ArcGIS 发布高程服务。10.4
ArcGIS 发布高程必须是10.21以上,我用10.4。
前端用ArcGIS For API 4.x。
ARCGIS很早之前有CS版本的ArcScene,可查看高程TIF文件,但机制和BS的完全不同。
BS显示高程,前端是用ArcGIS的JS在Canvas上画的三维图形,后端提供的是瓦片高程数据。
1、首先要有DEM文件,DEM只能是单波段TIF文件,要从里属性查看。
2、发布高程服务。
首先,ArcGIS强制要求此TIF必须是WKID为3857的坐标系,如不是,需要栅格工具转换。
然后,发布ImageService服务,要求必须切片,切必须是ArcGIS Online/Bing/Google方案。
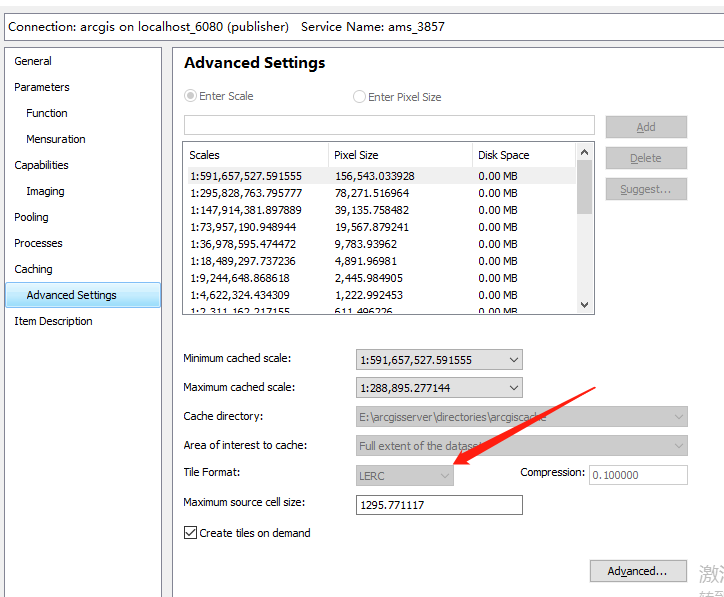
最后,Cacheing-Advance Settings里,选择切片必须是LERC格式。


3、发布后,使用JS代码验证。
ArcGIS使用Elevation Layer图层,把此图层,赋予map.ground里即可。默认有个高程服务地址,可用来测试。详情参看官方API。
https://developers.arcgis.com/javascript/latest/sample-code/scene-elevationinfo/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>Intro to SceneView - Create a 3D map - 4.12</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style> <link
rel="stylesheet"
href="https://js.arcgis.com/4.12/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.12/"></script> <script>
var G={};
require(["esri/Map",
"esri/views/SceneView",
"esri/layers/ElevationLayer",
"esri/Camera",
"esri/layers/ImageryLayer"],
function(Map,
SceneView,
ElevationLayer,
Camera,
ImageryLayer) {
var map = new Map({
basemap: "streets",
//ground: "world-elevation"
});
G.map=map;
var elevationLayer = new ElevationLayer();
//elevationLayer.url = "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer";
var evaurl="http://xxx/ImageServer"
elevationLayer.url =evaurl;
map.ground.layers.add(elevationLayer); var view = new SceneView({
container: "viewDiv",
map: map,
alphaCompositingEnabled: true,
environment: {
starsEnabled: true,
atmosphereEnabled: true
},
scale: 500000,
//center: [-128.9, -73.01]
center: [-128.9, -73.01]
});
var layer = new ImageryLayer({
// URL to the imagery service
url: evaurl,
format:"jpg"
});
map.layers.add(layer);
var cam = new Camera({
heading: 9, // face due east
tilt: 80, // looking from a bird's eye view
position: {
latitude: -73.22,
longitude: -129.07,
z: 6800,
spatialReference: { wkid: 3857 }
}
});
view.camera = cam;
view.environment.lighting.cameraTrackingEnabled = true
view.environment.lighting.directShadowsEnabled=true
G.view=view;
//G.map.ground.layers.items[0].visible=false; });
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
4.效果。高程默认是没有颜色的,只有凹凸起伏。颜色是另附一层Image上去的,默认是黑白色,若要彩色覆盖,则需要设置Raster Function。

5、遗憾。
现在ArcGIS For JS API 4.12 并未支持前端高程拉伸。想要看更突出的效果,必须后端数据拉伸,重新发布。
其实ArcSence中有拉伸因子,但BS的遗憾还未出现。
ArcGIS 发布高程服务。10.4的更多相关文章
- 天地图应用ArcGIS发布的服务
本文包含三个部分:利用ArcMap将Excel的数据转化为ArcGIS MXD文件.利用ArcMap发布服务.天地图添加ArcGIS发布的服务. 一 MXD文件的生成 假设在Excel中存有两个点的坐 ...
