前后端分离-crud&svn
前后端分离-crud&svn
1. 跨域
1.1 什么是跨域
请求方与服务方的源不同,即跨域,包括:
1. 协议不同
2. 域名不同
3. 端口不同
1.2 跨域不一定存在跨域问题
什么情况下存在跨域问题:
<a href="www.jd.com">
跨域问题: 浏览器 针对ajax请求的时候,如果不同的服务,存在跨域
浏览器机制: 同源策略拦截跨域的访问
1.3 解决跨域的方法
(1) jsonp方式 --json变种
localhost/department/list -- > <scprit src="/localhost/department/list">
缺点:
需要服务支持
只能发起GET请求
(2) nginx 反向代理
(3)方案3 -- 服务器允许cors这些请求
什么是cors?
同源(相同协议,相同域名,相同端口)
cors: 一个w3c标准 跨域资源共享"(Cross-origin resource sharing)
服务器怎么允许这些 / get/post/delete/put/options /patch
cors解决跨域方案:
(1)写一个配置类(针对spring4.2以下版本)
package cn.itsource.crud.config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter; @Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8080/");
config.addAllowedOrigin("http://localhost:8080/"); //2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
或者
(2)spring通过注解支持
CrossOrigin 注意: 4.2版本以后支持
一个注解解决(可以加在类或者方法上面)
@CrossOrigin
2. 前端crud主要代码
2.1 新增
addSubmit: function () {
this.$refs.addForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.addLoading = true;
let para = Object.assign({}, this.addForm);
this.$http.put("/department/save", para).then(res => {
this.addLoading = false;
let {success, msg} = res.data;
if (success) {
this.$message({
message: msg,
type: 'success'
});
} else {
this.$message({
message: msg,
type: 'error'
});
}
this.$refs['addForm'].resetFields();
this.addFormVisible = false;
this.getDepartments();
});
});
}
});
}
新增关键js代码
2.2 修改
editSubmit: function () {
this.$refs.editForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.editLoading = true;
let para = Object.assign({}, this.editForm);
// editUser(para).then((res) => {
this.$http.post("/department/save", para).then(res => {
let {success, msg} = res.data;
if (success) {
this.$message({
message: msg,
type: 'success'
});
} else {
this.$message({
message: msg,
type: 'error'
});
}
this.editLoading = false;
this.$refs['editForm'].resetFields();
this.editFormVisible = false;
this.getDepartments();
});
});
}
});
}
修改关键js代码
2.3 删除
handleDel: function (index, row) {
this.$confirm('确认删除该记录吗?', '提示', {
type: 'warning'
}).then(() => {
this.listLoading = true;
this.$http.delete("/department/" + row.id).then(res => {
this.listLoading = false;
let {success, msg} = res.data;
if (success) {
this.$message({
message: msg,
type: 'success'
});
} else {
this.$message({
message: msg,
type: 'error'
});
}
this.getDepartments();
});
}).catch(() => {
});
}
删除关键js代码
2.4 查询
getDepartments() {
let para = {
page: this.page,
name: this.filters.name
};
this.listLoading = true;
this.$http.patch("/department/list").then(res => {
this.total = res.data.length;
this.departments = res.data;
this.listLoading = false;
});
}
查询列表关键js代码
3. svn
3.1 安装svn
首先我们需要下载一个 svn的客户端
我们用的是TortoiseSVN(小乌龟),下载后安装 ,然后记住安装路径
官网下载地址:https://tortoisesvn.net/downloads.html
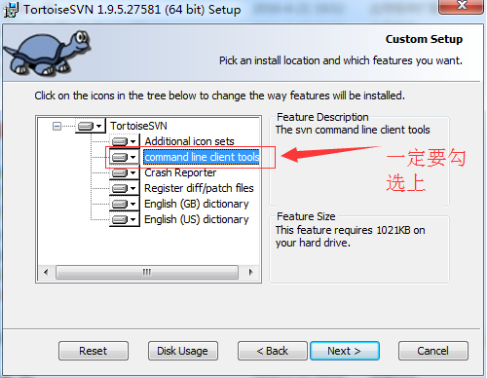
3.2 安装svn客户端
在安装svn客户端的时候一定要勾选,否则在idea上集成svn的时候会找不到 svn.exe 而报错。
如果安装时忘记勾选了的话,安装包重新运行,选择modify,然后勾选command line client tools项就行了。

3.3 操作svn
1)创建仓库

2)检出
代码
3)提交/更新
4)处理冲突
什么情况 会存在冲突?
多个人在去修改同一个文件的,如果修改的版本号不一致 就可以出现
5)idea操作svn
import
check out
前后端分离-crud&svn的更多相关文章
- 前后端分离crud(跨域问题)讲解
1 前后端分离 1.1 后端 ssm+maven 多模块 swagger 文档描述(代码拷贝过来,就可以生成了,https://www.cnblogs.com/wings-xh/p/11991511. ...
- Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享: 一.为什么分离前后端 1.1早期开发 1.2后段为主mvc模式 1.2.1Structs框架介绍 1.2.2Spring mcv开 ...
- 浅谈WEB前后端分离
重审业务逻辑 用过MVC的童鞋都知道业务逻辑(Bussiness Logic),但是大多对这概念又是模棱两可,业务逻辑从来都是这样难以理解,谈论前后端分离之前这个概念非常有必要探讨一下! 在简单的CR ...
- 【转】从MVC到前后端分离
1. 理解MVC MVC是一种经典的设计模式,全名为Model-View-Controller,即模型-视图-控制器. 其中,模型是用于封装数据的载体,例如,在Java中一般通过一个简单的POJO(P ...
- 从MVC到前后端分离
摘要:MVC模式早在上个世纪70年代就诞生了,直到今天它依然存在,可见生命力相当之强.MVC模式最早用于Smalltalk语言中,最后在其它许多开发语言中都得到了很好的应用,例如,Java中的Stru ...
- 从 MVC 到前后端分离
从 MVC 到前后端分离 1 理解 MVC MVC 是一种经典的设计模式,全名为 Model-View-Controller,即 模型-视图-控制器. 其中,模型 是用于封装数据的载体,例如,在 Ja ...
- [原创]基于VueJs的前后端分离框架搭建之完全攻略
首先请原谅本文标题取的有点大,但并非为了哗众取宠.本文取这个标题主要有3个原因,这也是写作本文的初衷: (1)目前国内几乎搜索不到全面讲解如何搭建前后端分离框架的文章,讲前后端分离框架思想的就更少了, ...
- springboot + mybatis 前后端分离项目的搭建 适合在学习中的大学生
人生如戏,戏子多半掉泪! 我是一名大四学生,刚进入一家软件件公司实习,虽说在大学中做过好多个实训项目,都是自己完成,没有组员的配合.但是在这一个月的实习中,我从以前别人教走到了现在的自学,成长很多. ...
- REST风格框架实战:从MVC到前后端分离(附完整Demo)
既然MVC模式这么好,难道它就没有不足的地方吗?我认为MVC至少有以下三点不足:(1)每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂 ...
随机推荐
- Kubelet 中的 “PLEG is not healthy” 到底是个什么鬼?
原文链接:深入理解 Kubelet 中的 PLEG is not healthy 在 Kubernetes 社区中,PLEG is not healthy 成名已久,只要出现这个报错,就有很大概率造成 ...
- 编写一个函数,输入n为偶数时,调用方法求1/2+1/4+...+1/n,当输入n为奇数时,调用函数1/1+1/3+...+1/n
需求:编写一个函数,输入n为偶数时,调用方法求1/2+1/4+...+1/n,当输入n为奇数时,调用函数1/1+1/3+...+1/n package com.Summer_0511.cn; impo ...
- non-local static 变量初始化顺序不确定,带来的问题
所谓static对象,其寿命从被构造出来直到程序结束为止,因此stack和heap-based对象都被排除.这种对象包括global对象.定义于namespace作用域内的对象,classes内.在函 ...
- C语言出现 "initializer element is not constant" 错误的原因
当在全局变量定义一个指针变量,并动态分配内存后,发现竟然编译不过去,并提示 ""initializer element is not constant"": c ...
- 20191231--python学习第五天
1.内容回顾与补充 int类型 (1)py2与py3的区别 (2)除法 (3)强制转换 int('字符串') [重要] int(布尔值):返回的结果只有0和1 bool类型 (1)强制转换: bool ...
- ELK日志分析平台
ELK日志分析平台 ELK(1): ELK-简介 ELK(2): ELK-安装环境和安装包 ELK(3): ELK-安装elasticsearch ELK(4): ELK-安装logstash ...
- Memcache 安装配置使用
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载. ...
- webpack之打包分析以及prefetching和preloading
打包分析: https://webpack.js.org/guides/code-splitting/#bundle-analysis 性能优化使用缓存是很有限的,现在更多的应该是再编写 ...
- Spring ioc(4)---如何解决循环依赖
前面说到对象的创建,那么在创建的过程中Spring是怎么又是如何解决循环依赖的呢.前面提到有个三级缓存.就是利用这个来解决循环依赖.打个比方说实例化A的时候,先将A创建(早期对象)放入一个池子中.这个 ...
- go程序基于阿里云CodePipeline的一次devops实践
背景 最近朋友有个项目代码托管用的码云,测试服务器(阿里云ECS)只有一台,三四个人开发,于是想基于阿里云的CodePipeline快速打造一套自动化cicd的流程,使用docker来进行多套环境部署 ...
