react-native-----hello word!
react-native运行helloword
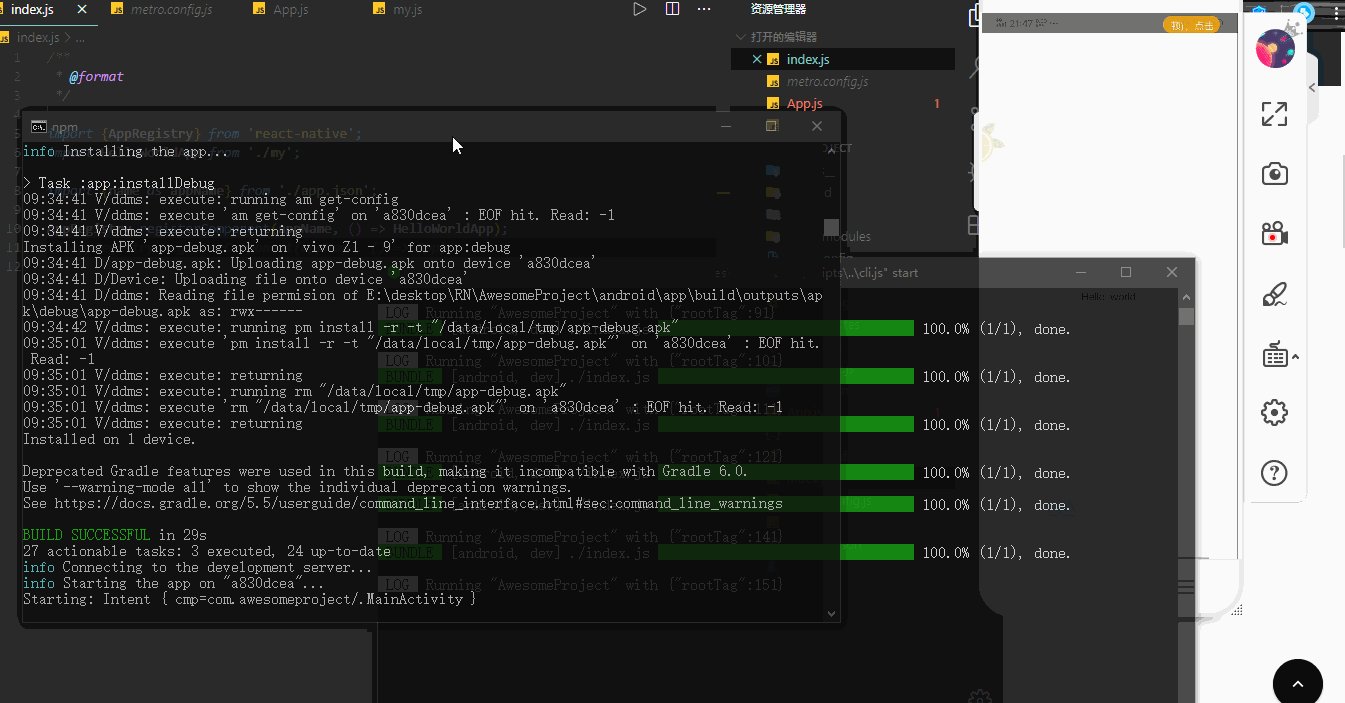
