前端-2019 history 与 location
HTML5 API解析之Window.history历史记录
1、简介
window.history是用来保存用户在一个会话期间的网站访问记录,并提供相应的方法进行追溯。其对应的成员如下:
方法:back()、forward()、go(num)、pushState(stateData, title, url)、replaceState(stateData, title, url)
属性:length、state
事件:window.onpopstate
方法说明:
back():回退到上一个访问记录; 在历史记录中后退:window.history.back();
forward():前进到下一个访问记录; 在历史记录中前进:window.history.forward();
go(num):跳转到相应的访问记录;其中num大于0,则前进;小于0,则后退; 例如:后退一页window.history.go(-1); 向前移动一页window.history.go(1);
查看历史记录栈中一共有多少个记录点:window.history.length;
pushState(stateData, title, url):在history中创建一个新的访问记录,不能跨域,且不造成页面刷新;
replaceState(stateData, title, url):修改当前的访问记录,不能跨域,且不造成页面刷新;
另,HTML5新增了可以监听history和hash访问变化的全局方法:
window.onpopstate:当调用history.go()、history.back()、history.forward()时触发;pushState()、replaceState()方法不触发。
window.onhashchange:当前 URL 的锚部分(以 '#' 号为开始) 发生改变时触发。触发的情况如下:
a、通过设置Location 对象 的 location.hash 或 location.href 属性修改锚部分;
b、使用不同history操作方法到带hash的页面;
c、点击链接跳转到锚点。
2、浏览器history的发展
我们知道在使用location.href、a标签的href[非锚点的方式]等,进行页面访问时,页面会刷新。但随着大前端时代的到来,产生了异步单页来提升性能。我们不再希望每次的跳转都带来页面的刷新,而是希望这种跳转仅仅引发数据变化,从而改变视图。
此时,产生了HTML5 history API。这些API,是为了解决异步单页的路由问题,使得页面在不刷新的情况下,带来视图的变化,同时变化后的信息能得到准确的传播。
下面来看看一个应用场景的实例:我们在访问一个新闻列表页,找到一篇感兴趣的新闻,文章的内容通过ajax的方式获取到。我们觉得这篇文章很有趣,并将其分享给了朋友们。如果url地址没有变化,朋友们访问的将是列表页,而非有趣的文章。而通过HTML5的API,在异步请求ajax的同时,我们可以改变url地址,朋友们访问的也正是这篇文章。
那么,
让我们来看看window.history是如何工作的吧~~~
3、浏览器history变化与浏览器的行为

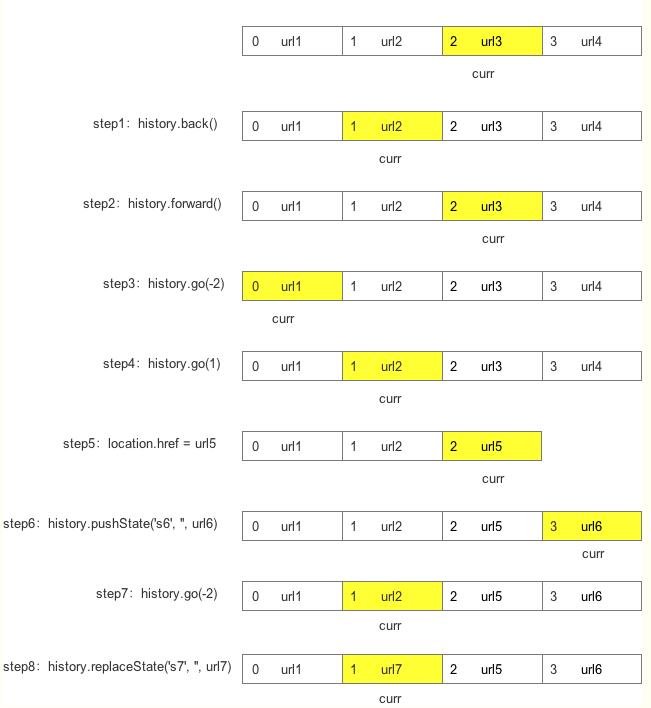
history栈变更图
如图,展示了初始长度为4的history栈,在不同操作方法下的变化情况,下面对每步进行分析:
step1~step4:均为history的访问方法,获取相应的历史记录中的url;
step5:通过location.href创建一个新的url记录,其将当前url2之后的记录清空,并在其后新增url5;history长度由4变成3;history的每次新增操作,都会将其后记录清空,在其后新增记录。
step6:通过pushState方法创建一个新的url记录,其也是清空、再新增记录;
step8:通过replaceState方法修改一个url记录,其不会产生新记录,而是将当前记录进行修改。
值得注意的是,通过pushState新增或者修改的history记录,被访问时,当前页面不刷新。而locaiton.href生成的记录被访问时,页面将进行刷新。
location.replace() 方法可用一个新文档取代当前文档。
location.replace(newURL)
说明
replace() 方法不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |
前端-2019 history 与 location的更多相关文章
- JavaScript(JS)之Javascript对象BOM,History,Location,Function...(二)
https://www.cnblogs.com/haiyan123/p/7594046.html 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创 ...
