zrender笔记----(数字Number组件)出现的问题和解决办法
1.期望的效果是这样子的(这也是最终结果):

2.开始是用json假数据,开始没考虑null的问题,导致在判断传值处,判断有误。
导致在对接接口时,凌乱了,后来修改了下变成后面图C的逻辑,json数据变成了图a酱紫的:


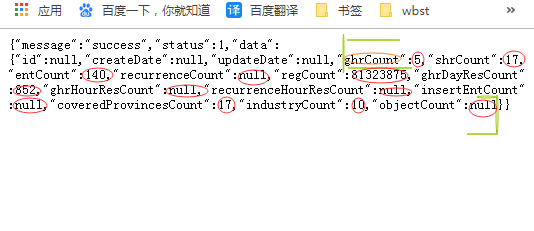
3.ajax请求的数据是长这样的,一串串,

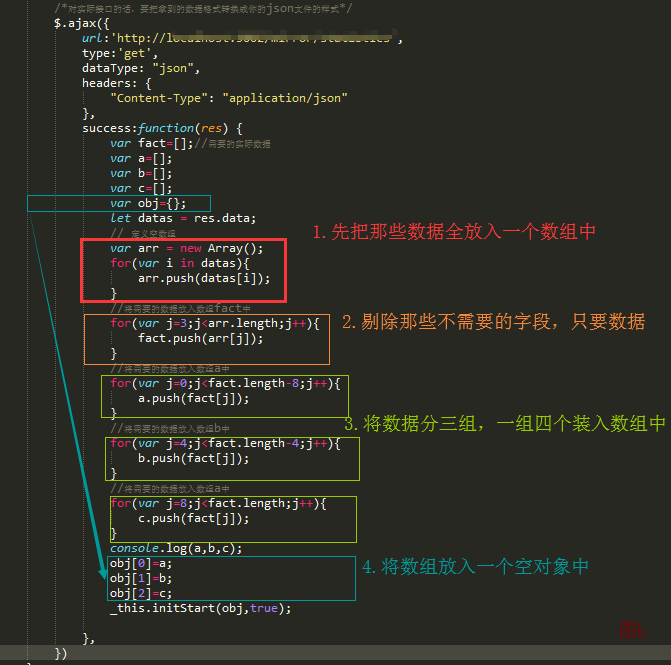
4.因为我们判断已经写好,就需要将请求的数据,改写成图a中的样式

5.实例化值,调数字组件。
逻辑叙述:
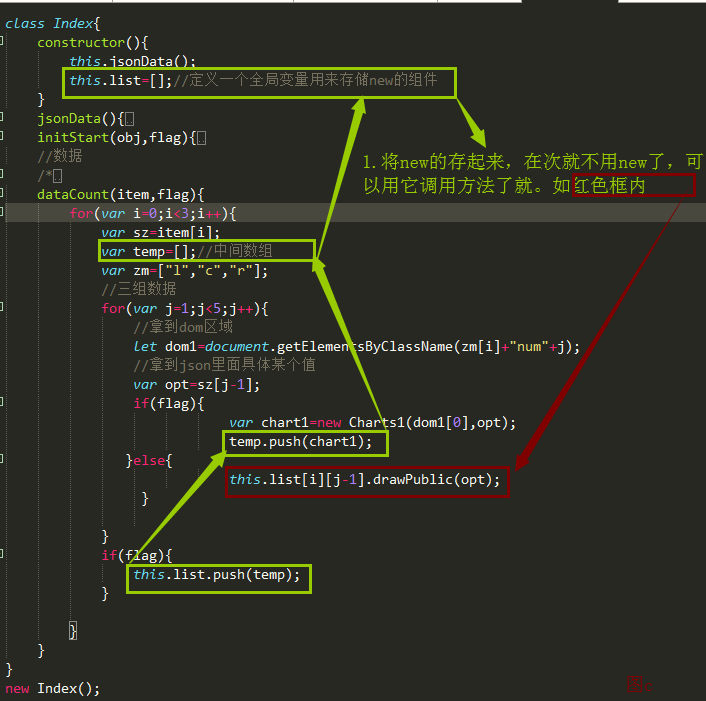
主要逻辑分析(旧):
1》.将new出来的值,要一层一层的放到最外面的全局变量中,以便,在再次获取的数据上可以直接调函数
2》.如果是第一次传值,那就需要实例化组件,二次以后就是直接调里面的函数
3》.在实例化组件或者是调函数之前,我们必须要做的就是,看数据类型(typeof)是否是undefined,是的话就显示为未标识
4》.在数据为空时,需要做的判断,可以先判断数据,也可以先看执行是第几次,在里面在进行数据的判断
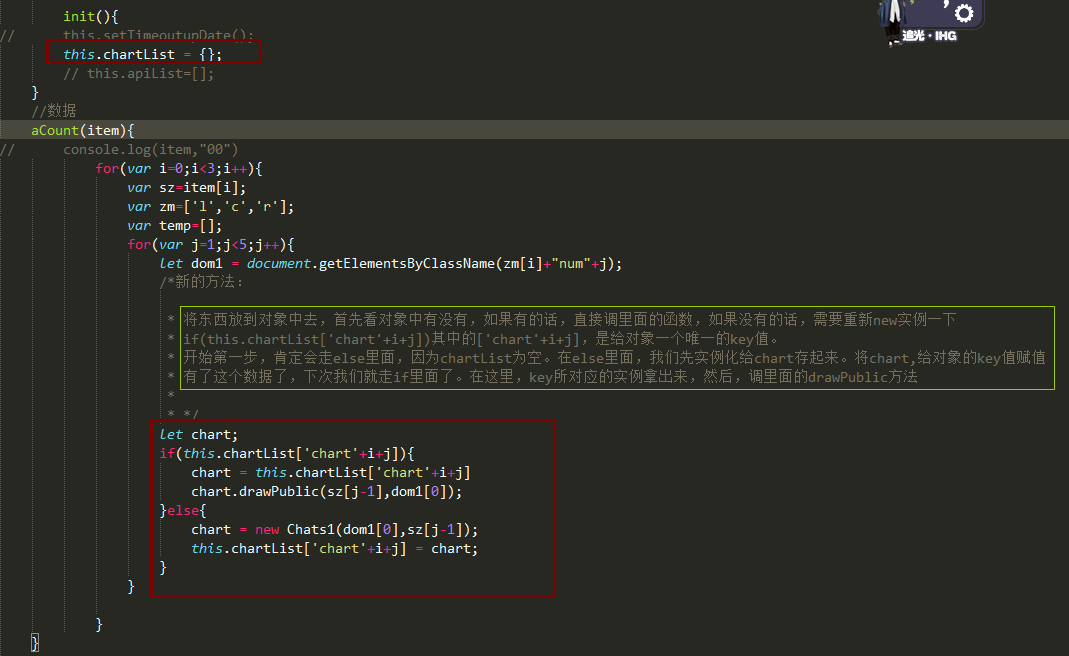
新逻辑:整体思想不变,就是判断数据是否是null,将其加入到了组件中(3,4条不需要了)

