使用 flex 弹性布局 ,相关教程记录
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box1{
display: flex;
}
.box2{
display: inline-flex; <span style="font-family: Arial, Helvetica, sans-serif;">/*</span><span style="font-family: Arial, Helvetica, sans-serif;">行内元素也可以使用Flex布局。*/</span>
}
.box3{
display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
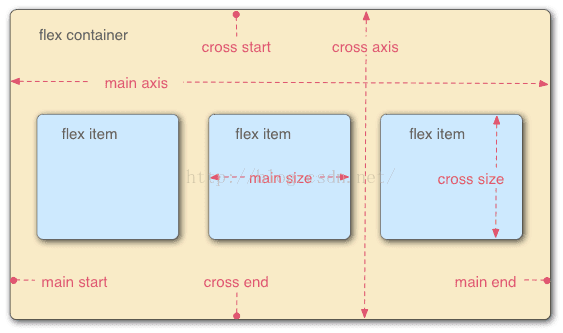
二、基本概念

项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
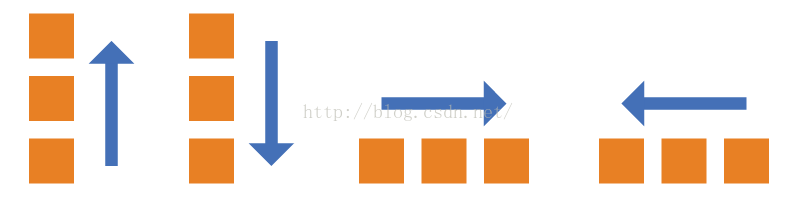
3.1 flex-direction属性
.box { flex-direction: row | row-reverse | column | column-reverse; }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

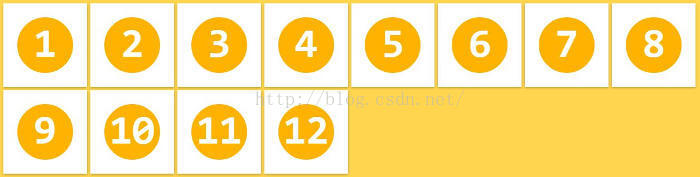
3.2flex-wrap属性
box{
flex-wrap: nowrap | wrap | wrap-reverse;
}

(2)wrap:换行,第一行在上方。


3.3 flex-flow
.box { flex-flow: <flex-direction> || <flex-wrap>; }
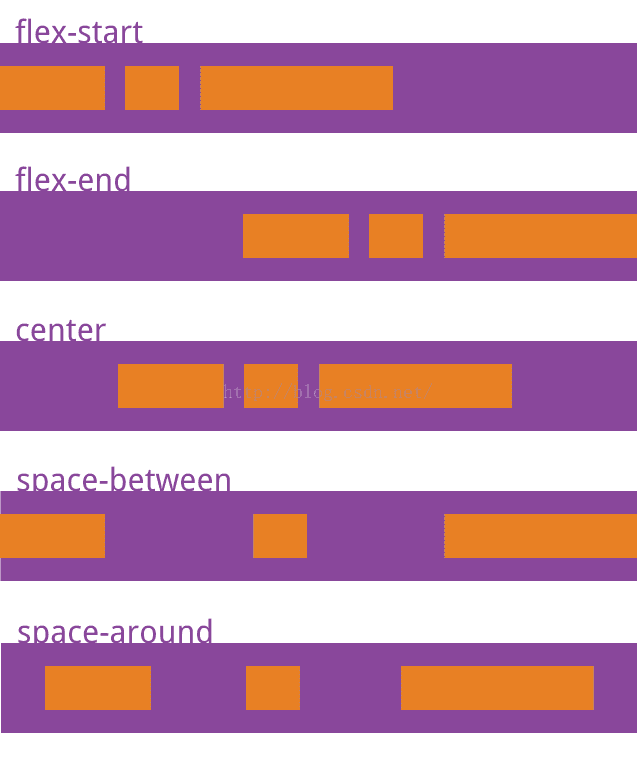
3.4 justify-content属性
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

