border、outline、boxshadow那些事
border
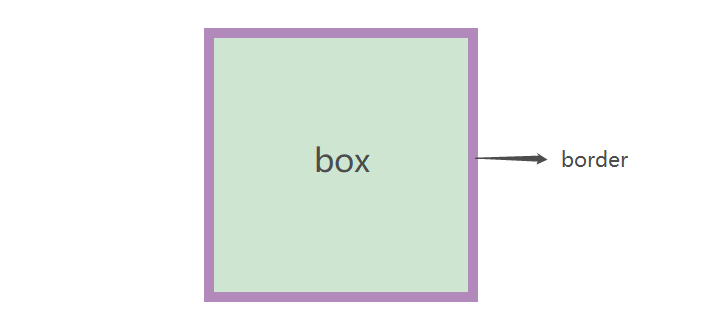
边框是我们美化网页、增强样式最常用的手段之一。例如:
<div class="text"></div>
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 10px solid #B189BB;
}

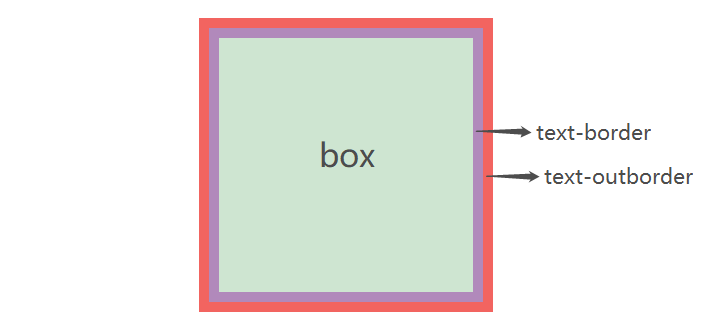
但有些时候,我们的需求是给一个容器加上多重边框,最容易想到的是给它多加一层标签:
<div class="text-outborder">
<div class="text"></div>
</div>
.text-outborder {
width: 274px;
height: 274px;
border: 10px solid #F26460;
} .text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 10px solid #B189BB;
}

不过有些时候,我们可能无法修改结构,或者修改结构的成本很高,此时就需要我们在纯 CSS 层面解决这个问题。
outline
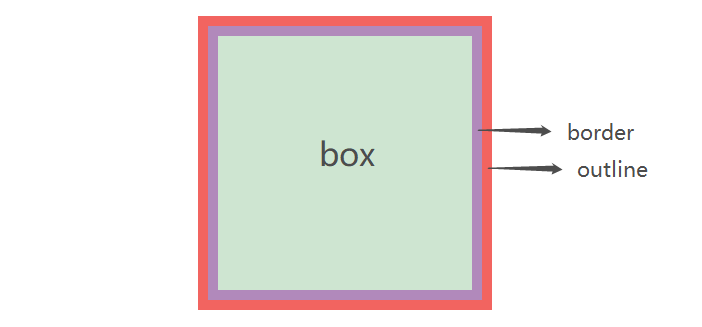
这时候可以通过 outline 属性来解决:
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 10px solid #B189BB;
outline: 10px solid #F26460;
}

描边有一个好处在于,它跟边框类似,可以设置各种线型,比如虚线:
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 10px solid #B189BB;
outline: 5px dashed #F26460;
}

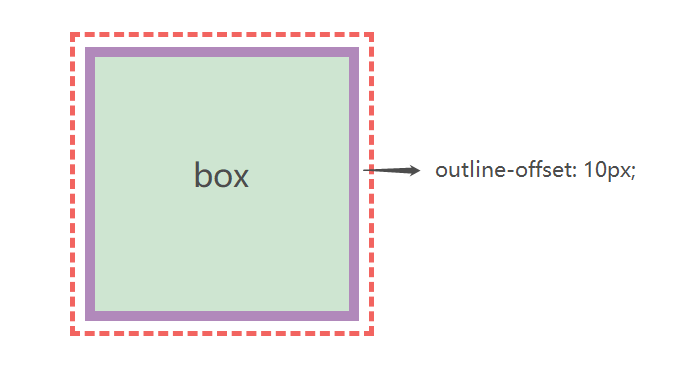
有趣的是,还有一个 outline-offset 属性,可以控制描边的偏移量。
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 10px solid #B189BB;
outline: 5px dashed #F26460;
outline-offset: 10px;
}
我们可以把 outline 扩展出去:

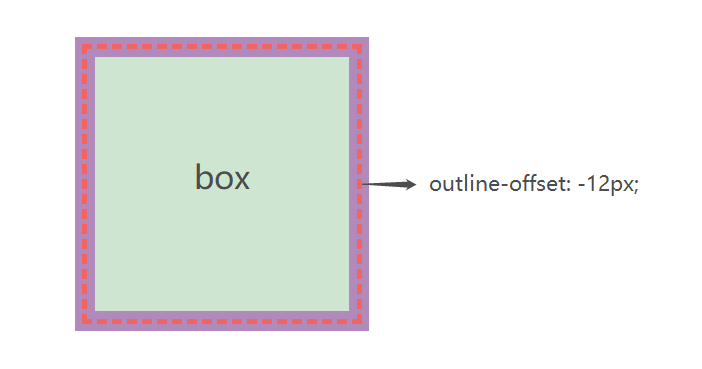
outline-offset
而且 outline-offset 还支持负值,可以将 outline 叠加在 border 之上:
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 20px solid #B189BB;
outline: 5px dashed #F26460;
outline-offset: -12px;
}

利用这个特性可以玩出很多好玩的效果。
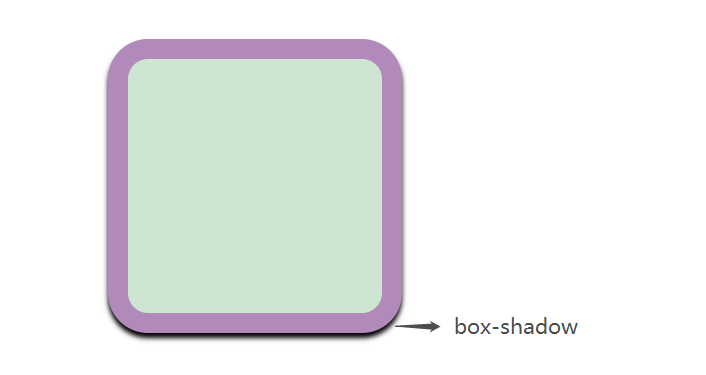
不过描边有一个缺陷——如果这个容器本身有圆角的话,描边并不能完全贴合圆角。目前所有浏览器的行为都是这样的:

box-shadow
如果你需要使用圆角,那么你就得另寻它法了。接着,我们又想到了 box-shadow 属性:
我们通常是这样设置投影的:
box-shadow: 0 5px 5px #000;

前面三个长度值,再加一个颜色值。
前两个长度值分别表示投影在水平和垂直方向上的偏移量,第三个长度值表示投影的模糊半径(也就是模糊的程度);颜色值就是投影的颜色。
如果我们把前三个值都设为零,实际上是没有任何效果的。因为如果投影即不偏移也不模糊,刚好会被这个元素自己严严实实地遮住。
box-shadow第四个长度值
很多人可能不知道的是,投影还可以有第四个长度值。这个值表示投影向外扩张的程度:
box-shadow: 0 0 0 10px #F26460;

这样,投影就会从元素的底下露出一圈了。
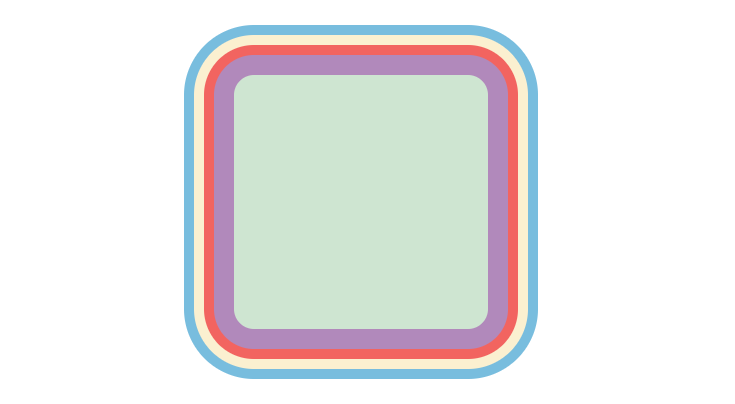
关于投影,另外一个不是每个人都知道的特性是,投影属性其实可以接受一个列表,我们可以一次赋予它多层投影,像这样:
.text {
width: 254px;
height: 254px;
background: #CEE5D1;
border: 20px solid #B189BB;
border-radius: 40px;
box-shadow:
0 0 0 10px #F26460,
0 0 0 20px #FBF0D0,
0 0 0 30px #78BDDE;
}

