HTML——表单标签
表单应用场景
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图:

目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
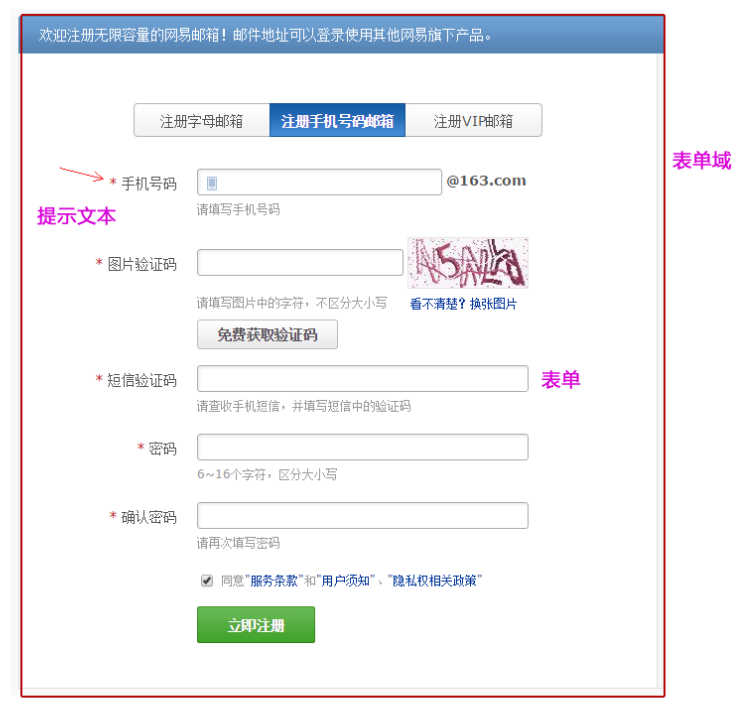
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
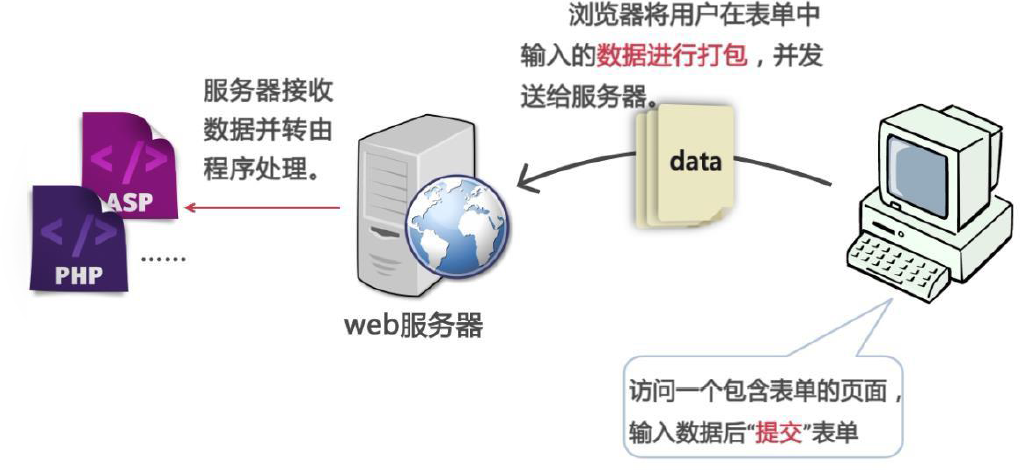
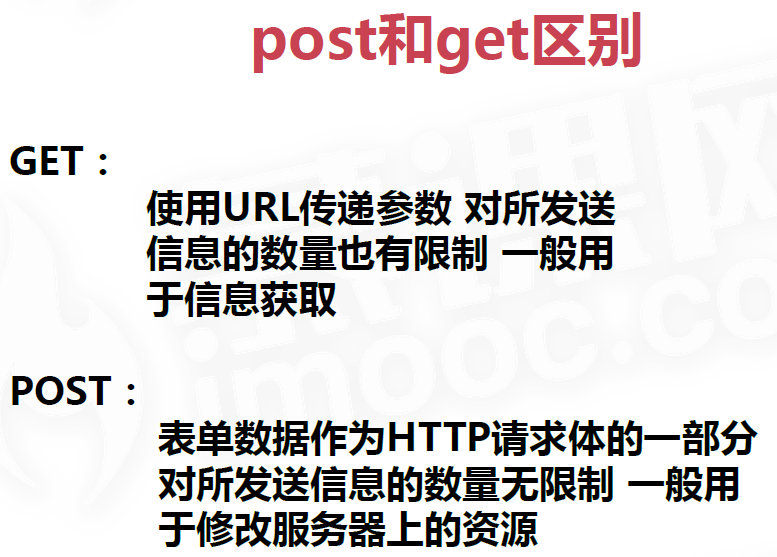
表单工作原理

