39 Ubuntu下配置python的vscode开发环境
0 引言
最近想在ubuntu下搞深度学习,首先配置了python的vscode开发环境。在配置python时,选择了Anaconda3.x,保证了其相对于系统python2.x的独立性。另外,vscode是单独安装的,其路径添加到环境变量中,安装完Anaconda3.x之后,启动其桌面客户端,即可看到vscode躺在列表中。启动vscode,配置python开发环境,并修正一些pylint的bug,即可享受。
1 安装VSCode
(1)去这儿下载.deb版本的安装包
https://code.visualstudio.com/
(2)安装命令
sudo dpkg -i <file>.deb
2 安装Anaconda客户端
(1)下载Anaconda,我用的是下面这个清华映像的链接,用的是断点续传的命令,在网络不太稳定的情况下很好用。(大小为651.7MB)
wget -c https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/Anaconda3-5.2.0-Linux-x86_64.sh
一旦网卡了或者断网了,在terminal终端中按方向键“上”调出此命令回车运行即可继续下载。
(2)安装Anaconda
$bash Anaconda3-5.2.-Linux-x86_64.sh #第一种安装方式
$sh Anaconda3-5.2.-Linux-x86_64.sh #第二种安装方式
正确填写安装信息提示即可,这里不再赘述。唯一需要注意的地方是,安装完成后,系统提示是否安装VSCode,输入”no“ ,结束.
Do you wish to proceed with the installation of Microsoft VSCode?[yes|no]
>>> no [enter]
(3)验证Anaconda安装是否成功
打开终端,输入 $python,即可看到提示信息
Python 3.6. |Anaconda, Inc.| (default, Apr , ::)
[GCC 7.2.] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>>
另外,介绍一下启动图形化Anaconda的方法
$ source ~/anaconda3/bin/activate root # 打开Anaconda的终端
$ anaconda-navigator # 打开图形化界面
效果如图所示,可以看到VSCode躺在列表中。(简直是太美了!)

