nat123+nginx实现外网访问本机IIS发布的系统
故事开端(前因)
一、前期准备
知识-如果不考虑了解可忽略该部分
- nat123的使用技巧(内网网站发布到外网-五种方法-内网环境,无公网IP-80端口)
- nginx的代理技巧(http-proxy)
- 本地访问和外网访问联系和区别
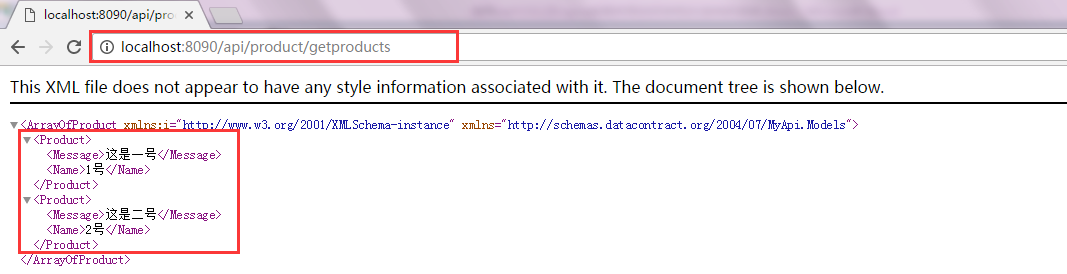
- Asp.Net WebApi的简单使用
- 前端html以及ajax的使用
工具-案例资源
- nat123 windows版本 下载链接 http://www.nat123.com/Pages_2_32.jsp
- nginx windows版本 nginx-1.13.12 下载链接 http://nginx.org/en/download.html
- 后端网站案例-VS2015开发 +前端网站案例-Html+js(ajax相关js文件) 下载地址 https://pan.baidu.com/s/1WAhv4WKXExGcEJsl3XdVow 密码: 1unv
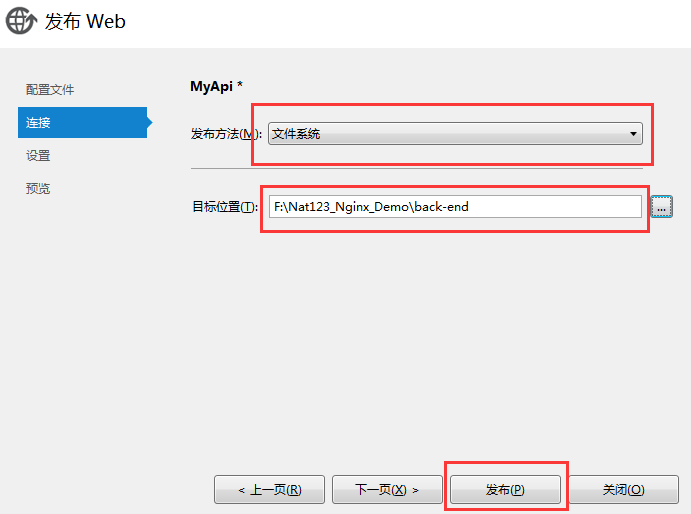
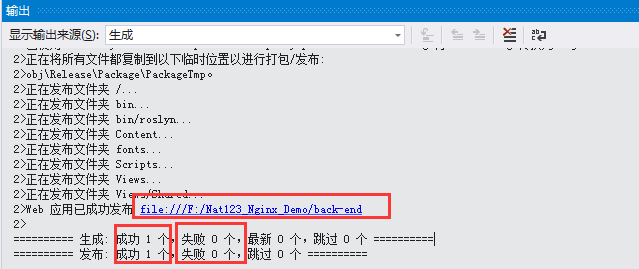
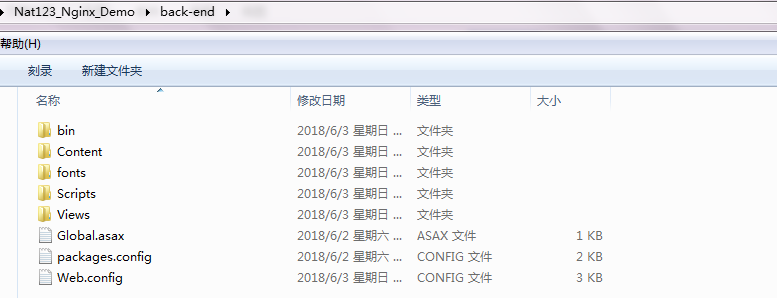
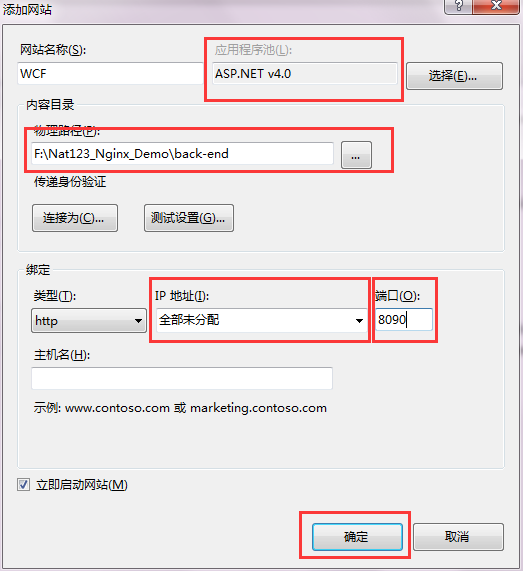
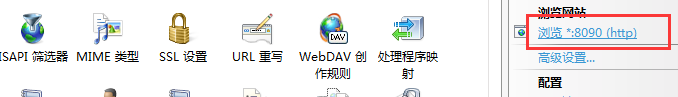
二、操作实践
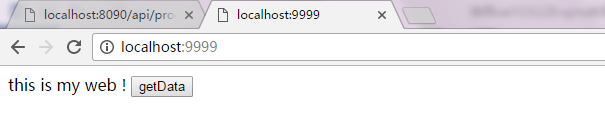
前端和后端网站的案例








<html>
<head>
<script src="/js/jquery.js"></script>