发表后,又优化了代码,要用对象的方式,进行存储,,这里是更改后的,也是最终的

6.组件中的逻辑
逻辑分析:
* 1.第一次是this.saveData=-1,所以走if里面,在结尾处,将传进来的值赋值给了this.saveData(不会在等于-1),保存了上次的值,
* 所以第二次进来就直接走的是else中
* 2.无论是走if还是else时,里面都会对值进行是否是空值进行判断
* 3.执行第一次时,也就是if里面。如果传入的opt是空值,改变属性text:为汉字"未标识",并设置汉字的样式,改完后,将opt赋值为0。
* 否则就从0直接到 传进来的opt值
* 4.执行第二次(else)时,也要先判断值是否为空,如果为空,改变属性text:为汉字"未标识",并设置汉字的样式,改完后,将opt赋值为0。
* 否则,在看值是不是和上次保存的值相等,如果相等,从0开始变化到传入的值,如果不相等,那就从上一个值变化到新的传入的值。
* else在结尾处,将传进来的值赋值给了this.saveData,这样就保存了上次的值
*
代码在数字组件中(该组件不带单位)
zrender笔记----(数字Number组件)出现的问题和解决办法的更多相关文章
- C#调用COM组件遇到的问题及解决办法
1.无法嵌入互操作类型"xxx",请改用适用的接口. 解决办法: - 将所引用的程序集的[嵌入互操作类型]属性设置为[False]. 2.System.Runtime.Intero ...
- vue -vantUI tab切换时 list组件不触发load事件解决办法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会 ...
- Oracle 学习笔记3:新建数据库没有scott用户解决办法
新建一个数据库,若选择Oracle组件时,没有选择实例方案,完成后进行口令管理,默认列表中是找不到scott用户解锁的.若要解锁scott用户,可以进行如下操作: 使用system或者sys连接数据库 ...
- 使用composer下拉组件失败,出现killed解决办法
做项目时下载composer组件,出现killed提示,如图 一般是因为内存太小,将虚拟机内存设置大一点即可,在虚拟机关机的时候设置 下载成功
- nginx笔记4-负载均衡带来的问题以及解决办法
接着笔记3,将笔记三的改造一下,现在分别启动两个Tomcat,在页面获取session.如图所示: tomcat2的session: tomcat1的session: 根据上图发现,每个tomcat取 ...
- NO17--vue父子组件间单向数据流的解决办法
在上一篇中讲解了父子组件之间是如何传值的,如果子组件需要改变传过来的数据供自己使用,或者想在子组件中改变传过来的数据并同步到父组件,那么直接改肯定是不行的,如果你这么做了,Vue 会在控制台给出警告. ...
- 云时代架构阅读笔记九——web应用存在的问题及解决办法
web应用通常存在的10大安全问题 1.SQL注入 拼接的SQL字符串改变了设计者原来的意图,执行了如泄露.改变数据等操作,甚至控制数据库服务器, SQL Injection与Command Inje ...
- iOS开发笔记:编译时出现的错误和解决办法
1."std::ios_base::Init::~Init()", referenced from 出现这样的编译问题,是需要再加进libstdc++.dylib和libstdc+ ...
- vue引入fastclick设置输入框type="number"报错Failed to execute 'setSelectionRange' on 'HTMLInputElement': The input element's type ('number') does not support selection.的解决办法
将输入框type设为text,通过正则验证输入的值
随机推荐
- Python学习之==>接口开发
一.开发接口的作用 1.在别的接口没有开发完成的时候可以模拟一些接口以便测试已经开发完成的接口,例如假的支付接口,模拟支付成功.支付失败. 2.了解接口是如何实现的:数据交互.数据返回 3.开发给别人 ...
- [19/06/06-星期四] HTML基础_文本标签、列表(有序、无序、定义)、文本格式化(单位、字体、大小写、文本修饰、间距、对齐文本)
一.文本标签 em:用来表示一段内容的着重点,语气上的强调.一般显示为斜体 i:是斜体显示,和em显示效果一样.h5规定不需要着重的内容而是单纯加粗或斜体可以用i或b.用的不多 strong:用来表示 ...
- (二)inlineCallbacks,同步方式写异步代码
一. 上篇提到了用defered对象注册回调的方式,来处理异步操作,这样大家都知道,实际情况代码很难搞的.因为当业务逻辑复杂后,这边一个异步操作,我们注册一个回调,代码跳到A地方,A里面也有异步操作, ...
- [ARC101E]Ribbons on Tree(容斥,dp)
Description 给定一棵有 \(n\) 个节点的树,满足 \(n\) 为偶数.初始时,每条边都为白色. 现在请你将这些点两两配对成 \(\frac{n}{2}\) 个无序点对.每个点对之间的的 ...
- 这款多线程中间件,吊打 Redis!
Java技术栈 www.javastack.cn 优秀的Java技术公众号 今天给大家介绍的是KeyDB,KeyDB项目是从redis fork出来的分支.众所周知redis是一个单线程的kv内存存储 ...
- 题解 AT1357 【n^p mod m】
此题就是快速幂取模 先简单讲一讲快速幂 首先,快速幂的目的就是做到快速求幂,假设我们要求a^b,按照朴素算法就是把a连乘b次,这样一来时间复杂度是O(b)也即是O(n)级别,快速幂能做到O(logn) ...
- php批量POST修改
这是一个thinkphp中的批量修改的案例: 如需要删除多项,或者同时修改多项记录 要点: 前端表单中name要加[],如:<input type="hidden" name ...
- 搜索专题:HDU1241 Oil Deposits
Oil Deposits Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tot ...
- vue 圆形进度条组件解析
项目简介 本组件是vue下的圆形进度条动画组件 自由可定制,几乎全部参数均可设置 源码简单清晰 面向人群 急于使用vue圆形进度条动画组件的同学.直接下载文件,拷贝代码即可运行. 喜欢看源码,希望了解 ...
- 什么是lambda函数?有什么好处?
lambda 函数是一个可以接收任意多个参数(包括可选参数)并且返回单个表达式值的匿名函数 好处:1.lambda 函数比较轻便,即用即删除,很适合需要完成一项功能,但是此功能只在此一处使用,连名字都 ...
