初始化一个React项目
1.create-react-app是一个通过npm发布的安装包,在确认Node.js和npm安装好之后,输入下面命令创建。

2.安装结束后,使用下面命令创建应用目录。

3.打开目录

4.运行项目

5.浏览器会自动打开浏览器,如下图

***************** 分割线 *********************
作为新人入坑,遇到一个问题。eate-react-app不是内部命令的错误。这也是用npm安装全局包时经常出现的问题。
解决方法:
第一步:查询系统安装了哪些全局包
npm list -g –depth=0
会返回一些包的安装信息,类似如下
C:\Users\\admin\AppData\Roaming\npm
第二步:
将得到的路径C:\Users\sunlei\AppData\Roaming\npm添加到系统环境变量的Path路径下
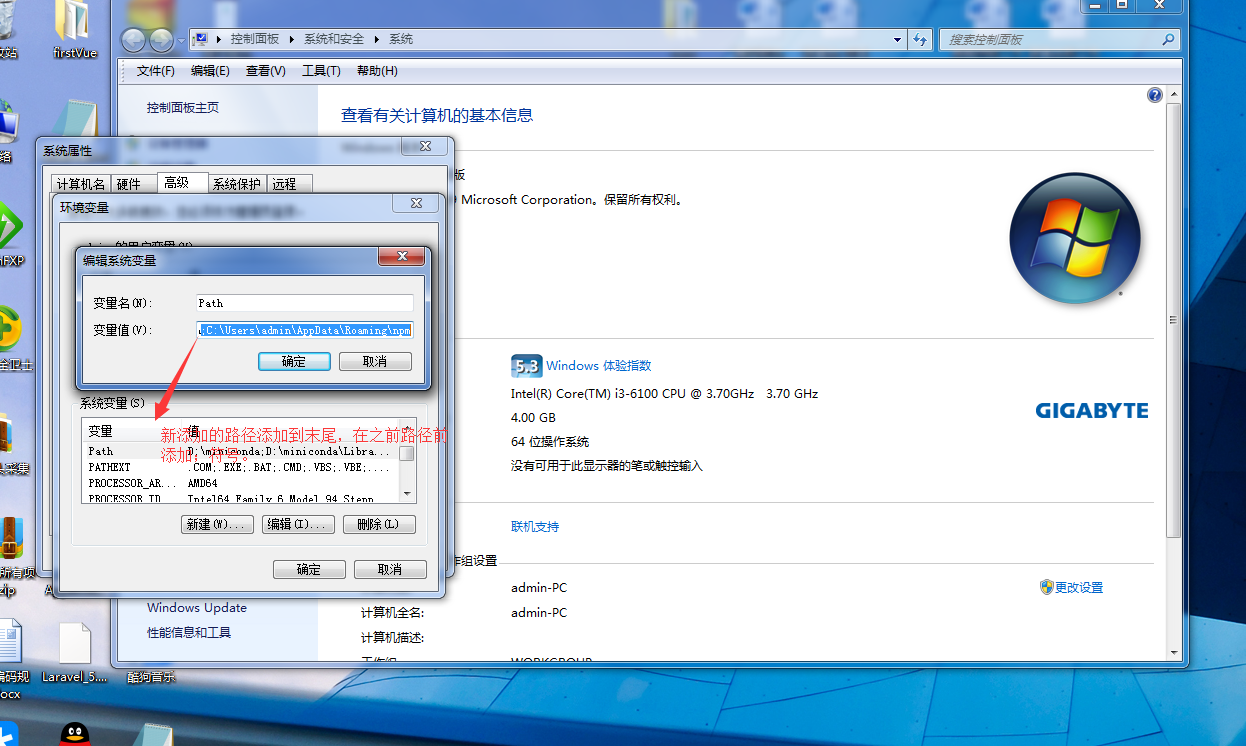
环境变量打开方法:
【我的电脑】 – 【右键属性】 – 【左边栏选择“高级系统设置”】 – 【选择“环境变量”按钮】– 【在弹出的对话框中在系统变量中找到Paht字段】 – 【编辑添加你电脑里的上述路径】

