纯css写带小三角对话框
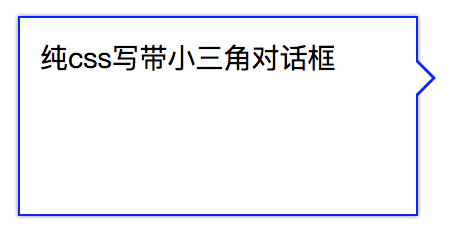
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示:

那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after。就可以写个三角形,如果想要带边框的三角形,则可以两个重叠使用。代码如下:
<div class="box2">
纯css写带小三角对话框
</div>
.box2{
float:left;
position:relative;
width:200px;
height:100px;
border:1px solid #00f;
margin:50px;
box-sizing:border-box;
font-size:14px;
padding:10px;
box-shadow:0 0 2px rgba(0,0,0,.5)
}
.box2:before,
.box2:after{
position:absolute;
content:'';
border:10px solid;
}
.box2:before{
right: -20px;
top:20px;
border-color: transparent transparent transparent #00f;
}
.box2:after{
border-color: transparent transparent transparent #fff;
right: -18px;
top: 20px;
}
纯css写带小三角对话框的更多相关文章
- 纯CSS实现带小角的对话框式下拉菜单
最近公司首页样式重写,头部下拉菜单改为了带小角的对话框式下拉菜单: 很多人可能会用图片,事实上纯CSS就能够实现: HTML: <!DOCTYPE html> <html lang= ...
- 【小技巧】只用css实现带小三角的对话框样式
一个小小的技巧: 如图所示,这种小三角,不用图片,只用css怎么实现呢? 直接上代码吧: <!DOCTYPE html> <html> <head> <tit ...
- css直接写出小三角
在开发移动端项目时,总是遇到很多小三角,之前一直用图片,感觉好麻烦,今天尝试了直接用CSS写出小三角!先看看如何写出各种小三角! /*箭头向上*/ .arrow-up { ; ; border-lef ...
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 纯CSS实现各类气球泡泡对话框效果
原文 纯CSS实现各类气球泡泡对话框效果 一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一 ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- 纯CSS写的各种小三角和小箭头
头朝下的小三角 width:0; height:0; border:50px solid transparent; //所有border都是透明的, border-top-color:black; / ...
- 虎扯:纯css3各方向小三角的制作原理分析
入驻博客园两个月之后的第一篇随笔,希望能够做到三个原则: One:不浪费自己的时间, Tow:不浪费读者的时间, 第三就是希望有缘的朋友们多多指教,共度前端快乐的大坑!!! 咱们今天来做一个居家旅行必 ...
随机推荐
- idea中如何查看jar包中的源码(非maven),以oracle的ojdbc为例
文章目录 背景 解决 背景 工作需要查看oracle的部分源码(ojdbc.jar),maven并没有这个依赖,单纯的导入jar包无法查看. 解决 将ojdbc.jar 安装到本地仓库,maven从本 ...
- UDP 协议解析 - 1
目录 1. 概述 2. UDP 的主要特点 3. UDP 的首部格式 3. UDP 校验和 3.1 伪首部 3.2 UDP 校验和计算方法 [参考文献] 1. 概述 用户数据报协议(UDP,User ...
- keepalived 参数中文说明
GLOBAL CONFIGURATION Global definitions global_defs { notification_email { admin@example.com } notif ...
- Spring Boot Dubbo 应用启停源码分析
作者:张乎兴 来源:Dubbo官方博客 背景介绍 Dubbo Spring Boot 工程致力于简化 Dubbo | grep tid | grep -v "daemon" tid ...
- python软件开发规范&分文件对于后期代码的高效管理
根据本人的学习,按照理解整理和补充了python模块的相关知识,希望对于一些需要了解的python爱好者有帮助! 一.软件开发规范--分文件 当代码存在一个py文件中时: 1.不便于管理 (修改,增加 ...
- Tk1上搭建turtlebot环境
sudo apt-get install ros-indigo-turtlebot ros-indigo-turtlebot-apps ros-indigo-turtlebot-interaction ...
- Linux/CentOS 7 timezone 修改
1.su - 登录root用户 2.timedatectl set-timezone {timezone} (set后面加想要设置的时区) 举例:timedatectl set-timezone As ...
- Mysql 查询表中某字段的重复值,删除重复值保留id最小的数据
1 查询重复值 ); 2 删除重复值 -- 创建临时表 ) ); -- 把重复数据放进临时表 INSERT Hb_Student_a SELECT id,studentNumber FROM Hb_S ...
- JavaScript学习笔记之CSS-DOM
HTML负责结构层,网页的结构层由HTML或者XHTML之类的标记语言负责构建 CSS负责表示层,描述页面内容应该如何呈现. JavaScript负责行为层,负责内容应该如何响应事件这一问题. 能利用 ...
- SCP-bzoj-1000
项目编号:bzoj-1000 项目等级:Keter 项目描述: 鉴于该项目的奇特性质,任何拥有Administrator以下权限者均不予查看项目描述.如有违反,将导致AwD成功突破Site bzoj收 ...
