Django【第2篇】:Django之反向解析
Django框架之第二篇
一、知识点回顾
1、MTV模型
model:模型,和数据库相关的
template:模板,存放html文件,模板语法(目的是将变量如何巧妙的嵌入到HTML页面中)。
views:视图函数
另加urls:url路径与视图函数的映射关系,,可以不是一一对应的。
2、相关的一些命令
创建一个Django项目:django-admin startproject projectname
创建一个项目下的应用:python3 manage.py startapp appname
运行:python3 manage.py runserver IP PORT
3、url配置(URLconf)urls.py
功能:建立起url与视图函数的映射关系
url(正则表达式(规则),视图函数,[可选参数])
url:http://127.0.0.1:8080/blog/articles/2003/05?a=1&b=2
匹配字符串:用户输入的url对应的路径 /blog/articles/2003/05
注意:
(1)出现覆盖现象的情况,也就是匹配规则冲突的时候,匹配第一个url
(2)无名分组:url(r'^articles/(\d{4})/(\d{2})$', views.year_month), # year(requset,1990,12) 按位置传参数
(3)有名分组:url(r'^articles/(?P<year>\d{4})/(?P<month>\d{2})$', views.year_month), # year(requset,year=1990,month=12) 按位置传参数
(4)url分发:url(r'^blog/',include('blog.urls'))
二、视图函数的补充
1、视图函数:一定是要包含两个对象的(render源码里面有HttpResponse对象)
request对象:-----》所有的请求信息
HttpResponse:-----》响应的内容(字符串)
2、get请求发送数据:http://127.0.0.1:8000/login.html?user=asd&pwd=asd
重点:request里包含哪些数据
1、request.GET: GET请求的数据,如果没有数据是一个空字典 {}
2、request.POST:POST请求的数据 ,如果没有数据是一个空字典 {}
3、request.method:请求方式:GET 或 POST
4、请求某个键下多个值时:request.POST.getlist("hobby")
5、 request.path : 请求路径(只会拿到路径,不拿数据)
请求url:http://127.0.0.1:8000/index.html/23?a=1
path:request.path:/index.html/23
6、 request.get_full_path() :请求路径(路径和数据都会拿到)
请求url:http://127.0.0.1:8000/index.html/23?a=1
request.get_full_path():/index.html/23?a=1
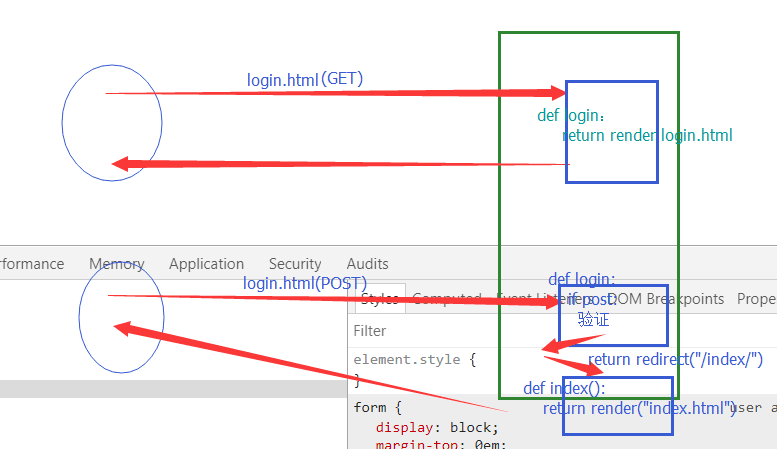
三、render函数和redirect函数的区别
render:只会返回页面内容,但是未发送第二次请求
redirect:发挥了第二次请求,url更新

具体实例说明
render:

redirect:
四、反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django 模型实例相关的代码中:使用
get_absolute_url()方法。
例子:
考虑下面的URLconf:


from django.conf.urls import url from . import views urlpatterns = [
#...
url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'),
#...
]


根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn/。
你可以在模板的代码中使用下面的方法获得它们:


<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a>
<ul>
{% for yearvar in year_list %}
<li><a href="{% url 'news-year-archive' yearvar %}">{{ yearvar }} Archive</a></li>
{% endfor %}
</ul>


在Python 代码中,这样使用:


from django.core.urlresolvers import reverse
from django.http import HttpResponseRedirect def redirect_to_year(request):
# ...
year = 2006
# ...
return HttpResponseRedirect(reverse('news-year-archive', args=(year,)))


如果出于某种原因决定按年归档文章发布的URL应该调整一下,那么你将只需要修改URLconf 中的内容。
在某些场景中,一个视图是通用的,所以在URL 和视图之间存在多对一的关系。对于这些情况,当反查URL 时,只有视图的名字还不够。
例子中:
分析:想我们一开始写的硬编码,也就是吧action要跳转的路径写死了。但是像淘宝,天猫等都会经常更新新东西,,那么你的页面上的url路径也会时不时的变化。但是如果有特别多的商品,那么你就得去服务端一个一个的改,这样显得很麻烦,那么有没有一种机制帮我们解决问题呢?那就按照我下面的办法解决。就把url路径写活了。
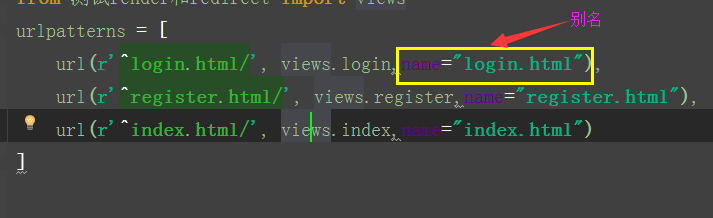
1、首先给url起一个别名。
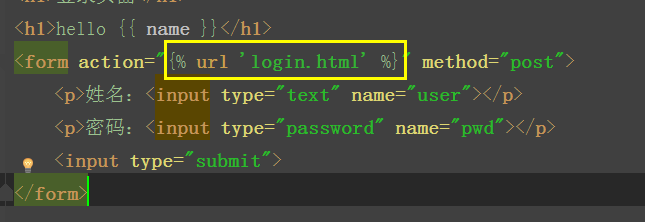
2、然后在login.html中写上{% url ‘别名’’ %} ,如果在页面中点击查看元素,它会变成login.html,,,当然我的是分发了,,就会变成test/login.html
3、这样你就可以修改你的正则了,,因为他是按照别名走的,不会影响。
urls.py