</head>
<body>
<span id='msg'>this is my web !</span>
<input id='btn' onclick='GetData()' type='button' value='getData'/>
</body>
<script type="text/javascript">
function GetData()
{
$.ajax({
url:"http://localhost:8090/api/product/getproducts",
type:"json",
method:"get",
success:function(data)
{
$("#msg").html(data);
}
});
}
</script>
</html>




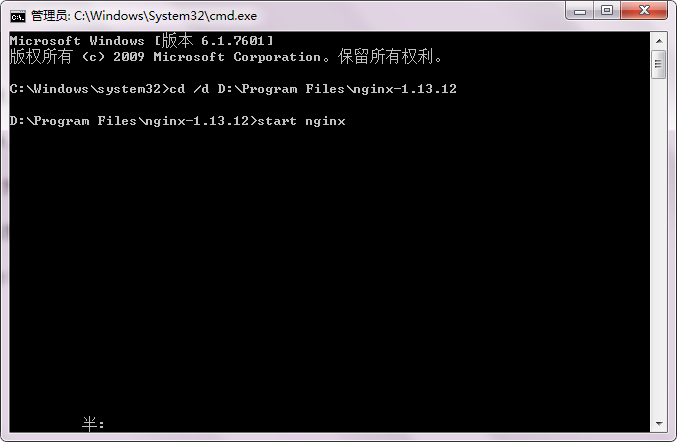
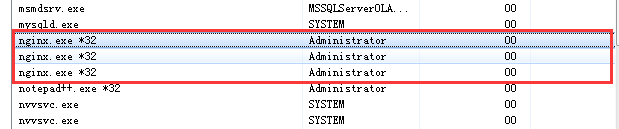
配置Nginx
.......................略
http{ #内部前端网站转发规则名称
upstream myweb
{
#前端网站在IIS上的网址
server 127.0.0.1:;
}
#内部后端api网站转发规则名称
upstream webapi
{
#api网站在IIS上的网址
server 127.0.0.1:;
}
.......................略
}
http {
.........略
server {
listen ;#nginx监听端口-同时也是计划内网穿透的端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#默认location注释掉
#location / {