这样我们就得到了超过两层的 “边框” 效果了。
投影的另外一个好处是,它的扩张效果是根据元素自己的形状来的。如果元素是矩形,它扩张开来就是一个更大的矩形;如果元素有圆角,它也会扩张出圆角。
注意事项
由于描边和投影都是不影响布局的,所以如果这个元素和其它元素的相对位置关系很重要,就需要我们以外边距等方式来为这些多出来的 “边框” 腾出位置,以防被其它元素盖住。
因此,从这个意义上来说,使用内嵌投影似乎是更好的选择。因为内嵌投影让投影出现在元素内部,我们可以用内边距在元素的内部消化掉这些额外 “边框” 所需要的空间,处理起来更容易一些。
参考文章:https://github.com/cssmagic/blog/issues/54#rd
border、outline、boxshadow那些事的更多相关文章
- css深入理解之 border
一 border-width不支持百分比值 1 不符合客观逻辑 2 w3成都一种约定吧 3 边框本身就像是一个包裹内容的界限 类似的还有outline,box-shadow text-shadow均不 ...
- 13机器学习实战之PCA(1)
降维技术 对数据进行降维有如下一系列的原因: 使得数据集更容易使用 降低很多算法的计算开销 去除噪音 使得结果易懂 在以下3种降维技术中, PCA的应用目前最为广泛,因此本章主要关注PCA. 主成分分 ...
- CSS 基础篇、绝对有你想要
本章内容: 简介 CSS 定义 四种引入方式 样式应用的顺序 选择器(Selector) * 通用元素选择器 标签选择器 class 类选择器 # ID选择器 , 多元素选择器 后代元素选择器 > ...
- ABP集合贴
thead>tr>th,.table>tbody>tr>th,.table>tfoot>tr>th,.table>thead>tr>t ...
- jquery双向列表选择器select版
这个是select版的,若想美化某些样式是不支持得,可以用div模拟版的,功能基本实现能用了,需要其他功能自己加上. div模拟版链接:http://www.cnblogs.com/tie123abc ...
- CSS技能汇总,研究及实践
最近一直在研究CSS,因为发现实践中大部分时间都在写CSS,且自己感觉写的很烂,虽然以前看的很多,但却很少有去实践过,更别提研究了,现在发现根本就不是你懂你就会,很多都是你用着用着才真的会了的,于是现 ...
- 利用css3选择器及css3边框做出的特效(1)
利用border-radius及box-shadow制作圆角表格 界面效果图如下: css样式如下所示: * { margin:; padding:; } body { padding: 40px 1 ...
- jq图片切换特效
首先引入js,内容如下: (function($){$.fn.slides=function(option){option=$.extend({},$.fn.slides.option,option) ...
- bootstrap-combined.min.css
/*! * Bootstrap v2.2.2 * * Copyright 2012 Twitter, Inc * Licensed under the Apache License v2.0 * ht ...
随机推荐
- 20191128 Spring Boot官方文档学习(9.11-9.17)
9.11.消息传递 Spring Boot提供了许多包含消息传递的启动器.本部分回答了将消息与Spring Boot一起使用所引起的问题. 9.11.1.禁用事务JMS会话 如果您的JMS代理不支持事 ...
- 20191127 Spring Boot官方文档学习(9.1-9.3)
9."使用方法"指南 9.1.Spring Boot应用程序 9.1.1.创建自己的FailureAnalyzer FailureAnalyzer被包装在FailureAnalys ...
- Kibana开启中文语言
Kibana在6.7以后的版本,支持了多种语言.并且自带在安装包里. 开启方式: 找到Kibana配置文件所在:config/kibana.yml找到配置:i18n.locale: "en& ...
- c++ 取整:四舍五入 向上取整 向下取整
对于数据的取整是经常需要考虑的 现在总结如下 #include<iostream> #include<cmath> using namespace std; int main( ...
- 005 gcc 的简单使用
0. 前言 本文主要讲关于 gcc 的几种编译方式 不妨设文件名为 test.c 1. 方法一 $ gcc test.c (Windows OS)编译成功的话,没有回馈,在 test.c 所在的文件夹 ...
- 关于微信H5页面开发中音乐不自动播放的解决方法
我想应该有很多人在做H5场景应用.H5微刊.H5微杂志的时候加入背景音乐吧(客户需求),相信很多人一定碰过不能自动播放的时候,即使是相同的iPhone 5s也有不播放的时候,很蛋疼吧!? 之前我的解决 ...
- redis 教程(一)-基础知识
redis 简介 redis 是高性能的 key-value 数据库,读的速度是110000次/s,写的速度是81000次/s ,它以内存作为主存储 具有以下优点: 1. 支持数据的持久化,将内存中的 ...
- 2017第二届广东省强网杯线上赛--Nonstandard
测试文件:http://static2.ichunqiu.com/icq/resources/fileupload/CTF/echunqiu/qwb/Nonstandard_26195e1832795 ...
- 解决HTML乱码
转自:https://blog.csdn.net/yuxisanno139/article/details/80675426
- Hibernate:基于HQL实现数据查询
HQL: hibernate query language(hibernate特有的查询语言) hql是基于对象的查询语言,其语法与sql类似,但是他和sql的区别在于sql是面向表和字段的查询,而 ...