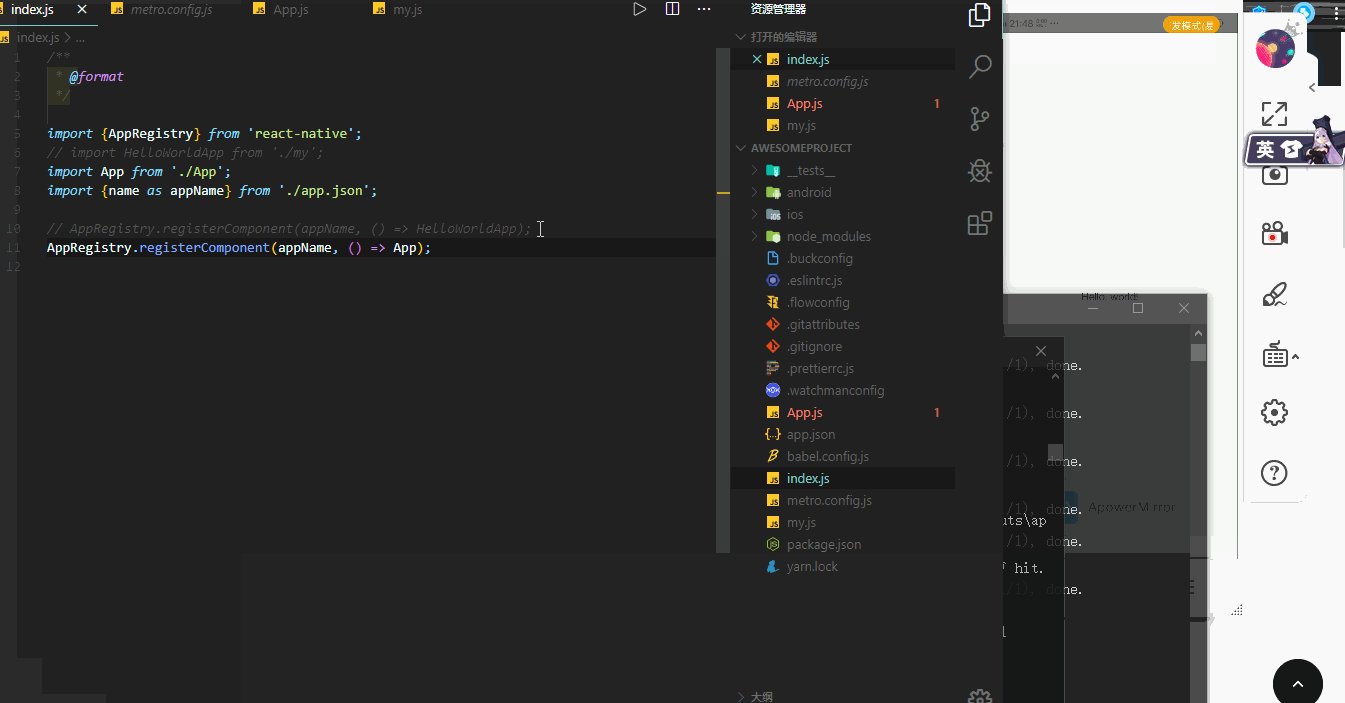
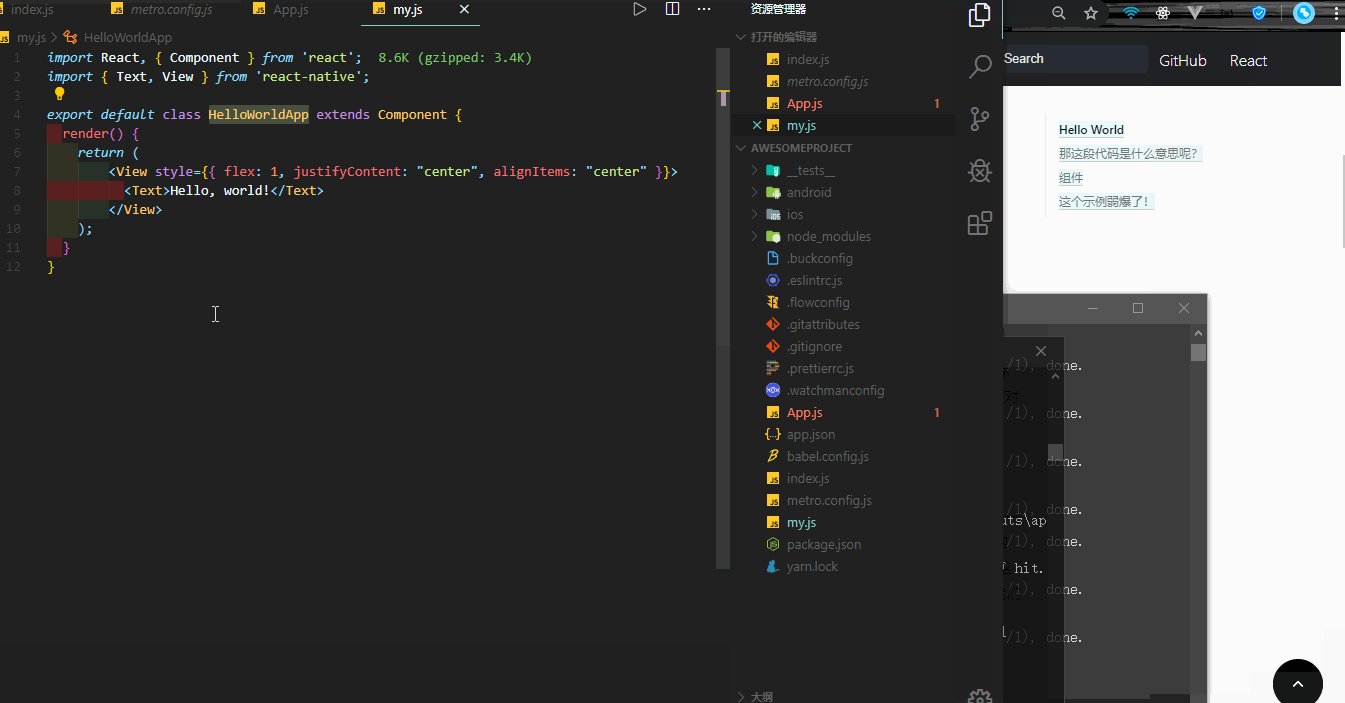
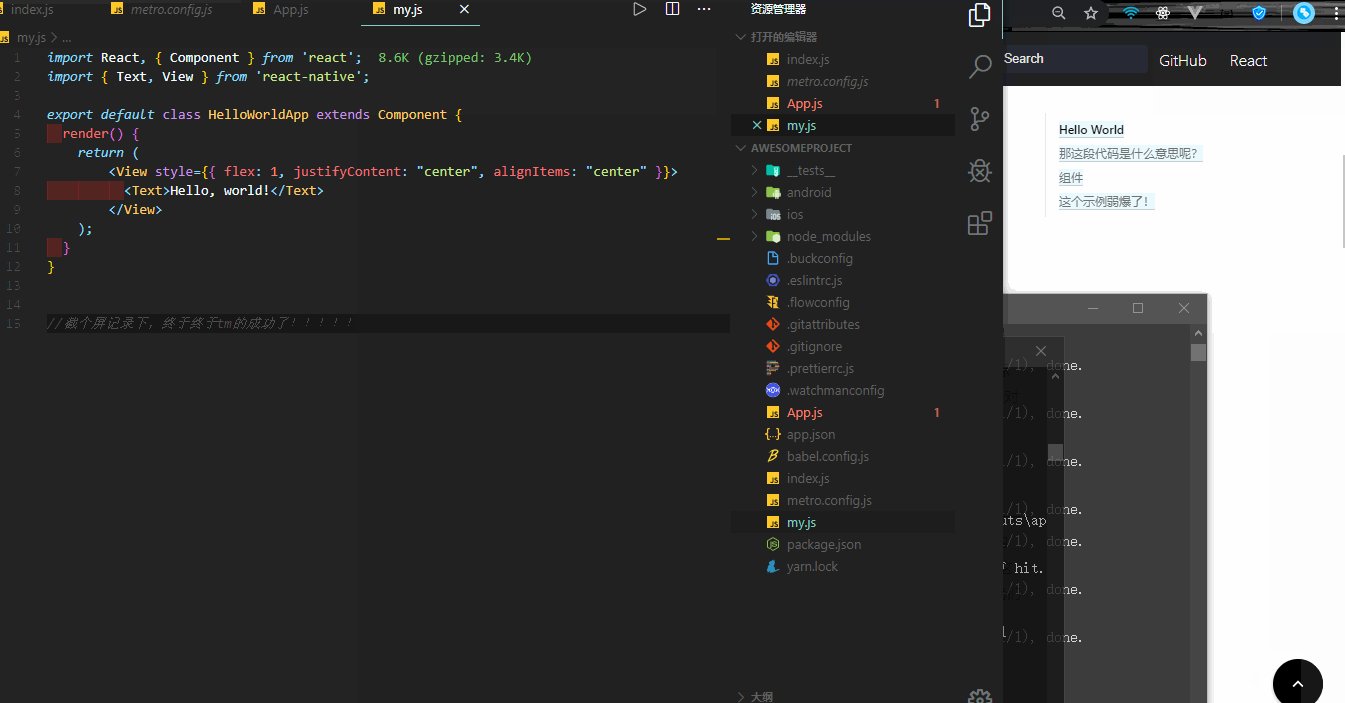
今天是个特殊的时刻,我前天开始学习react-native,一直环境塔建出错,运行打包出错,今晚,我终于把这个难搞的环境给搭建好了,并成功运行了第一个helloword!!