- history/location操作 /navigator 操作/ screen操作
话说mac真的没广告...就凭这点,mac完胜.ei capitan 好牛畅,分屏很好用啊,回不去了. var hist=window.history; hist.go(param); // para ...
- JS浏览器对象:window对象、History、Location对象、Screen对象
一.JS浏览器对象-window 1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口 所有JavaScript全局对象.函数以及变量均自动成为window对象的成 ...
- JS BOM对象 History对象 Location对象
一.BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作 window对象 所有浏览器都支持 window 对象. 概念上讲.一个html文档对应一个window对象. 功能上讲: 控 ...
- 【JavaScript】BOM对象——Window对象&History对象&Location 对象
1.Window对象: 表示浏览器中打开的窗口 setInterval():它有一个返回值,主要是提供给 clearInterval 使用. setTimeout():它有一个返回值,主要是提供给 c ...
- History和Location
Location 对象属性属性 描述hash 设置或返回从井号 (#) 开始的 URL(锚).host 设置或返回主机名和当前 URL 的端口号.hostname 设置或返回当前 URL 的主机名.h ...
- Web前端2019面试总结
基础知识点 1.水平垂直居中 子绝父相,子盒子设置绝对定位,设置top:50%;left:50%,margin-top:-50%;margin-left:-50%; 子绝父相,子盒子设置绝对定位, ...
- Web前端2019面试总结2
1.js继承: 想要继承,就必须要提供个父类(继承谁,提供继承的属性) 组合继承(组合原型链继承和借用构造函数继承)(常用) 重点:结合了两种模式的优点,传参和复用 特点:1.可以继承父类原型上的属性 ...
- Web前端2019面试总结4
1.span标签的width和height分别为多少? 首先span不是块级元素,是不支持宽高的,但是style中有了个float:left:就使得span变成了块级元素支持宽高,height ...
随机推荐
- WTL设置对话框背影色
MainDlg.h // MainDlg.h : interface of the CMainDlg class // //////////////////////////////////////// ...
- VC获取cookies的几种方法
方法一: CInternetSession::GetCookie This member function implements the behavior of the Win32 function ...
- # 通过 DockerFile 打包镜像
在介绍 Docker 具体的操作前,先简要复习下 Docker 的架构,这样可以更好地帮助我们理解 Docker 中的各个命令. 首先我们一直对 Docker 这个叫法就有些误解,Docker 其实指 ...
- 生成HTML测试报告表格
#生成HTML测试报告 #-*- coding:utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by i ...
- [python之路]学习路线
python基础 #为什么要学python?python在知名公司广泛应用,谷歌.cia.nasa.youtobe.dropbox.instagram.facebook.redhat.豆瓣.知乎.搜狐 ...
- Codeforces 1178E Archaeology (鸽巢原理)
题意: 给你1e6的字符串,保证只含'a''b''c'三种字符,且相邻两个字符一定不一样 求一个大于等于n/2的回文子序列 思路: 朴素的最长回文子序列是n方的区间dp,这题显然不行,要充分利用题中所 ...
- java11类和对象
import java.util.Scanner; public class jh_01_如何认识事物 { public static void main(String[] args) { Scann ...
- 1.3创建你的第一个Android项目——Android第一行代码(第二版)笔记
创建HelloWorld项目 如果是第一次,会经过漫长的等待. 启动模拟器 可以用第三方模拟器,也可以用官方集成的 点击后出现如下界面,可创建多个模拟器,如图,我已经创建好了一个,如果你没有,就点击下 ...
- error C2662
原因:关于const的问题 具体错误:函数的参数列表中参数签名为const,但是却调用了该参数的非const的成员函数 例子: 即使我们知道NoConst()并不会改变类的data成员,编译器依旧会报 ...
- sqlserver附加数据库时出错。有关详细信息,请单击“消息”列中的超链接
在SqlServer中附加数据库时,有时会发生下面的错误. 解决 :可能的问题是放置附加数据库的文件夹的权限问题.如下解决.点击放置附加数据库的文件夹-->右键-->属性 权限要设置为完全 ...
