测开之路三十六:常用的css选择器
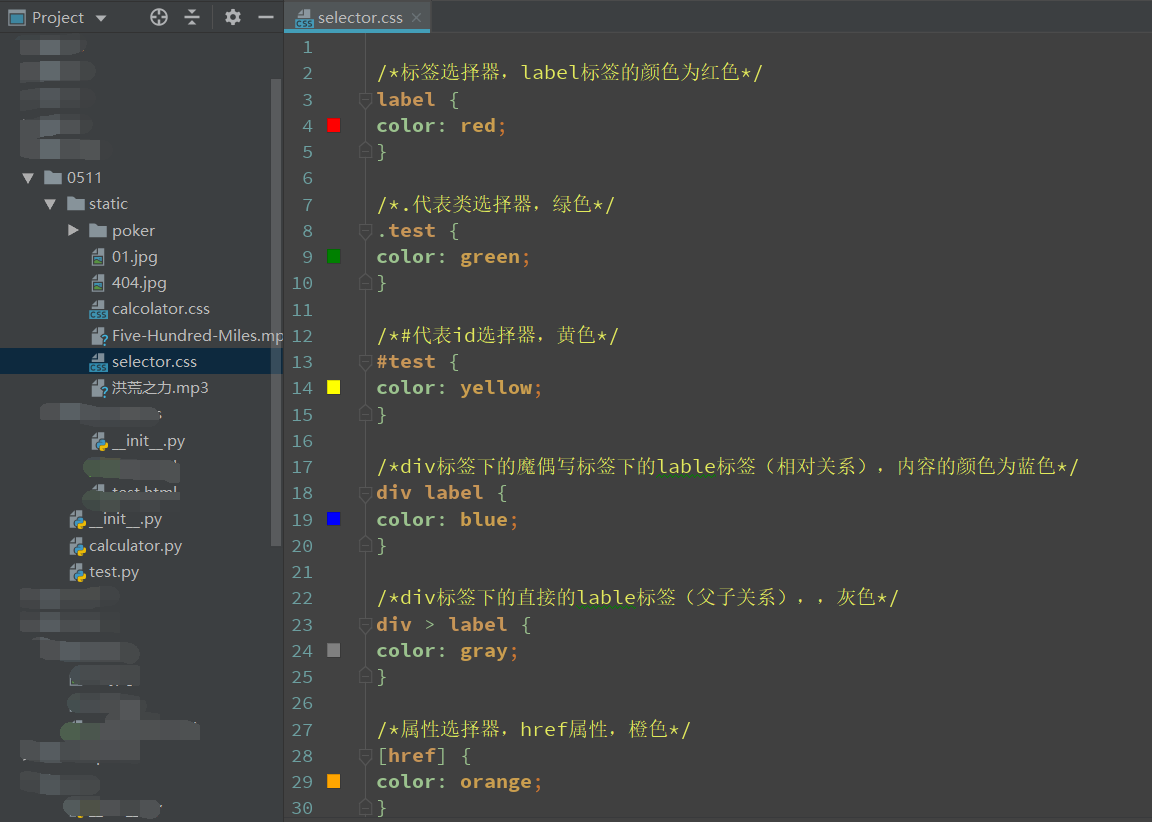
在static下新建一个css,并写入内容

/*标签选择器,label标签的颜色为红色*/
label {
color: red;
} /*.代表类选择器,绿色*/
.test {
color: green;
} /*#代表id选择器,黄色*/
#test {
color: yellow;
} /*div标签下的魔偶写标签下的lable标签(相对关系),内容的颜色为蓝色*/
div label {
color: blue;
} /*div标签下的直接的lable标签(父子关系),,灰色*/
div > label {
color: gray;
} /*属性选择器,href属性,橙色*/
[href] {
color: orange;
}
在templates下建一个html文件,并引入刚刚创建的css文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel= "stylesheet" href= "/static/selector.css">
</head>
<body>
<label>这里是标签选择器(应该为红色)</label>
<label class= "test">这里是类选择器(应该为绿色)</label>
<label id= "test">这里是ID选择器(应该为黄色)</label>
<div>
<a href= "http://www.baidu.cn">
<label>1(蓝色)</label>
</a>
<label>2(灰色)</label>
</div>
</body>
</html>
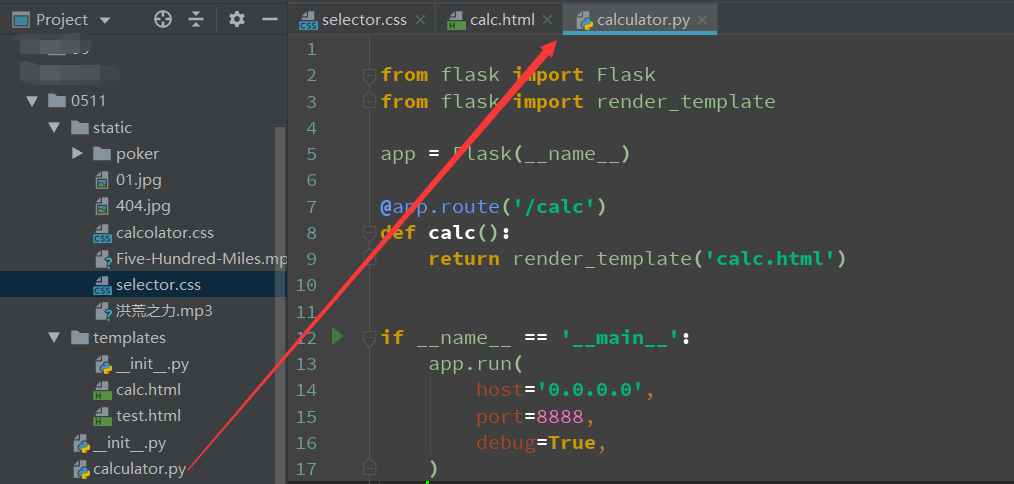
在工程下创建路由

