javaScript运动框架之缓冲运动
缓冲运动
逐渐变慢,最后停止
距离越远速度越大
速度由距离决定
速度=(目标值-当前值)/缩放系数
存在Bug
速度取整
跟随页面滚动的缓冲侧边栏
潜在问题:目标值不是整数时
缓冲运动的停止条件
运动终止条件:两点重合(即运动物体和目的地重合)
Demo代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>缓冲运动</title>
- <style>
- .sport {
- width: 60px;
- height: 60px;
- background-color: #FC4209;
- border-radius: 5px;
- position: absolute;
- top: 60px;
- text-align: center;
- line-height: 60px;
- }
- #div1 {
- top: 60px;
- left: 0;
- }
- #div2 {
- top: 150px;
- left: 900px;
- }
- #reference {
- width: 1px;
- height: 260px;
- background-color: black;
- position: fixed;
- top: 20px;
- left: 450px;
- }
- </style>
- <script>
- function startMove(obj, iTarget) {
- let timer = null;
- let oDiv1 = document.getElementById(obj);
- clearInterval(timer);
- timer = setInterval(function () {
- let iSpeed = (iTarget - oDiv1.offsetLeft) / 12;
- // Math.ceil() 向上取整 Math.floor() 向下取整
- iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
- if (oDiv1.offsetLeft == iTarget) {
- clearInterval(timer);
- } else {
- oDiv1.style.left = oDiv1.offsetLeft + iSpeed + 'px';
- }
- }, 30);
- }
- </script>
- </head>
- <body>
- <input type="button" value="开始运动" onclick="startMove('div1',450)" />
- <input type="button" value="开始运动" onclick="startMove('div2',450)" />
- <div id="div1" class="sport">A</div>
- <div id="div2" class="sport">B</div>
- <div id="reference"></div>
- </body>
- </html>
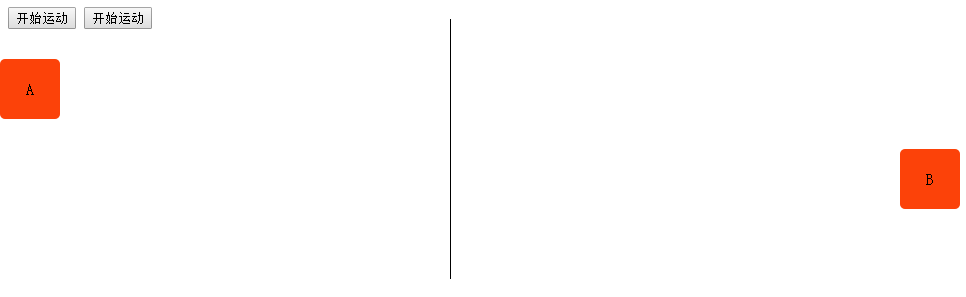
效果图A:

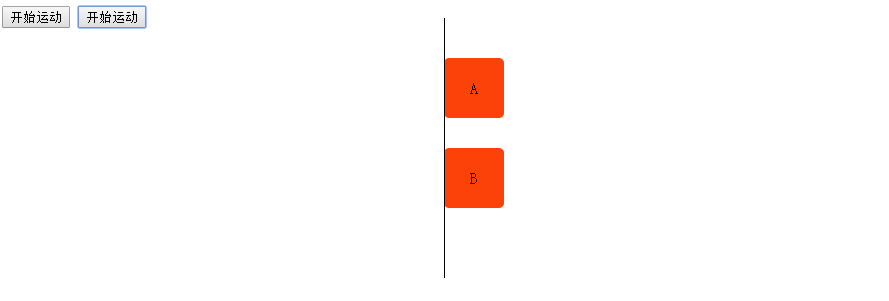
效果图B:

javaScript运动框架之缓冲运动的更多相关文章
- javascript每日一练(十)——运动二:缓冲运动
一.缓冲运动 实现原理:(目标距离-当前距离) / 基数 = 速度(运动距离越大速度越小,运动距离和速度成反比) (500 - oDiv.offsetLeft) / 7 = iSpeed; 需要注意: ...
- JS运动---运动基础(缓冲运动)
(1)手风琴效果 分析: (2)基础缓冲运动 接下来取整 原因: px为计算机识别的最小单位,1px无法再往下拆分.所以css如果取值200.5px,解析时计算机会自动将其改为200px注意:这里的数 ...
