webpack 配置es6 语法
使用babel来编译es6的语法;
1、在终端上输入指令
npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
2、在webpack.config.js里配置:
{test: /\.js$/, loader: 'babel'}
3、在.babelrc里配置:
{
"presets": [
"es2015",
"react",
"stage-2"
],
"presets": ["es2015"]
}
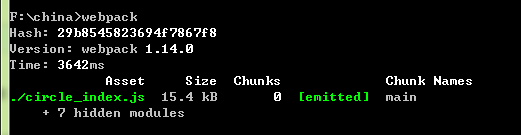
4、运行webpack指令

表示成功。
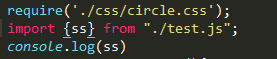
index.js 里的代码如下:

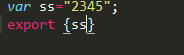
要引入的text.js里的代码如下:

控制台输出如下:

webpack 配置es6 语法的更多相关文章
- webpack配置ES6 + react套装开发
配置ES6 1.安装插件: babel-loader,babel-preset-es2015,babel-preset-react. 2.添加配置文件中部分内容: { test: /\.js$/, l ...
- webpack配置es6开发环境
webpack.config.js var path = require('path'); module.exports = { entry: "./es6/demo01.js", ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- webpack打包不识别es6语法的坑
今天Vue项目npm run build 后webpack,报错uglifyjs,自己研究了一下,翻译过来,意思是不识别项目中写的高级语法,这里要把项目里es6语法转es5让浏览器识别, 也就是web ...
- webpack中使用babel处理es6语法
index.js const arr = [ new Promise(()=>{}), new Promise(()=>{}) ]; arr.map(item => { consol ...
- Webpack+React+ES6 最新环境搭建和配置(2017年)
刚刚学习React,发现React在ES6下的语法才是本体,结合ES6新的语言特性,使组件化开发显得更加直观.而且现在的Angular2也开始使用支持强类型的TypeScript,转译(transpi ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- webpack4 使用babel处理ES6语法的一些简单配置
一,安装包 npm install --save-dev babel-loader @babel/corenpm install @babel/preset-env --save-devnpm ins ...
- Webpack 4.x 默认支持 ES6 语法
Webpack 4.x 默认支持 ES6 语法 Q: 为什么 webpack4 默认支持 ES6 语法的压缩? A: terser 里面实现了 ES6 语法的 AST解析. webpack 4 里使用 ...
随机推荐
- 一只青蛙一次可以跳1阶或者2阶,n阶,有多少种到达终点的方式。
前两天面试遇到的一个题,当时没有想清楚,今天想了一下,po出来: # -*-encoding:utf-8-*- import sys end = 0 # 终点 cnt = 0 # 统计组合方式 def ...
- 谈谈你对本次2018级ACM新手赛的体会
第一次参加这类比赛,挺有趣的,在现场磨了四个小时也没有全写出来,收获还是挺大的,至少意识到自己是能做到这些的(笑 今后也会多多努力
- springcolud依赖
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot ...
- Flex布局(一)
Flex Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局.display: flex;, 行内元 ...
- Eclipse中安装插件的方法
eclipse插件的安装方法大体有以下三种: 第一种:直接复制法:假设你的Eclipse的在(C:\eclipse), 解压你下载的 eclipse 插件或者安装eclipse 插件到指定目录AA( ...
- img引用网络图片资源无法加载问题解决
近期在自己项目中遇到引用一些网络图片资源,显示无法加载,但是在浏览器打开图片路径又可以显示的问题 解决办法: 在图片显示的界面把meta referrer标签改为never <meta name ...
- QtConcurrent::run() 的使用
QFuture<T>run(constClass *object,T(Class::*fn)(Param1,Param2,Param3,Param4,Param5)const,constA ...
- 安装nodejs nvm
安装nodejs sudo apt-get install nodejs sudo apt-get install npm 安装nvm https://www.runoob.com/w3cnote/n ...
- xshell突出显示集
xshell突出显示集(参考mobaxterm,直接拷贝过来不行,应该是xshell对正则表达式的支持不够好): Underline: \b(http(s)?://[A-Za-z0-9_./& ...
- div + css 边框 虚线
div + css 边框 虚线 dotted:[点线|有点的|点线式边框|点虚线] .introduce { border:1px dotted gray; margin:8px 5px 8px 10 ...