第三步:然后继续执行你想执行的步骤。
初始化一个React项目的更多相关文章
- 初始化一个React项目(TypeScript环境)
React将由三部分组成,其中,Redux是应用状态管理服务,React-Router用于路由映射,React View用于显示界面. 我们使用Facebook推荐的create-react-app来 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 如何架构一个 React 项目?
编程有点像搞园艺.比起竭力去对付BUG(虫子),我们更愿意把一切弄得整洁有序,以免最后落得个身在荒野丛林中.低劣的架构会拖我们的后腿,也会使得BUG更容易钻进系统里去. 想要对你的项目进行架构,方法有 ...
- 脚手架创建一个React项目
一.安装 1.安装node.js 官网地址 https://nodejs.org/en/ 进入后点击下载,官方网站会根据你的系统类型推荐最适合你安装的版本.(如果已经安装了node.js跳过此步)如下 ...
- 初始化一个vue项目
1.安装node 端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安 ...
- 如何从0创建一个react项目
1. 确保本机电脑安装了yarn和node: 2. 在需要安装的文件夹目录下输入:create-react-app +(项目名称): PS:上图使用的软件为webStorm 3. 此时一个简单的re ...
- 如何用vue-cli初始化一个vue项目
单文件组件和vue-loader 解析打包.vue文件 vue为了能够使我们在项目开发中对组件进行更好的维护,提供了一个单文件组件系统,vue把每一个独立的组件放在一个.vue的文件中,在这个文件中提 ...
随机推荐
- preventDefault 和 stopPropagation
概述 以前开发项目的时候,总是分不清楚 preventDefault 和 stopPropagation,每次都是用 @click.stop试一下,不能就用@click.prevent试一下.今天来好 ...
- Delphi XE2 之 FireMonkey 入门(38) - 控件基础: TPopupMenu、TMenuItem、TMenuBar、TMainMenu
Delphi XE2 之 FireMonkey 入门(38) - 控件基础: TPopupMenu.TMenuItem.TMenuBar.TMainMenu 相关控件: TMenuBar.TPopup ...
- NIO组件之buffer
Java NIO指的是new IO ,相对OIO,也称non-blocking IO,对应四种基本IO类型中的IO多路复用,主要有有三大核心组件,Channel(管道),Buffer(缓冲区),sel ...
- Linux安装python3.6 和pip
Linux下安装Python3.6和第三方库 如果本机安装了python2,尽量不要管他,使用python3运行python脚本就好,因为可能有程序依赖目前的python2环境, 比如yum!!! ...
- 7.安装pycharm----导入Nmap模块----netcat反向shell----metasploitable靶机环境
安装pycharm www.jetbrains.com/pycharm/ tar -zxvf p补全 ls cd p补全 ls cd bin ls ./pycharm.sh 新建项目 pythonRo ...
- 使用docker compose 构建多个镜像
定义docker compose version: ' services: composedb: image: mysql/mysql-server container_name: composedb ...
- django学习——通过HttpResponseRedirect 和 reverse实现重定向(转载)
人分类: django 用django开发web应用, 经常会遇到从一个旧的url转向一个新的url,也就是重定向. HttpResponseRedirect:构造函数的第一个参数是必要的 — 用 ...
- 2019 计蒜之道 初赛 第一场 商汤的AI伴游小精灵
https://nanti.jisuanke.com/t/39260 根据题意我们可以知道 这是一个树 我们只需要找到出度最大的两个点就好了 如果包含根节点的话要-- 两个点相邻的话也要-- 数据很 ...
- [19/06/06-星期四] HTML基础_文本标签、列表(有序、无序、定义)、文本格式化(单位、字体、大小写、文本修饰、间距、对齐文本)
一.文本标签 em:用来表示一段内容的着重点,语气上的强调.一般显示为斜体 i:是斜体显示,和em显示效果一样.h5规定不需要着重的内容而是单纯加粗或斜体可以用i或b.用的不多 strong:用来表示 ...
- kubeadm初始化kubernetes集群
有两种方式安装集群: 1.手动安装各个节点的各个组件,安装极其复杂困难. 2.使用工具:kubeadm kubeadm 是官方提供的专门部署集群的管理工具. 1. 在kubeadm下每个节点都需要安装 ...