表单语法

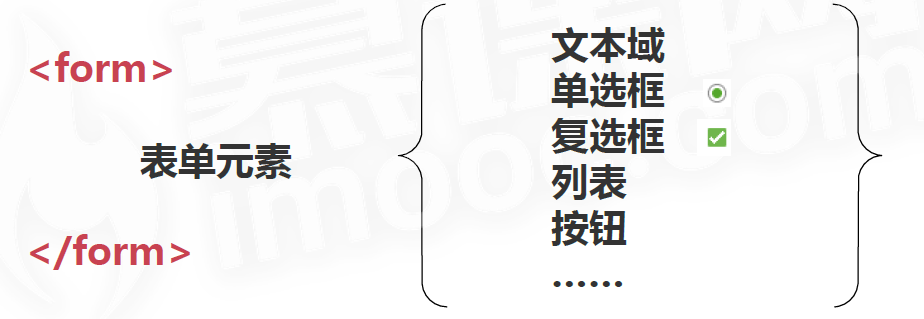
表单元素

1 表单域
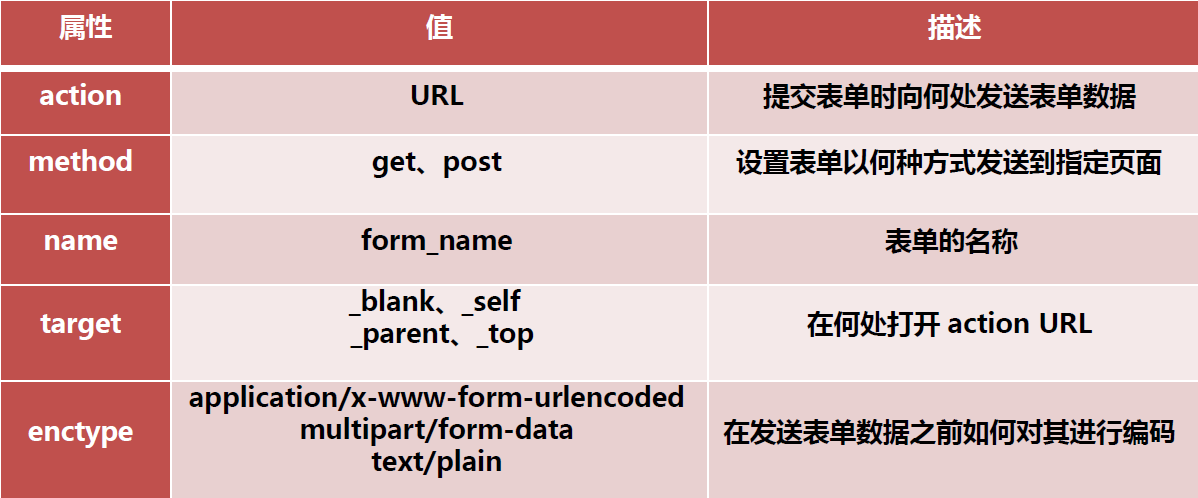
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
- <form action="url地址" method="提交方式" name="表单名称">
- 各种表单控件
- </form>


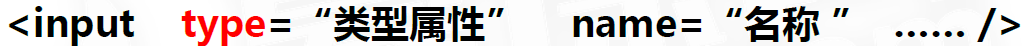
2 input 控件(重点)

