这三个就可以了 效果就会变成 “abc...” */ { ...
- css 样式引入的方法 link 与import的区别
<link> 元素所参考的样式用户可以自由的选择加以改变,而导入的样式表单就自动的与剩下的样式表融合在一起了 CSS与HTML文档结合的4中方法:1 使用<link>元素链接到 ...
- CSS样式表之常用文本属性
断更了两周了,因为纠结之后在学java啦,但是还是要把学过的前端知识更完 以下的一些文本属性是CSS最常用的属性: [长度单位]:px(像素) [颜色单位]: 十六进制:#ffffff 分别对应红绿蓝 ...
- css样式中如何设置中文字体?
代码如下: .selector{ font-family: SimHei,"微软雅黑",sans-serif; } 注意:加上中文名“微软雅黑”是为了兼容opera浏览器,中文字 ...
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- css样式设置高度不定文本垂直居中
使用css实现文本垂直居中,对于支持display: table的浏览器来说,是比较容易实现的,只需要对外层div设置为table,内层div设置为table-cell,并设置文本垂直居中即可.但对于 ...
- CSS样式之背景、文本
一.背景 1.背景颜色用background-color属性,例如:body{background-color:red} 2.用图像做背景用background-image属性,例如b ...
- PHP分帧后台模板页面css样式,js引入方法
一,首先把下载好的分帧后台模板放到对应的目录中,HTML显示页面放到View目录中,CSS和JS.img图片等公共资源放到include目录中 二.然后开始准备更改CSS和JS , img路径操作:( ...
随机推荐
- 继续做一道linux的企业 面试题
把/dongdaxia目录及其子目录小所有以拓展名.sh结尾的文件中包含dongdaxia的字符串全部替换为dj. 解答:这道题还是用到了三剑客里的sed: 第一步:先在/dongdaxia目录及其子 ...
- 2019牛客暑期多校训练营(第三场)- H Magic Line (计算几何)
题目链接:https://ac.nowcoder.com/acm/contest/883/H 题意:给定n个点(n为偶数),求一条直线使得n个点平均分散在直线两端,即每端n/2个点. 思路:把n个点按 ...
- reids集群状态正常redis.clients.jedis.exceptions.JedisNoReachableClusterNodeException: No reachable node in cluster
重新启动redis集群时启动失败,报错: redis.clients.jedis.exceptions.JedisNoReachableClusterNodeException: No reachab ...
- 摘抄大神对VUE 中slot-scope的深度理解
Vue的slot-scope的场景的个人理解 这篇文章不是单纯把文档的话和api拿来翻译和演示,而是谈谈我对于slot-scope的使用场景的个人理解,如果理解错误,欢迎讨论! Vue的插槽slot, ...
- IDEA 修改JavaWeb的访问路径
问题描述 对于我这个刚刚使用IDEA不久的新手来说,能够正常运行就不错了,不过到了后面,可能会觉得IDEA给你分配的默认访问路径很不顺手,比如访问的时候需要通过: http://loca ...
- Sigma (化简)牛客多校第一场 -- Integration
思路: 可以裂项化简,类似找规律,可以两项.三项代进去试试看. #define IOS ios_base::sync_with_stdio(0); cin.tie(0); #include <c ...
- Django基础之jQuery操作
Django基础之jQuery操作 jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.j ...
- ATM机小程序
用规范化项目录的格式模拟一个ATM系统. 项目功能: 登录(可支持多个账户(非同时)登录) 注册 查看余额 存钱 转账(给其他用户转钱) 查看账户流水 退出 提供的思路:ATM直译就是取款机,但是咱们 ...
- 爬虫实例学习——爬取酷狗TOP500数据
酷狗网址:https://www.kugou.com/yy/rank/home/1-8888.html?from=rank 环境:eclipse+pydev import requests from ...
- 求问:numpy里面索引时,采用整型数组和整型列表的区别!