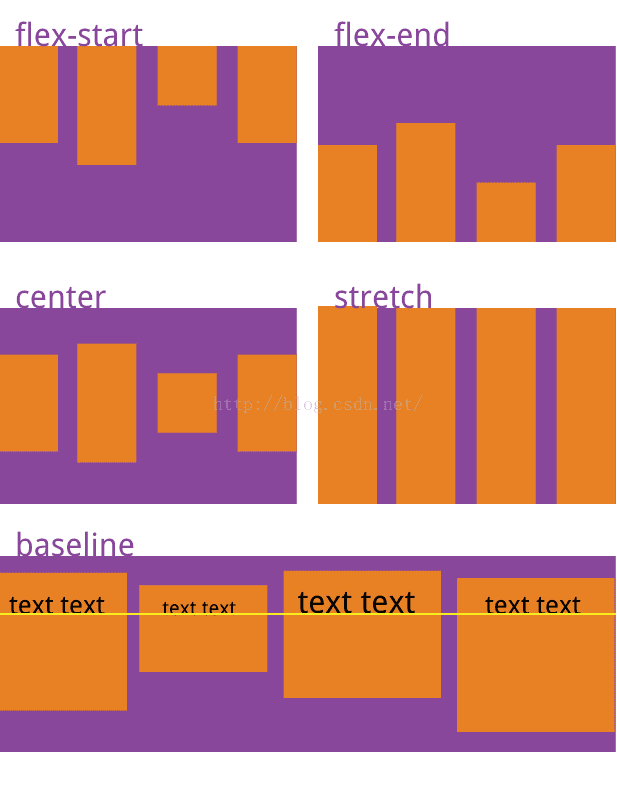
3.5 align-items属性
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
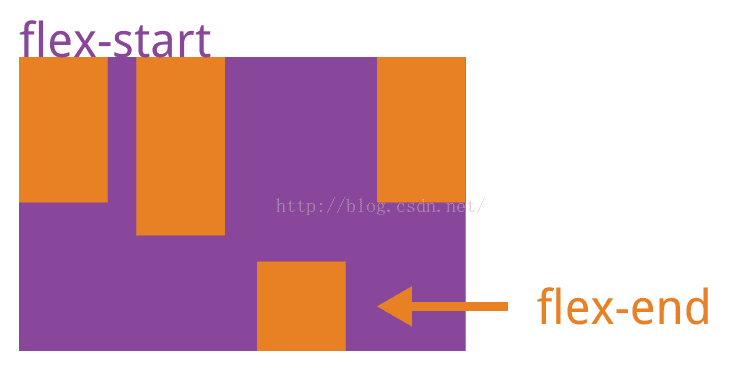
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

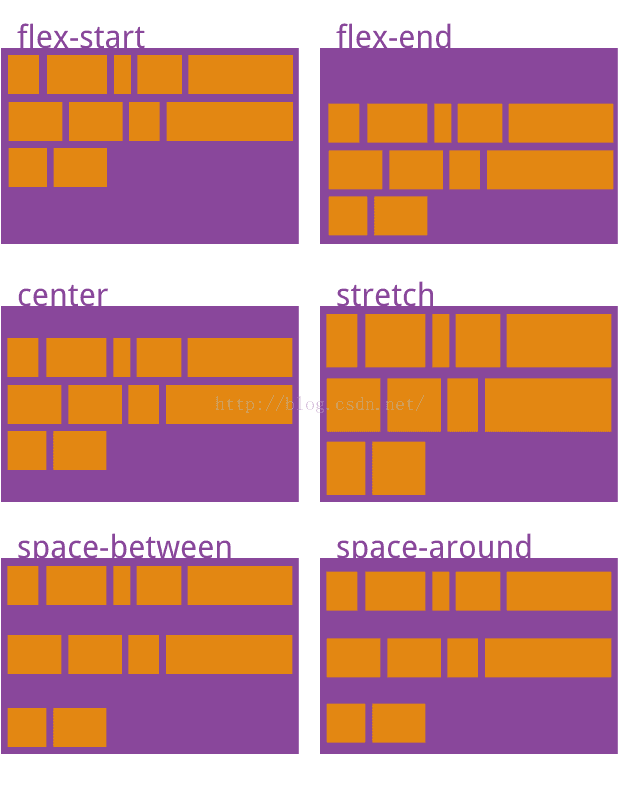
3.6 align-content属性
- .
box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order属性
.item { order: <integer>; }