# root html;
# index index.html index.htm;
#}
#默认转发的请求-转发给前端网站-前端网站为localhost:9898
location /{
proxy_pass http://myweb;
}
#匹配请求中含有/api/-转发给后端网站-后端网站为localhost:8090
location /api/{
proxy_pass http://webapi;
}
.......................略
}




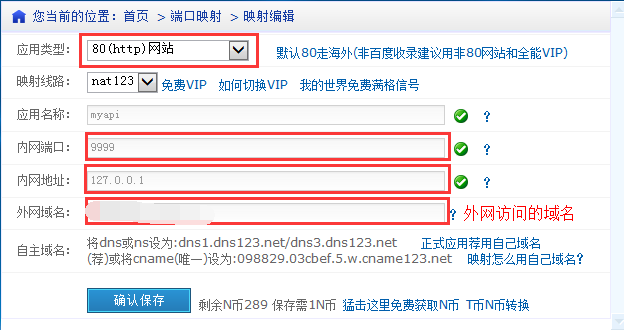
配置Nat123


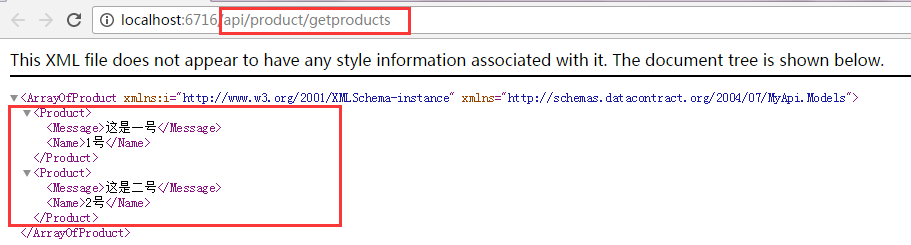
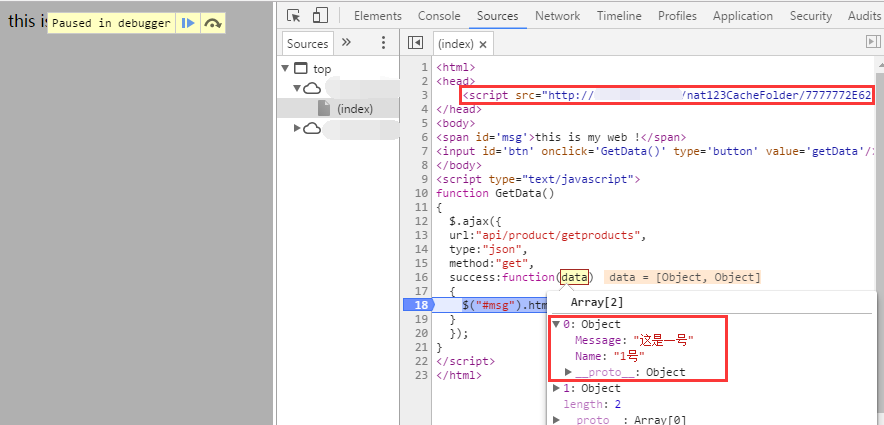
三、测试效果
测试效果


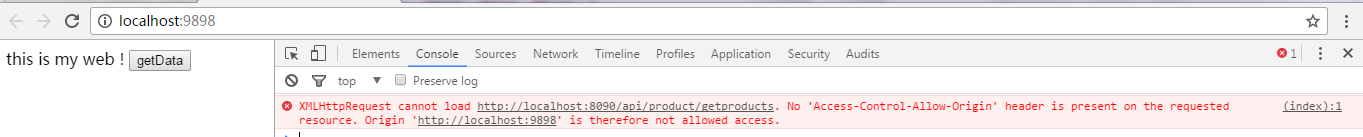
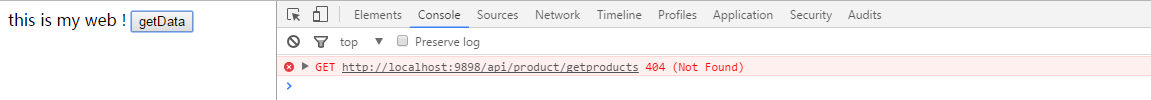
四、测试分析
处理ajax跨域的基本思路
Nginx与nat123在此处扮演的角色
作为前后端分离的简单方式这样的核心思想是否能够运用到实际的开发中
五、问题总结
所思
所想
六、资源链接
关于代理服务
关于nat123
关于ajax跨域
nat123+nginx实现外网访问本机IIS发布的系统的更多相关文章
- frp内网渗透实现ssh外网访问家里树莓派(树莓派raspbian系统+腾讯云contos7)
只有信用卡大小的它,同时也是一台功能完备的电脑(树莓派),把内网能玩的功能都玩了个遍,自然就有了外网访问这台树莓派的需求.一样也是查阅了无数文章,研究了无数个方案,最终试验成功用FRP实现了内网穿透, ...