- 天地图应用ArcGIS发布的服务(转)
天地图应用ArcGIS发布的服务 本文包含三个部分:利用ArcMap将Excel的数据转化为ArcGIS MXD文件.利用ArcMap发布服务.天地图添加ArcGIS发布的服务. 一 MXD文件的生成 ...
- ArcGIS 发布Feature服务
运行环境: Win10 ArcGIS10.4 具体操作: 1.打开ArcMap,加载sde中导入的文件,也可以加载shp数据源指向sde中文件 2.保存成mxd,然后点share as-Service ...
- ArcGIS发布地图服务
一般做完矢量图绘制工作后,生成的.mxd文件只能在ArcMap中查看,为了方便用户进行浏览,我们需要发布地图服务. 目前为止最常用的就是在ArcGIS中发布地图服务. 今天也算是在做“发布地图服务”的 ...
- ArcGIS发布地图服务时报错Error: ArcGIS Server site is currently being configured by another administrative operation. Please try again later.
2017-06-06试图发布ArcGIS Server站点托管的服务时,返回以下错误消息: ERROR: Service 'test'.'MapServer' in folder '/' is cur ...
- ArcGIS发布地图服务后直接调用查看方法
做项目配置了一个地理底图,不知道有没有问题,如何给到客户查看并确认呢? 首先在ArcGIS上发布该地图: 打开地图后->文件->共享为->服务…… 发布成功后,得到可以访问的地图服务 ...
- arcgis 发布地图服务
arcgis中,地图文档需要发布,才能为WEB所用. 咋发布呢? 1.在arcmap里面,点击 文件 - 共享为 - 服务 2.在弹出的对话框里选"发布服务",然后 3.这里面有点 ...
- JavaWeb和WebGIS学习笔记(六)——使用ArcGIS for Server发布地图服务
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- arcgis 10.1 导入数据到oracle 发布地图服务
机器配置说明 数据库服务器 系统:linux 软件:oracle 11G 64位 Arcgis server服务器 系统:win7 专业版 软件:arcgis server 10.1.win64_11 ...
随机推荐
- LINUX设置SUID,SGID,Stick bit
前面介绍过SUID与SGID的功能,那么,如何打开文件使其成为具有SUID与SGID的权限呢?这就需要使用数字更改权限了.现在应该知道,使用数字 更改权限的方式为“3个数字”的组合,那么,如果在这3个 ...
- 四种基本组合博弈POJ1067/HDU1846
取石子游戏 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 43466 Accepted: 14760 Descripti ...
- HDU1709
/* * 好奇怪的母函数 */ #include<cstdio> #include<cstring> #include<cmath> #include<a ...
- 学习Web前端开发时有哪些技术点
现在学前端的人是越来越多,学习质量也是参差不齐.过来人的身份告诉你,如果你还没有下定决心花时间去学习Web前端,那也可以先找些视频学习下,Web前端开发有哪些常见技术点!接下来,就看看Web前端开发有 ...
- 前言-使用Eclipse创建SpringBoot项目
1.首先我们需要安装STS插件:Help--> Eclipse Marketplace 2. 然后 File-->New--->Spring Starter Project 3.下 ...
- 淘宝镜像(CNPM)安装
淘宝镜像安装:开始-运行-填写cmd,回车键确定- 输入"npm install -g cnpm --registry=https://registry.npm.taobao.org&quo ...
- C#5.0 异步编程async/await用法
微软在发布VS2012的同时推出了C#5.0,其中包含了async和await 代码如下: class Program { private static readonly Stopwatch watc ...
- 你需要一个新的model实体的时候必须new一个.奇怪的问题: 使用poi解析Excel的把数据插入数据库同时把数据放在一个list中,返回到页面展示,结果页面把最后一条数据显示了N次
数据库显示数据正常被插 插入一条打印一次数据,也是正常的,但是执行完,list就全部变成了最后一条数据.很奇怪 单步调试 给list插入第一条数据 model是6607 连续插了多条数据都是6607 ...
- Django-2.2.1学习感悟
或许是看的教程比较老,跟不上2.2.1版本的Django,所以在编写代码时可以说是bug不断,这算是编程必经阶段 每当遇到django的bug logging,先看头几行再看最后几行,能自己解决最好, ...
- python基础--线程、进程
并发编程: 操作系统:(基于单核研究) 多道技术: 1.空间上的复用 多个程序共用一个计算机 2.时间上的复用 切换+保存状态 例如:洗衣 烧水 做饭 切换: 1.程序遇到IO操作系统会立刻剥夺着CP ...