login.html

查看元素的结果:

这样的好处是:无论你怎么改你要匹配的url,只要你写上了别名。在html实现了模板语法,就会去找别名对应的那个url,以后不管你怎么改url都没事,就写活了,就不像一开始写的硬编码了。
Django【第2篇】:Django之反向解析的更多相关文章
- Django学习之路由分发和反向解析
原 Django学习之路由分发和反向解析 2018年07月12日 14:04:55 huangql517 阅读数 519 1>路由分发 我们之前学习的路由配置都是在项目的全局控制文件(项目名称目 ...
- Django框架----命名URL和URL反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等).人们强烈希望不要硬编码这些URL(费 ...
- Django 项目 实现重定向并进行反向解析
一.项目路由配置urls.py中 from django.conf.urls import include, url from django.contrib import admin # 匹配应用 u ...
- Django路由系统-URL命名&URL反向解析
命名URL和URL反向解析 前言 起始样式,HTML中的href是写死的,不能更改,如下示例代码: # urls中 urlpatterns = [ url(r'^admin/', admin.site ...
- Django框架第九篇--Django和Ajax、序列化组件(serializers)、自定义分页器、模型表choice参数
Django和Ajax 一.什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语 ...
- Django学习路36_函数参数 反向解析 修改404 页面
在 templates 中创建对应文件名的 html 文件 (.html) 注: 开发者服务器发生变更是因为 python 代码发生变化 如果 html 文件发生变化,服务器不会进行重启 需要自己手动 ...
- Django基础-04篇 Django开发前后端联动
1. 写views views.py代码块 1.在前端以/article/{{ article.id }}这种方式请求后台, 参数配置在urls.py中path('category/<int:i ...
- Django学习笔记之Django的url反向解析
0x00 URL反向解析和三种不同的反向解析方式 Django中提供了关于URL的映射的解决方案,可以做两个方向的使用: 1.普通解析过程:由客户端的浏览器发起一个url请求,Django根据URL解 ...
- 第五篇Django URL name 详解
Django URL name 详解 利用Django开发网站,可以设计出非常优美的url规则,如果url的匹配规则(包含正则表达式)组织得比较好,view的结构就会比较清晰,比较容易维护. Djan ...
- 04_Django-模板变量/标签/过滤器/继承-url反向解析
04_Django-模板变量/标签/过滤器/继承-url反向解析 视频:https://www.bilibili.com/video/BV1vK4y1o7jH 博客:https://blog.csdn ...
随机推荐
- 【C++进阶】getline
在<istream>中的getline函数有两种重载形式: istream& getline (char* s, streamsize n );istream& getli ...
- oracle 查看并行sql语句的并行数量和如何开并行
1.执行sql:select /*+ parallel(a,4) */ * from tf_f_user a where rownum<100000; 2.如何查看该sql语句的并行数量: se ...
- java网络通信:netty
Netty提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客户端程序. 也就是说,Netty 是一个基于NIO的客户,服务器端编程框架,使用Netty 可以确保 ...
- 阶段3 1.Mybatis_11.Mybatis的缓存_6 Mybatis中的一级缓存
Mybatis中的一级缓存和二级缓存 一级缓存: 它指的是Mybatis中SqlSession对象的缓存. 当我们执行查询之后,查询的结 ...
- JavaScript对象之--- RegExp
1.概述 正则表达式是描述字符模式的对象. 正则表达式用于对字符串模式匹配以及检索替换: 2.语法 前者为模式,后者为修饰符. var reg = new RegExp( "xyz" ...
- 【Linux开发】V4L2驱动框架分析学习
Author:CJOK Contact:cjok.liao#gmail.com SinaWeibo:@廖野cjok 1.概述 Video4Linux2是Linux内核中关于视频设备的内核驱动框架,为上 ...
- .Net Core - 使用Supervisor进行托管部署
环境 CentOS 7 x64,详见 安装CentOS7虚拟机 .Net Core 2.1.801 详见 CentOS 7 下安装.NET Core SDK 2.1 ftp 详见 CentOS7 ...
- Python入门之format()方法
在此列出format()方法的一些基本使用: >>> '{}{}{}'.format('圆周率是',3.1415926,'...') '圆周率是3.1415926...' >& ...
- C++中的class和struct区别
1,经过不停的改进,结构体 struct 变得原来越不像它在 C 语言中的样子了: 1,struct 在 C 语言中仅为了定义一个变量的集合,仅此而已,不能定义函数: 2,struct 在 C++ 中 ...
- 算法(C#版)动态规划和贪心算法
https://blog.csdn.net/kouzhuanjing1849/article/details/88954811
