QT中使用Event Filter监听button事件,Release后button不见
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/zhenyu5211314/article/details/27201043
问题RT,在程序中我使用了QT的监听事件,监听鼠标的位置,假设鼠标在button上就改变button的ICON,可是在Release版本号中(Debug版本号没问题)。这些被监听的button都看不见了,于是開始了寻找答案的道路。
闲话少叙,直接上码:
void MainHomeForm::init()
{
//为button注冊事件
ui->SystemSetButton->installEventFilter(this);
ui->ZoneSetButton->installEventFilter(this);
}//系统监听器监听button对象
bool MainHomeForm::eventFilter(QObject *target, QEvent *e)
{
if(target == ui->SystemSetButton)
{
if(e->type() == QEvent::Enter)
{
ui->SystemSetButton->resize(163,91);
ui->SystemSetButton->setIcon(QIcon(":/new/prefix1/back/系统设置2.png"));
}
else if(e->type() == QEvent::Leave)
{
ui->SystemSetButton->resize(115,60);
ui->SystemSetButton->setIcon(QIcon(":/new/prefix1/back/系统设置.png"));
}
}
else if(target == ui->ZoneSetButton)
{
if(e->type() == QEvent::Enter)
{
ui->ZoneSetButton->resize(163,91);
ui->ZoneSetButton->setIcon(QIcon(":/new/prefix1/back/区域控制2.png"));
}
else if(e->type() == QEvent::Leave)
{
ui->ZoneSetButton->resize(115,60);
ui->ZoneSetButton->setIcon(QIcon(":/new/prefix1/back/区域控制.png"));
}
}
}想法一:显示不了button图片,应该是图片的路径问题吧,于是使用在Release路径下加入imageformats目录,还是不行
想法二:我发现button都点不了了,那应该不是图片的路径问题了,直接出在button上,果断凝视了为button注冊事件的两句话,发现Release后button显示了
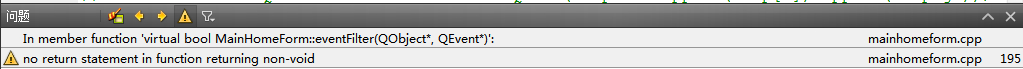
发现程序中我忽略了这么一个Warning:
哦,之前一直忽略了。原来是由于eventFilter这个函数我没给返回值,那我给一个好了
返回FALSE吧,发现button还是不见
返回TRUE吧,发现button可见了
预測:应该是返回值影响了button是否可见吧
终于解决的方法:EventFilter要返回True哦
QT中使用Event Filter监听button事件,Release后button不见的更多相关文章
- 【Layui__监听button】在form中监听按钮事件
1. 前言 在使用form表单的按钮时,点击按钮总是页面刷新,代码如下 <button class="layui-btn" lay-submit lay-filter=&qu ...
- JS 中的事件绑定、事件监听、事件委托
事件绑定 要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数.所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称. 在JavaScript中,有 ...
- JS 中的事件绑定、事件监听、事件委托是什么?
在JavaScript的学习中,我们经常会遇到JavaScript的事件机制,例如,事件绑定.事件监听.事件委托(事件代理)等.这些名词是什么意思呢,有什么作用呢? 事件绑定 要想让 JavaScri ...
- 在Javascript中监听flash事件(转)
在Javascript中监听flash事件,其实有两种做法: 1.在特定的环境下(例如专门制作的flash),大家约定一个全局函数,然后在flash的事件中用ExternalInterface.cal ...
- Fragment中监听onKey事件,没你想象的那么难。
项目中越来越多的用到Fragment,在用Fragment取代TabHost的时候遇到了一个问题,我们都知道,TabHost的Tab为Activity实例,有OnKey事件,但是Fragment中没有 ...
- wemall app商城源码Fragment中监听onKey事件
wemall-mobile是基于WeMall的android app商城,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可定制修改.本文分享android开发Fragment中监听onK ...
- Qt实现小功能之列表无限加载(创意很不错:监听滚动条事件,到底部的时候再new QListWidgetItem)
概念介绍 无限加载与瀑布流的结合在Web前端开发中的效果非常新颖,对于网页内容具备较好的表现形式.无限加载并没有一次性将内容全部加载进来,而是通过监听滚动条事件来刷新内容的.当用户往下拖动滚动条或使用 ...
- JS 事件绑定、事件监听、事件委托详细介绍
原:http://www.jb51.net/article/93752.htm 在JavaScript的学习中,我们经常会遇到JavaScript的事件机制,例如,事件绑定.事件监听.事件委托(事件代 ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
随机推荐
- SQLAlchemy 增删改查 一对一 多对多
首先要导入SQLAIchemy模块 from sqlalchemy.ect.declaative import declarative_base 创建orm基类 Base = declarative_ ...
- hihocoder 1582 : Territorial Dispute (计算几何)(2017 北京网络赛E)
题目链接 题意:给出n个点.用两种颜色来给每个点染色.问能否存在一种染色方式,使不同颜色的点不能被划分到一条直线的两侧. 题解:求个凸包(其实只考虑四个点就行.但因为有板子,所以感觉这样写更休闲一些. ...
- 用vue构建项目同一局域网下通过ip访问
在webpack配置文件下改为 host:'0.0.0.0' 改为后启动跳转不到登录页面 需手动修改浏览器上的0.0.0.0:8080为自己ip加上:8080 就可以在别的电脑上进行访问了 举一反三: ...
- 12 Spring Boot密码加密算法
- Finer Resolution Observation and Monitoring -Global Land Cover更精细的分辨率观测和监测-全球土地覆盖
http://data.ess.tsinghua.edu.cn/ 全球土地覆盖数据是了解人类活动与全球变化之间复杂互动的关键信息来源.FROM-GLC(全球土地覆盖的精细分辨率观测和监测)是首个使用陆 ...
- layer 弹出层不能居中
$("#btnAdd").button("loading"); parent.layer.open({ title: '添加菜单', type: 2, maxm ...
- D. Shortest Cycle
D. Shortest Cycle A[i]&A[j]!=0连边, 求图中最小环 N>128 时必有3环 其他暴力跑 folyd最小环 #include<bits/stdc++.h ...
- Navicat Premuim远程连接oracle 提示 cannot load oci dll,193的解决方法
转载:http://blog.51cto.com/xiao987334176/1640991 内网有一台windows server 2012,安装了Navicat 11.1.8 连接oracle的时 ...
- 国内npm镜像使用方法
npm全称Node Package Manager,是node.js的模块依赖管理工具.由于npm的源在国外,所以国内用户使用起来各种不方便.下面整理出了一部分国内优秀的npm镜像资源,国内用户可以选 ...
- Mac sublime安装package controller
https://packagecontrol.io/installation#st2 链接被墙了这个. 我拿来放在这里. The simplest method of installation is ...