14-1 jquery的dom操作和事件对象
一 jquery的操作有,插入,修改,删除,克隆。具体见下方代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档操作</title>
</head>
<style>
div {
background-color: green;
height: 200px; } .active {
font-size: 20px;
}
</style>
<body>
<ul> </ul>
<p class="app">风调雨顺</p> <button>
<!--<input type="submit" value="克隆按钮">-->
<input type="submit" value="克隆">
</button> <!--导入js-->
<script src="jquery-3.3.1.min.js"></script>
<!--插入操作 -->
<!--语法:父元素.append(子元素)-->
<script> //jquery操作文档的方式,注意到导入jquery包
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';//字符串
$("ul").append('<li>1233</li>');//js对象
$('ul').append(oli);
$('ul').append($('.app'));//jquery对象
// 注意如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。app这个p标签本来是在外面的,追加
// 之后就移动到了ul标签里面
</script> <!--知识点2,-->
<!--子元素.appendTo(父元素)-->
<script>
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')//追加子元素li到父元素ul里面并且添加class=active
</script> <!--知识点3;语法:父元素.prepend(子元素) 解释:前置添加, 添加到父元素的第一个位置-->
<script>
$('ul').prepend('<li>我是第一个</li>')
</script> <!--知识点4 语法:父元素.prependTo(子元素)解释后置添加, 添加到父元素的最后一个位置-->
<!--<script>-->
<!--$('<li>我是最后一个</li>').prependTo($('ul'))--> <!--</script>-->
<!--知识点5语法:父元素.after(子元素); 子元素.inserAfter(父元素);解释:在匹配的元素之后插入内容 --> <script>
$('ul').after('<h4>我是一个h4标题</h4>');
$('<h5>我是一个h5标题</h5>').insertAfter('ul');
</script>
<!--知识点6 语法:父元素.before(子元素);子元素.inserBefore(父元素);解释:在匹配的元素之前插入内容 -->
</body>
<script>
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
</script>
<!--二 克隆操作-------------------------------------------------------------------------语法:$(选择器).clone();-->
<script>
$('button').click(function() { // 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)就是克隆之后的按钮也具有克隆的功能
$(this).clone(true).insertAfter(this);
})
</script> <!--<###############;三修改操作-######################################################################-->
<!--语法$(selector).replaceWith(content); 解释:将所有匹配的元素替换成指定的string、js对象、jquery对象。-->
<script>
$('h5').replaceWith('<a href="#">hello world</a>');//将所有的h5标题替换为a标签
$('h2').replaceWith($('.app'));//将所有h2标题标签替换成class为app的dom元素,自身所在的位置也会消失
$('li').replaceWith($('h3'))
</script>
<!--知识点2 replaceaAll 替换所有-->
<script>
$('<p>哈哈哈</p>').replaceAll('h4');//将所有的h4标签替换成p标签
</script>
<!--###########################四删除操作################################################-->
<!--知识点1 语法$(selector).remove(); 解释:删除节点后,事件也会删除(简言之,删除了整个标签)-->
<script>
// $("button").remove(); </script>
<!--知识点2 语法:$(selector).detach();解释:删除原有的节点后,事件会保留-->
<script>
var $btn = $('button').detach();
//此时按钮能追加到ul中
$('ul').append($btn) </script>
<!--知识点3 语法:$(selector).empty(); 解释:清空选中元素中的所有后代节点-->
<script>
$('ul').empty()
</script> </html>
二 jquery事件对象
解释: Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。 1 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象 2.事件通常与函数结合使用,函数不会在事件发生前被执行!