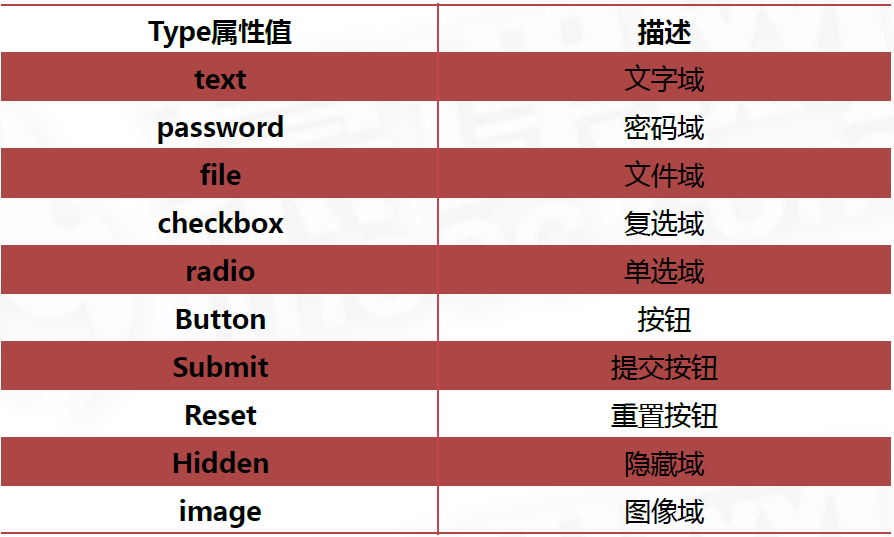
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。


1)单行文本域
type="text"


2)密码框
type="password"

注:密码域也是文本域的形式,输入到文本域的文字显示为“········”,可用属性同文本域
3)文件域
type="file"

不同浏览器外观不同。
4)单选框
type="radio"

同一组的name要相同。
5)复选框
type="checkbox"

属性:checked=“checked” 默认选中。
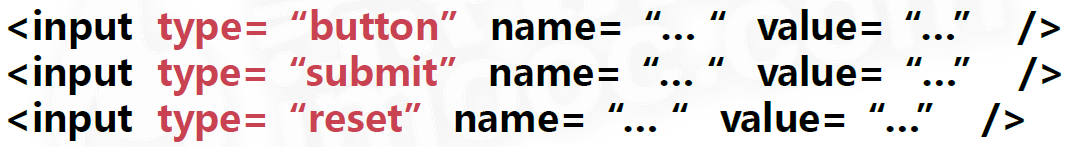
6)按钮

普通按钮、提交按钮、重置按钮。
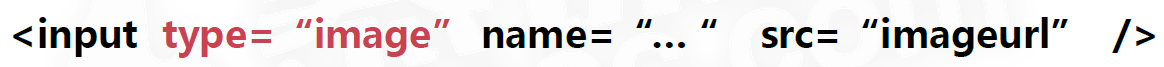
7)图像域(图像提交按钮)

8)隐藏域

3 label标签(理解)
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。for的值是要绑定元素id的值
- <label for="male">Male</label>
- <input type="radio" name="sex" id="male" value="male">
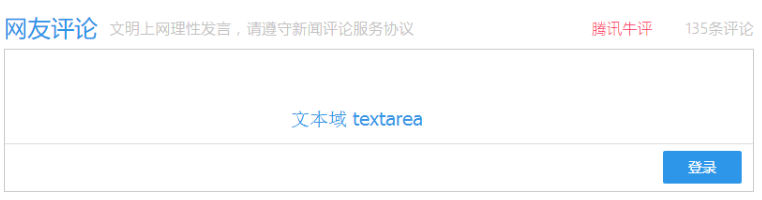
4 textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
- <textarea cols="每行中的字符数" rows="显示的行数">
- 文本内容
- </textarea>


5 下拉菜单和列表标签
使用select控件定义下拉菜单的基本语法格式如下
- <select>
- <option>选项1</option>
- <option>选项2</option>
- <option>选项3</option>
- ...
- </select>
注意:
<select></select>中至少应包含一对<option></option>。
当定义了multiple为true时,为普通列表,默认是下拉列表
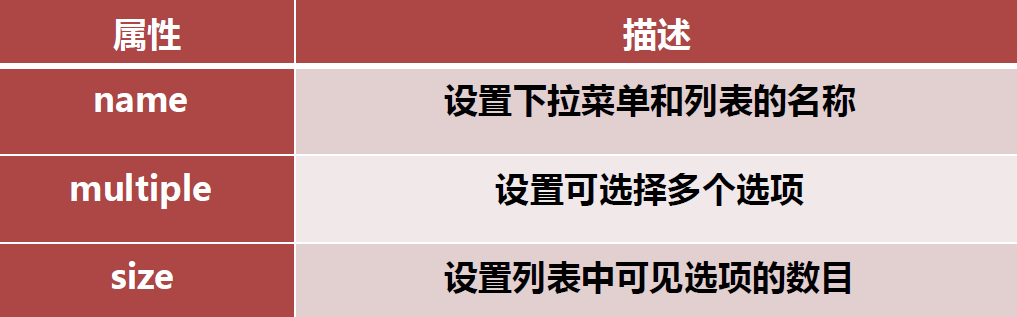
select标签属性

