HTML 中清除浮动
html中如何清除浮动
在html中,浮动可以说是比较常用的。在页面的布局中他有着很大的作用,但是浮动中存在的问题也是比较多的。现在我们简单说一下怎么去除浮动
首先我们先简单的看一下浮动:
首先我们先创建一个简单的div,并在其中再放两个div,并且给他们不同的样式。
css样式代码:
|
1
2
3
4
5
|
#div1{background: medium purple;}#left{width: 200px;height: 100px;background: sky-blue;}#right{width: 250px;height: 150px;background: pink;} |
html代码:
|
1
2
3
4
|
<div id="div1"> <div id="left"></div> <div id= "right"></div></div> |
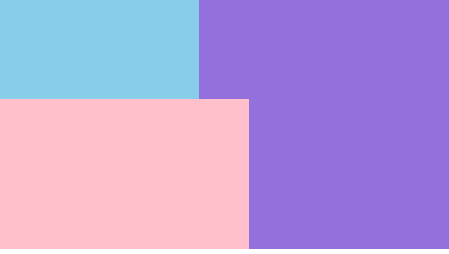
效果图:

这就是最开始我们我们最开始的结构和样式,现在我们给左上方蓝色的div一个向左浮动(float.left)看看有什么变化。
css代码:
|
1
|
#left{width: 200px;height: 100px;background: skyblue;float:left;} |
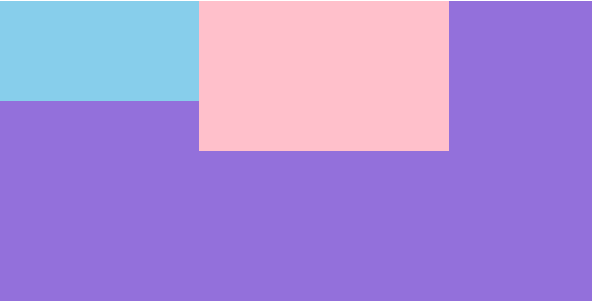
效果图:

在这次的效果图上大家可以看到,粉色的div跑到了蓝色div的下面,而且紫色的div的宽度变成了和粉色div一样的宽度了,所以说在元素浮动后久不会再占据文档流了。它的宽度在没有定义的情况下,由自己的内容撑开。此时我们在给粉色的div一个左浮动看一下有什么变化。
css代码:
|
1
|
#right{width: 250px;height: 150px;background: pink;float:left;} |
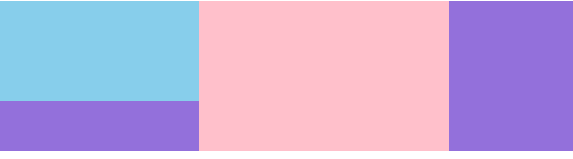
效果图:

大家会发现紫色的div已经完全消失了。而蓝色的div和粉色的div出现在了同一行。所以说在元素进行了浮动后默认是出现在同一行,而且浮动元素的位置是到父级的边界或者是遇到另外一个浮动元素才会停止。很多然会问,我们并不想让紫色的div消失怎么办?这就是我们今天要说的去除浮动的方法。
方法一:(给父级元素宽度和高度)
由于浮动元素不占据文档流,所以说紫色div是由于没有内容撑开高度才消失的,而不是不存在了。所以方法一就是我们给紫色div高度和宽度也就是给浮动元素的父级高度和宽度,从而让它自己撑开宽高,从而进行显示。
css代码:
|
1
2
3
4
5
|
#div1{width:600px;height:300px;background: medium purple;}#left{width: 200px;height: 100px;background: sky-blue;}#right{width: 250px;height: 150px;background: pink;} |
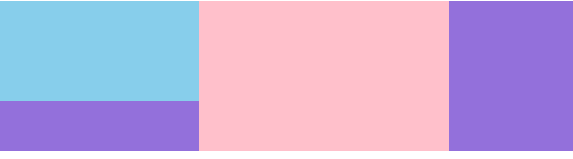
效果图:

方法二:父级元素加上overflow:hidden
很多人会说我们不想给紫色div固定的宽高,想让它的内容将它撑开。那么我们就可以在父级元素上也就是紫色div的css中加上overflow:hidden。从而让紫色div显示出来了。
css代码:
|
1
|
#div1{background: medium purple;overflow:hidden} |
效果图
:
方法三:给兄弟元素加一个clear:both
除了对父级进行改变,我们也可以对子元素的兄弟元素进行改动,从而达到去除浮动的效果。
html代码:
|
1
2
3
4
5
|
<div id="div1"> <div id="left"></div> <div id= "right"></div> <div id="div2"></div></div> |
效果图:

方法四:利用伪类去除浮动
用伪类清除浮动时用after,并且加上content:""可以加内容也可以不加,但是一定要加上display:block;同时还要写clear:both;
css代码:
|
1
|
#div1:after{content:"";clear: both;display: block;} |
效果图:

以上就是一些清除浮动的方法,希望可以帮助到大家。
HTML 中清除浮动的更多相关文章
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
- CSS中 清除浮动解决“包含问题”
今天看到大神对浮动定位作了个详细的分析 刚好就分析了当时任务三遇到的问题 在一个div中定义了三个div,让横向排列,结果父元素div的背景色显示不出来了 ,这是个经典问题----包含浮动 < ...
- CSS中清除浮动的作用以及如何清除浮动
1.什么是浮动,浮动的作用 “浮动”从字面上来理解就是“悬浮移动.非固定”的意思.块级元素(div.table.span…)是以垂直方向排列,而在前端界面中往往要使用水平布局块级元素使界面更美观.这就 ...
- CSS中清除浮动的方法
CSS浮动,最早是为了达到文字环绕的效果提出的,也可以用来做布局,但是布局会产生很多问题(高度塌陷,漂浮在普通流上),会使当前标签产生上浮的效果,会影响前后标签,同样的代码在不同的浏览器的兼容性也不一 ...
- 【Web】网页清除浮动的方法
网页中,经常用浮动的div来布局,但是会出现父元素因为子元素浮动引起内部高度为0的问题,为了解决这个问题,我们需要清除浮动,下面介绍4中清除浮动的方法. 在CSS中,clear属性用户清除浮动,语法: ...
- 详说 CSS 清除浮动
转自:http://kayosite.com/remove-floating-style-in-detail.html 浮动,从诞生那天起,它就是个特别的属性——既为网页布局带来新的方法,却又随之产生 ...
- CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
- css 中的浮动
css中 浮动的作用: 使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”. css中 浮动的特点: 1)改变元素类型,使元素支持宽高: 2)半脱离文档流: 3)文本环绕: 4)顶对齐 ...
随机推荐
- freemarker<三>
前两篇博客介绍了freemaker是什么以及简单的语法规则,下面我们通过实现一个demo来看在实际应用中如何使用freemaker,本篇博客主要介绍freemaker与spring的整合. 需要的Ja ...
- eclipse中如何配置tomcat
1.打开eclipse上面的Windows选项,选择Preferences==>Server==>Runtime Environments==>Add 2.选择你电脑中安装的tomc ...
- spring boot(三)Junit 测试controller
Junit测试Controller(MockMVC使用),传输@RequestBody数据解决办法 一.单元测试的目的 简单来说就是在我们增加或者改动一些代码以后对所有逻辑的一个检测,尤其是在我们后期 ...
- zabbix监控mysql脚本(仅供参考)
mysql客户端添加 /etc/zabbix/zabbix_agentd.d.userparameter_mysql.conf UserParameter=mysql.version,mysql -V ...
- 【题解】PKUWC2018简要题解
[题解]PKUWC2018简要题解 Minimax 定义结点x的权值为: 1.若x没有子结点,那么它的权值会在输入里给出,保证这类点中每个结点的权值互不相同. 2.若x有子结点,那么它的权值有p的概率 ...
- 【题解】有标号的DAG计数1
[HZOI 2015] 有标号的DAG计数 I 设\(f_i\)为\(i\)个点时的DAG图,(不必联通) 考虑如何转移,由于一个DAG必然有至少一个出度为\(0\)的点,所以我们钦定多少个出度为\( ...
- linux solr 安装
1.官网下载solr任意版本 2.解压安装包 3.进入solr文件bin目录修改solr.in.sh中的SOLR_ULIMIT_CHECKS属性设置为false 4.启动solr 5.检查solr状态 ...
- Acunetix 11 配置详解
Acunetix 扫描配置 Full Scan– 使用Full Scan来发起一个扫描的话,Acunetix会检查所有可能得安全漏洞. High Rish Vulnerabilities–这个扫描选项 ...
- 小米6X谷歌套件
话不多说真机测试完美适配,安卓万物基于谷歌链接如下(个别MIUI版本不同谷歌商店会报错,如遇到请留言我会第一时间回复解决) 链接:https://pan.baidu.com/s/1b2Cs0u9J2b ...
- BitSet 的使用
BitSet 的简单介绍 BitSet,即位图,是位操作的对象,值只有 0 或 1(即 false 或 true). Java 的 BitSet 内部维护着一个 long 数组,默认初始化时数组的长度 ...