from flask import Flask
from flask import render_template app = Flask(__name__) @app.route('/calc')
def calc():
return render_template('calc.html') if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
访问:

测开之路三十六:常用的css选择器的更多相关文章
- 测开之路三十四:html常用标签
网页的结构: HTML:超文本标记语言是迄今为止网络上应用最为广泛的语言,也是构成网页文档的主要语言.HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字.图形.动画.声音.表格.链 ...
- 测开之路七十六:性能测试蓝图之html
<!-- 继承base模板 -->{% extends 'base.html' %} {% block script %} <!-- 从cdn引入ace edter的js --> ...
- 测开之路三十八:css布局之定位
常用的布局方式: static:静态定位(默认),什么都不用管,元素会按照默认顺序排列,排不下是会默认换行relative:相对定位(同一层),相对于某一个元素进行定位fixed:绝对定位,指定位置a ...
- 测开之路八十六:python操作sqlite
创建sqlite数据库,并创建表和数据 python自带sqlite3库可以创建数据库文件 导入库:import sqlite3 创建游标,指定数据库名字:con = sqlite3.connect( ...
- 测开之路七十六:linux变量和环境变量
变量 赋值 variable=0,访问 $var或${var} 参数 $n 用``引住的会先执行(~键) 位置参数 环境变量/etc/profile:全局的环境变量 . bash_profile:用户 ...
- 测开之路五十六:实现类似unittest的断言
import inspect class Case(object): """ 实现断言 """ def __init__(self): se ...
- 测开之路三十九:js基础
js的两种使用方式 第一种使用方式:单独写js文件 在static下新建一个js文件并写入内容 alert('这是一个弹窗'); 在html文件里面,用script标签引入 <script sr ...
- 测开之路三十五:css引入
CSS是一种定义样式结构,如字体.颜色.位置等的语言,被用于描述网页上的信息格式化和现实的方式.CSS样式可以直接存储于HTML网页或者单独的样式单文件.无论哪一种方式,样式单包含将样式应用到指定类型 ...
- 测开之路三十二:Flask基础之错误与重定向
错误处理,框架默认的错误为:not Found 可以捕获,并自定义 准备一张自定义图片,放在static文件夹下,并在template下创建一个html文件,引用该图片 捕获404状态,返回自定义页面 ...
随机推荐
- 11 (H5*) js第1天 基本数据类型、变量
目录 1: js的介绍 2:写js代码注意的地方 3:变量 4:变量的命名和作用 5:变量的类型 6:Number类型 7:string类型 8:类型转换 9:操作符号 复习 <script& ...
- GitBook "How to be a programmer"
网址:https://www.gitbook.com/book/braydie/how-to-be-a-programmer/ 最近看了这本 GitBook,主要讲程序员应该掌握的技能和注意的问题,分 ...
- response.getWriter()和jsp中的out对象的区别
(1) out和response.getWriter属于的类不同,前者是JspWriter,后者是java.io.PrintWriter.而JspWriter是一个抽象类, PrintWriter是一 ...
- 跨域(SpringBoot)
概念: 在 HTML 中,<a>, <form>, <img>, <script>, <iframe>, <link>等标签以及 ...
- 洛谷 P1049 装箱问题(01背包)
一道水题,但看到好久没有发博客了,再一看是一道noip普及组t4,就做了. 题目链接 https://www.luogu.org/problemnew/show/P1049 解题思路 一道裸的01背包 ...
- 基于Airtest实现python自动抢红包
一.Airtest的介绍 1)Airtest的简介 Airtest是网易出品的一款基于图像识别和poco控件识别的一款UI自动化测试工具. Airtest的框架是网易团队自己开发的一个图像识别框架,这 ...
- Linux学习笔记1-在CentOS 7中安装配置JDK8
说明: 参考博客:http://blog.csdn.net/czmchen/article/details/41047187系统环境:CentOS 7安装方式:rpm安装JDK地址:http://ww ...
- Oracle:同步两张表的相同字段
有一个需求需要同步两张表的相同字段,比如表A和表B,这两张表是不同的用户下的表,表结构是一样的. 一开始我简单写了一个sql语句,如下: update ord_log1 A set (A.pid, A ...
- linux内存子系统调优
- 2.VUE前端框架学习记录二
VUE前端框架学习记录二:Vue核心基础2(完结)文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baid ...