option标签属性

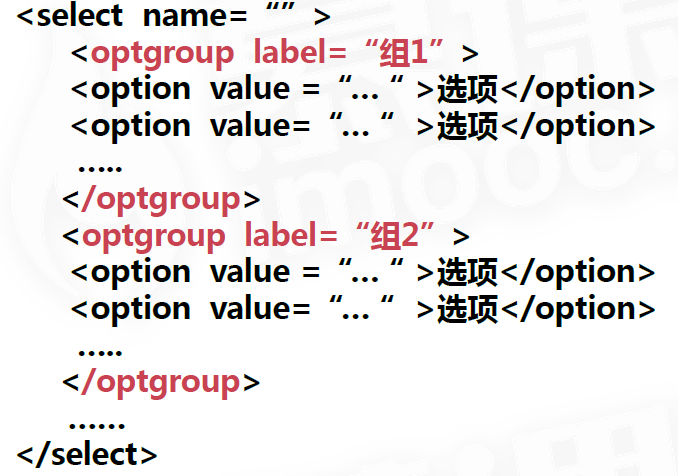
分组下拉菜单和列表标签

HTML——表单标签的更多相关文章
- SpringMVC 表单标签 & 处理静态资源
使用 Spring 的表单标签 通过 SpringMVC 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显. form 标签 一般情况下,通过 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- SpringMVC 表单标签
引入标签库 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" ...
- SpringMVC表单标签简介
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍SpringMVC的表单标签之前,我们需 ...
- struts2:非表单标签
非表单标签主要用于输出在Action中封装的信息,这在实际运用中是很常见的. 1. actionerror标签 <s:actionerror>标签主要用于输出错误信息到客户端,该标签将Ac ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Struts2的标签库(五)——表单标签
Struts2的标签库(五) --表单标签 几个特殊的表单标签的使用: 1.checkboxlist标签 该标签用于创建多个复选框,用于同时生成多个<input type="check ...
随机推荐
- 笔记59 Spring+Hibernate整合(二)
一.项目结构 二.创建表 数据库中只有一张表,stock,三个字段:stock_id.stock_code和stock_name. CREATE TABLE `stock` ( `STOCK_ID` ...
- js-打印九九乘法表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【leetcode】953. Verifying an Alien Dictionary
题目如下: In an alien language, surprisingly they also use english lowercase letters, but possibly in a ...
- PHP ftp_fget() 函数
定义和用法 ftp_fget() 函数从 FTP 服务器上下载一个文件并保存到本地一个已经打开的文件中. 如果成功,该函数返回 TRUE.如果失败,则返回 FALSE. 语法 ftp_fget(ftp ...
- Android API Levels 详解
Android API Levels 当你开发你的Android应用程序时,了解该平台API变更管理的基本方法和概念是很有帮助的.同样的,知道API级别标识以及该标识如何保障你的应用与实际硬件设备相兼 ...
- JAVA导出excel如何设置表头跨行或者跨列,跪求各位大神了
sheet.addMergedRegion(new CellRangeAddress(0, 0, 0, 0));// 开始行,结束行,开始列,结束列.只能是POI了吧?java还有其他方法吗?
- Tomcat运行错误示例
tomcat运行错误示例 当出现这种错误时,如果是自己配置的tomcat,需要找/conf/server.xml文件. 如果是使用的eclipse tomcat 插件,需要在你的工作空间 找到 如下文 ...
- PAT_A1112#Stucked Keyboard
Source: PAT A1112 Stucked Keyboard (20 分) Description: On a broken keyboard, some of the keys are al ...
- DQL 数据查询语言 select
1.select 1.select 单独使用 (1) 查询数据库的参数 查看端口: select @@port; 查看数据路径 select @@datadir; (2)调用内置函数 查看当前库 se ...
- Pandas中的DataFrame按指定顺序输出所有列的方法
问题: 输出新建的DataFrame对象时,DataFrame中各列的显示顺序和DataFrame定义中的顺序不一致. 例如: import pandas as pd grades = [48,99, ...