这个环境:python2+java jdk+Android
我全部是照着官网弄的严格按照官网弄的
我还特意截了个屏做个记录,记录这个劳累而又美好的时刻
我终于搭建好react-native的环境了
以后在报错就可以确定不是环境的问题了!!!
太激动了!!!

react-native-----hello word!的更多相关文章
- H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 "存在即合理".凡是存在的,都是合乎规律的.任何新 ...
- H5、React Native、Native性能区别选择
“存在即合理”.凡是存在的,都是合乎规律的.任何新事物的产生总要的它的道理:任何新事物的发展总是有着取代旧事物的能力.React Native来的正是时候,一则是因为H5发展到一定程度的受限:二则是移 ...
- 为什么学习React Native三点原因
React Native不到两岁,兼容Android平台刚刚1年.我学习React Native其实也就不到1年,不算长,也不算短. Paul Graham在文章中写过:大多数人真正注意到你的时候,不 ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- React Native环境配置和简单使用
# 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会 ...
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
随机推荐
- [Python]random生成随机6位验证码
#!/usr/bin/env pyhton # coding:utf-8 # @Time : 2020-02-16 10:07 # @Author : LeoShi # @Site : # @File ...
- AJAX优势、跨域方案及JSON数据格式和浏览器中JSON对象
ajax 不重新加载整个网页的情况下,更新部分网页的技术 注意:ajax只有在服务器上运行才能生效,我在本地一般用phpstudy 优点: 1.优化用户体验 2.承担了一部分本该服务器端的工作,减轻了 ...
- Sap Hana 关于BP的一些理解
BP里面有角色和角色分组,角色分组相当于包含多个角色. 客户和供应商使用不同的角色来创建. 创建角色和分组前可以创建自定义的角色类别和角色分组类别. 文档:关于BP.note 链接:笔记 作者:明光烁 ...
- Android中使用AlarmManager设置闹钟
场景 设置闹钟 闹钟提醒 注: 博客: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 新建 ...
- Leetcode:235. 二叉搜索树的最近公共祖先
Leetcode:235. 二叉搜索树的最近公共祖先 Leetcode:235. 二叉搜索树的最近公共祖先 Talk is cheap . Show me the code . /** * Defin ...
- 探究Redis两种持久化方式下的数据恢复
对长期奋战在一线的后端开发人员来说,都知道redis有两种持久化方式RDB和AOF,虽说大家都知道这两种方式大概运作方式,但想必有实操的人不会太多. 这里是自己实操两种持久化方式的一点点记录. 先看以 ...
- 异步处理MultipartFile No such file or directory的分析
背景 项目中开发导入功能,因为数据量比较大,所以要求后端异步操作(个人觉得前端ajax处理最好,有空再试一下).但是操作中发现改为异步之后,相同代码的情况下会报(No such file or dir ...
- [SDOI2018]反回文串
题意 问有多少个长度为\(N\)且字符集大小为\(K\)的字符串可以通过回文串旋转 (把第一个字符移到最后)若干次得到.\(K\le N≤10^{18}\) 做法 ARC64F的加强版 设\(h(d) ...
- 二次剩余的判定及Cipolla算法
二次剩余 ppp是奇素数.所有的运算都是在群Zp∗Z_{p}^{*}Zp∗中的运算.方程x2=a≠0x^2=a \neq 0x2=a̸=0问是否有解,以及解是什么?若有解,aaa就是模ppp的二次 ...
- Node.js---起步
1.下载--安装 2.创建js文件 var http = require('http'); var url=require('url'); //引入url 模块,帮助解析 var querystrin ...