常用的是这三个:
target 返回触发此事件的元素(事件的目标节点)。
preventDefault() 通知浏览器不要执行与事件关联的默认动作。
stopPropagation() 不再派发事件。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action=""> </form>
<a href="http://www.baidu.com" title="">百度</a>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(function () {
formDom(); function formDom(argument) {
$('form').append(`
<label>用户名</label>
<input type="text" id='user'>
<input type="submit">`);
} // 点击 type='submit'的按钮 会触发 form表单的submit事件
$('form').submit(function (event) {
// alert(event); // 阻止from表单的默认行为
event.preventDefault();
console.log(event)
}); // 实时监听input输入框内的value 通过oninput事件
$('#user')[0].oninput = function (event) {
console.log(event.target.value); //获取最后一个值
};
//阻止a标签的默认行为
$('a').click(function (event) {
event.preventDefault();//阻止默认事件代表点击之后不跳转
// console.log(event);
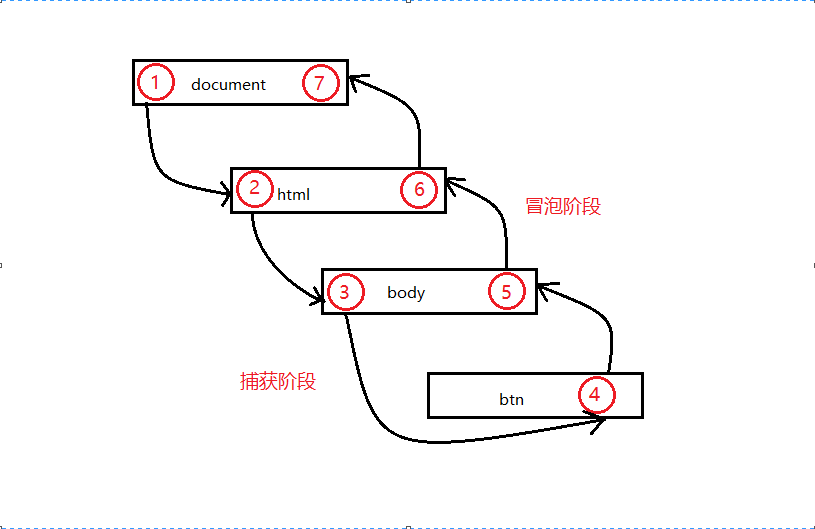
event.stopPropagation();//阻止a标签冒泡 就是当a标签点击完成之后,不再往body,html,document下面关联
// //下面这三个返回的内容是一样的,当结合冒泡使用的时候 event.target就是点击的当前的对象(内层的标签) / currentTarget指的是当前的标签 // console.log(event.target);
// console.log(event.currentTarget);
// console.log(this);
console.log('a标签点击了')
});
})
</script>
</body>
</html>

14-1 jquery的dom操作和事件对象的更多相关文章
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- jQuery – 3.JQuery的Dom操作
3.1 JQuery的Dom操作 1.使用html()方法读取或者设置元素的innerHTML 2.使用text()方法读取或者设置元素的innerText 3.使用attr() ...
- js,jQuery和DOM操作的总结(二)
jQuery的基本操作 (1)遍历键值对和数组 , , , , , ]; $.map(arr, function (ele, index) { alert(ele + '===' + index); ...
- Jquery所有Dom操作汇总
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 解密jQuery内核 DOM操作
jQuery针对DOM操作的插入的方法有大概10种 append.prepend.before.after.replaceWith appendTo.prependTo.insertBefore.in ...
- 03-老马jQuery教程-DOM操作
jQuery DOM操作 在没有jQuery之前,DOM的操作相对来说有点麻烦,尤其是DOM节点的搜索.目前我们已经学习了jQuery的选择器,接下带大家一块学习jQuery的DOM操作,jQuery ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
随机推荐
- Hackerrank--XOR love (Math系列)
题目链接 Devendra loves the XOR operation very much which is denoted by ∧ sign in most of the programmin ...
- Asio与Boost.Asio
译自http://think-async.com/Asio/AsioAndBoostAsio Asio有两种变体:(非Boost)Asio和Boost.Asio.本文概要描述二者的不同. 1. 源代码 ...
- pstree进程管理
功能:pstree命令列出当前的进程,以及它们的树状结构. 格式:pstree [选项] [pid|user] 主要选项如下: -a:显示执行程序的命令与完整参数. -c:取消同名程序,合并显示. - ...
- spring源码学习之默认标签的解析(二)
这个是接着上一篇来写,主要是这章内容比较多,还是分开来写吧! 一.AbstractBeanDefinition属性介绍 XML中的所有的属性都可以在GenericBeanDefinition中找到对应 ...
- leetcode 1-20 easy
1.Two Sum Given an array of integers, return indices of the two numbers such that they add up to a s ...
- map.(parseInt)方法详解
偶然间碰到这样一个问题: ["1","2", "3"].map(parseInt) //[ 1, NaN, NaN ] 运行结果 [ 1, ...
- Python3.7.4入门-6/7错误和异常/类
6 错误和异常 while True: try: x = int(input("Please enter a number: ")) break except ValueError ...
- phpcms推送文章同时推送自定义字段
首先进入phpcms后台,模型管理-字段管理里,新建字段,新建字段必须是主表字段,如图所示 2 来到网站根目录,寻找phpcms\modules\content\classes\push_api.cl ...
- 如何用最暴力的方法改写Liferay的原生portlet
最近在论坛上看到有人问如何改写Liferay原有的calendar portlet. 然后研究了一下,直接从portal中把calendar portlet的源码拷贝出来,然后修改再部署上去,但是这个 ...
- C#创建日志方法
1.通过流的方式 public void WriteLog(string log) { StreamWriter stream; string path = "D:/WriteLog/&qu ...