- Javascript 链式运动框架——逐行分析代码,让你轻松了解运动的原理
所谓链式运动,就是一环扣一环.我们的很多运动实际上来说指的就是分阶段的,第一个阶段动完,下个阶段开始动. 这个链式运动框架就是用来处理这些问题的. 我们先来看下之前的运动框架,以下是Javascrip ...
- Javascript之运动框架2
运动框架2与运动框架1的不同之处在于,运动框架2是框架1的升级版,首先完善了传入值,改为move(obj,json,options),在options里面,可以选择传入或者不传入时间,运动形式,以及函 ...
- JS学习之路,之弹性运动框架
弹性运动:顾名思义,就如同物理中的加速减速运动,当开始时速度过大,到达终点时,速度不会立刻停下,而是再前进一段距离,而后再向相反方向运动,如此往复. var timer=null; var speed ...
- javascript中的动画的实现以及运动框架的编写(1)
大家知道js可以做出好多很漂亮的动画,看上去很神奇,其实原理很简单,今天就讨论一下js动画的实现以及如何编写可以反复重用的运动框架. 首先做一个简单的例子,我这里有一个长50px 宽20px的长条形d ...
- 好程序员技术教程分享JavaScript运动框架
好程序员技术教程分享JavaScript运动框架,有需要的朋友可以参考下. JavaScript的运动,即让某元素的某些属性由一个值变到另一个值的过程.如让div的width属性由200px变到400 ...
- 点滴积累【JS】---JS小功能(JS实现多功能缓冲运动框架)
效果: 思路: 首先,多功能框架实现的功能是:css中所有的属性都可以添加进去(也可以把方法作为参数传递过去!),然后进行缓冲运动,比如:物体的高度.长度.颜色.字体大小.透明度等,都可以直接传入参数 ...
- JavaScript 基础入门11 - 运动框架的封装
目录 JavaScript 运动原理 运动基础 简单运动的封装 淡入淡出 不同属性的设置 多属性值同时运动 运动回调,链式运动 缓冲运动 加入缓冲的运动框架 案例1 多图片展开收缩 运动的留言本 Ja ...
随机推荐
- C++入门经典-例3.11-使用if语句来实现根据输入的字符输出字符串
1:代码如下: // 3.11.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> usin ...
- Java连接MQTT服务-tcp方式
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 学习曲线(learning curves)
假定假设函数为一个二次函数,只是参数未定: 每给定一个样本大小,就能训练出对应的假设函数,从而利用这个假设函数可以计算出Jtrain(仍然在之前拿来训练的那些样本里面),然后将训练好的假设函数用在全部 ...
- express 模板 及 文件上传
express 的三大功能: 1. 提供了静态服务(所谓的根目录) let express = require("express"); let app = express(); a ...
- directshow播放摄像头卡死问题
最近遇到一个坑,directshow显示摄像头的时候,使用无窗口模式结果在浏览器插件里面界面卡死,但是控制台下面的句柄传过去却能正常播放 刚开始以为是调用的参数问题,琢磨了几天硬是搞不定,最后想到插件 ...
- python 实验2 分支结构
该博客专为我的小伙伴们提供参考而附加,没空加上代码具体解析,望各位谅解 实验一 货币转换 写一个程序进行人民币和欧元间币值转换,其中: ...
- python中_new_()与_init_()的区别
__new__方法的使用 只有继承于object的新式类才能有__new__方法,__new__方法在创建类实例对象时由Python解释器自动调用,一般不用自己定义,Python默认调用该类的直接父类 ...
- spingboot之Java邮件发送
注意: 该项目的工具类可以直接应用于项目 1.pom.xml <?xml version="1.0" encoding="UTF-8"?> < ...
- Group By查询
1.概述 “Group By”从字面意义上理解就是根据“By”指定的规则对数据进行分组,所谓的分组就是将一个“数据集”划分成若干个“小区域”,然后针对若干个“小区域”进行数据处理. 2.原始表 3.简 ...
- ssh连接报错
1.ssh: connect to host 172.16.0.142 port 22: Connection refused 解决: 在sshd 被连接端输入: [root@ecs-01 ~]# e ...