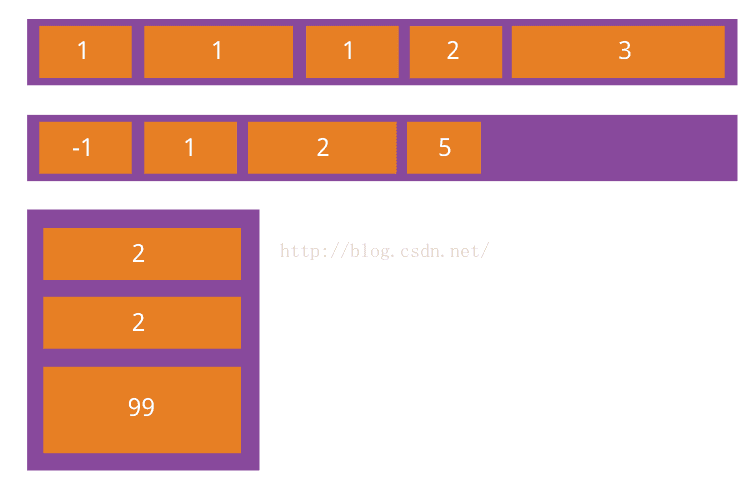
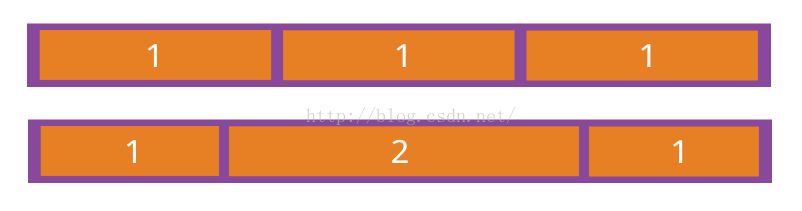
4.2 flex-grow属性 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
使用 flex 弹性布局 ,相关教程记录的更多相关文章
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- flex弹性布局的基本介绍
最近开始做元素排列比较复杂的项目,同时需要各种型号手机的适配,我发现以前所掌握的盒子模型.display.position.float等已经不能满足我的需求了, 于是开始着重学习flex弹性布局并运用 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
- java基础之Flex弹性布局、JSP错误处理以及Log4J
一.Flex弹性布局 1.产生的比较晚,目前在移动网页开发中可以使用,而且逐渐成为主流. 在桌面网页开发中使用的比较少(主要是桌面浏览器的兼容性问题更加严重) 2.开启方法: 在容器标签上加上 dis ...
- flex弹性布局,好用
一直不太喜欢自己布局前端页面,都是扒别人的页面 ,最近在练习小程序,页面无处可扒,只有自己布局 发现flex弹性布局真好用,布局起来很简单,实现的效果也很好,赞 以后可以自己写一点前端了,哈哈
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
随机推荐
- Python2.7安装&配置环境变量
python安装版本为2.7 下载安装包,双击安装,一路按照提示进行. 安装完成后,配置环境变量. 我的电脑—属性--高级系统设置—高级—环境变量--Path--编辑(将安装路径粘贴进去),添加到安装 ...
- jmeter线程组基本设置
线程组基本设置 在线程组界面中可以设置以下数据,进行控制线程组: 1.取样器错误后要执行的动作: 继续:忽略错误,继续执行 Start Next Thread Loop: 忽略错误,线程当前循环终止, ...
- Scratch少儿编程系列:(八)演奏简单音乐
一.程序说明 本程序,用来演奏简单音乐. 二.制作过程 1. 场景和角色的选择 场景选择“音乐和舞蹈”主题下的“party root”,角色沿用默认角色,如下图: 选择后效果如下图: 2. 切换到“脚 ...
- 伯努利分布、二项分布、多项分布、Beta分布、Dirichlet分布
1. 伯努利分布 伯努利分布(Bernoulli distribution)又名两点分布或0-1分布,介绍伯努利分布前首先需要引入伯努利试验(Bernoulli trial). 伯努利试验是只有两种可 ...
- 【Qt开发】【Linux开发】调试记录:QFontDatabase::loadFromCache Error
最近做嵌入式的Qt界面,在移植成功后遇到了一个问题:QFontDatabase::loadFromCache: Font path doesn't match.后面跟着便是两个路径. 解决方案就是对比 ...
- [Jupyter Notebook] 01 这么多快捷键,我可顶不住!先记个八成吧
0. 一些说明 为了入门 Python3 安装了 Anaconda,它集成了 Jupyter Notebook 1. 调出快捷键表 打开 Jupyter Notebook,新建一个 Python3(我 ...
- [转帖]又一国产x86处理器可大规模上市:Intel至强核心 安全监测管控
又一国产x86处理器可大规模上市:Intel至强核心 安全监测管控 https://www.cnbeta.com/articles/tech/850525.htm 不知道是不是有一起汉芯事件 国产CP ...
- CSS中BFC规则
何为BFC BFC(Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的B ...
- Widget代码讲解
参考:https://zhuanlan.zhihu.com/p/28225011 QT版本为5.12.4 1.main.cpp #include "widget.h" #inclu ...
- numpy库中数组的数据类型
numpy库中数组的数据类型 dtype是一个特殊的对象,它含有ndarray将一块内存解释为特殊数据类型所需要的信息 指定数据类型创建数组 >>> import numpy as ...