- 外网访问本地服务器下的web应用
让本地服务器可以在外网访问的方式有很多,介绍其中一种: 由于本人是在自己电脑上装了一个虚拟机, 测试环境为:虚拟机作为服务器,服务器中装了一个禅道,虚拟机IP192.168.2.221,本人通过tpl ...
- 阿里云centos7成功安装和启动nginx,但是外网访问不了的解决方案
问题环境: 阿里云centos7.4.1708 问题描述:成功配置,启动成功,外网访问不了 解决方案: 经过查阅文档,去阿里云后台查看,原来是新购的服务器都加入和实例安全组. (OMG)立即去配置.加 ...
- WinServer 之 内网发布网站后端口映射外网访问
内网IP只能在内网局域网访问连接,在外网是不能认识内网IP不能访问的.如有路由权限,且路由有固定公网IP,可以通过路由的端口映射,实现外网访问内网.如无路由,或路由无公网IP,需要用到第三方开放的花生 ...
- vs visual studio 让外网访问设置
vs2015 提供外网访问我是这么解决的 有时我们经常会用到连接外网的方式来调试自己写的莫名bug.而我们通常有两种解决方式 一.捕捉错误日志进行代码分析. 二.则是将我们的源码项目提供外网访问进行直 ...
- python restful 框架之 eve 外网访问设置
官网地址: http://python-eve.org/ 配合mongodb进行crud使用起来很方便,但是部署的时候遇到一个问题,按照官网和Deom说的,servername使用 '127.0.0. ...
- ngrok 本机代码部署外网访问神器(转)
背景:听哥们说了个工具ngrok,可以让本机配置的web服务在外网访问,抱着将信将疑的态度试了试,发现还真的可以.下面记录下我自己的安装步骤,另外谈下自己还有些疑问的地方. 参考资料网站:http:/ ...
- Nginx代理外网映射
外网映射内网端口8080, 外网访问使用端口8379: nginx监听8080和80端口 #user nobody; worker_processes ; #error_log logs/error. ...
- 360路由器+花生壳实现外网访问SVN服务器
注册花生壳账号 花生壳注册地址:https://console.oray.com/passport/register.html?fromurl=http%3A%2F%2Fhsk.oray.com%2F ...
随机推荐
- vue自由拖拽、缩放组件
github地址:https://github.com/kirillmurashov/vue-drag-resize 安装: npm i -s vue-drag-resize 使用: <temp ...
- 【Python3爬虫】一次应对JS反调试的记录
一.前言简介 在前面已经写过关于 JS 反调试的博客了,地址为:https://www.cnblogs.com/TM0831/p/12154815.html.但这次碰到的网站就不一样了,这个网站并不是 ...
- MySQL服务器的运维与优化
MySQL运维 安装数据库 配置本地yum源,将gpmall-repo文件上传至/opt目录 创建yum.repo文件 安装mariadb服务 # yum install -y mariadb mar ...
- STM32固件库和自定义工程模板
固件库结构 本文使用的固件库是STM32F10x_StdPeriph_Lib_V3.5.0,可以在官网获取.该固件库包含四个文件夹和一个库的说明文档,如下图所示,stm32f10x_stdperiph ...
- 剑指offer-面试题63-股票的最大利润-数组
/* 题目: 给定一个股价序列,求一次交易的最大利润. */ #include<iostream> #include<vector> using namespace std; ...
- dotMemory 2019.3.1一直试用
创建一个bat脚本, 里面写上: reg delete HKEY_CURRENT_USER\Software\JetBrains\dotMemory /freg delete HKEY_CURRENT ...
- Luarocks 安装艰难过程
https://www.cnblogs.com/fanxiaojuan/p/11551268.html
- MySQL数据库的两种连接方式:TCP/IP和Socket
Linux平台环境下主要有两种连接方式,一种是TCP/IP连接方式,另一种就是socket连接. 在Windows平台下,有name pipe和share memory(不考虑)两种. TCP/IP连 ...
- 接口文档word版
一. 分类中某某某接口 接口说明: 请求URL: http://120.26.212.11:8199/xhcms/catalogFirst 请求参数说明: 参数名 必选 类型 参数说明 返回: {&q ...
- Java Web Servlet知识点讲解(一)
一.Web应用架构 如图所示: HTTP协议:一个简单的请求一响应协议,通常运行在TCP之上,它指定了客户端可能发送给服务器什么样的信息以及得到什么样的响应. JDBC:Java语言中用来规范客户端程 ...