3 设置python开发环境
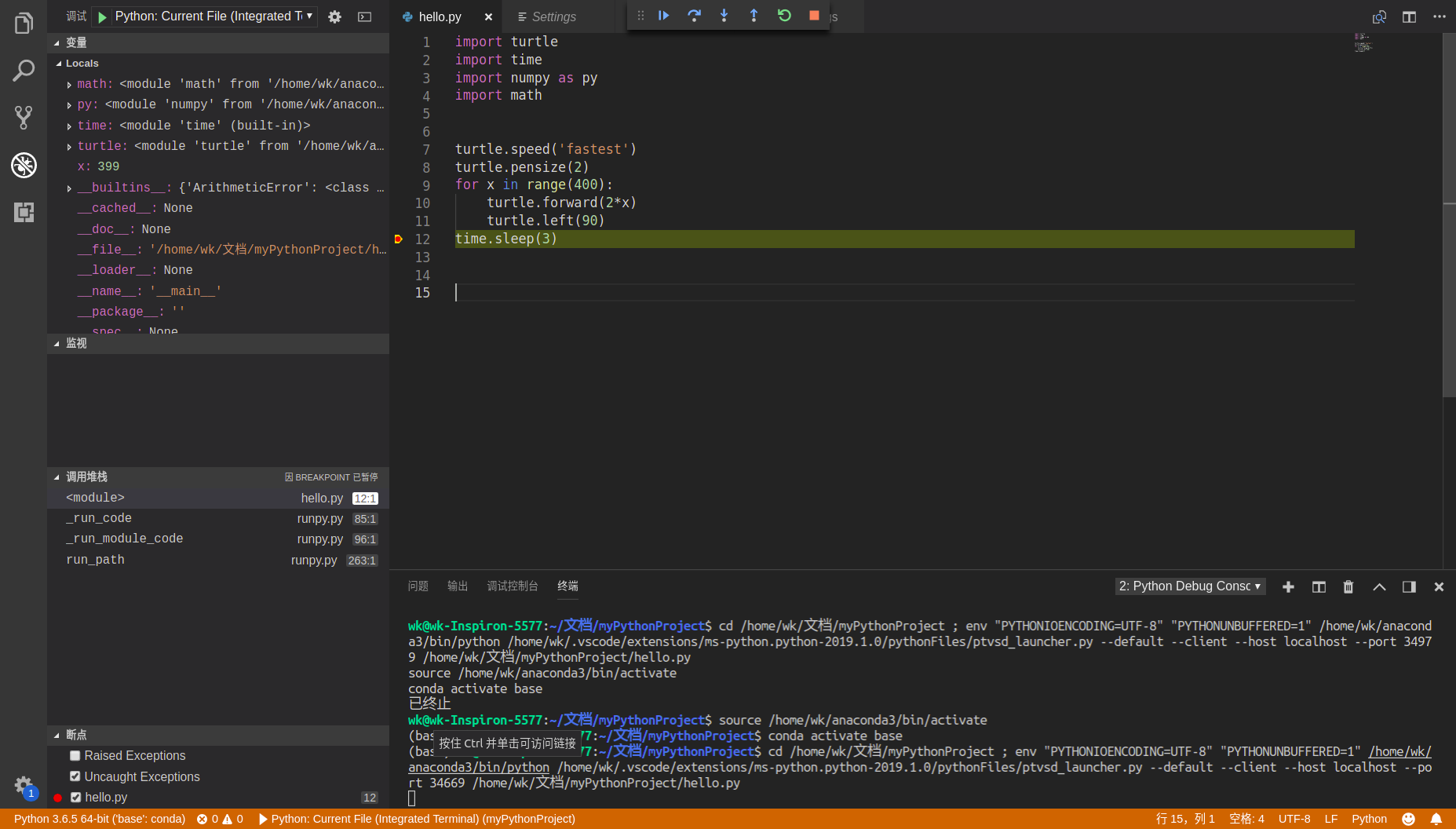
(1)新建一个.py文件(helloWorld.py),点击debug(虫子)按钮,这时就可以运行python脚本了(VSCode帮我们做了很多初始化工作,并且自动链接到了Anaconda)。
(2)解决pylint提示问题
首先安装pylint_django插件,该插件解决了pylint提示bug的问题
$source ~/anaconda3/bin/activate root #启动Anaconda终端
$pip install pylint_django
另外,需要在VSCode中加载使用插件,并使用,方法非常简单。
在vscode中选择"文件"->"首选项"->"设置"打开vscode的设置文件,然后"python.linting.pylintArgs"处添加"--load-plugins pylint_django"
4 效果图

enjoy!
39 Ubuntu下配置python的vscode开发环境的更多相关文章
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- 在Windows下配置Python+Django+Eclipse开发环境
一.配置开发环境我的开发环境是:Python2.6.7 + Django1.6.2 + Eclipse1.安装Python2.安装Eclipse的Python插件PyDev如上两步如何操作请点击此进行 ...
- Ubuntu下配置python完成爬虫任务(笔记一)
Ubuntu下配置python完成爬虫任务(笔记一) 目标: 作为一个.NET汪,是时候去学习一下Linux下的操作了.为此选择了python来边学习Linux,边学python,熟能生巧嘛. 前期目 ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- 【Python基础学习一】在OSX系统下搭建Python语言集成开发环境 附激活码
Python是一门简单易学,功能强大的编程语言.它具有高效的高级数据结构和简单而有效的面向对象编程方法.Python优雅的语法和动态类型以及其解释性的性质,使它在许多领域和大多数平台成为编写脚本和快速 ...
- 【转】在Ubuntu下建立Eclipse的Android开发环境
本文将介绍如何建立Ubuntu下基于Eclipse的Android开发环境的方法. 大部分的Android开发者都是使用Eclipse来开发Android,本文将向各位介绍一下建立Ubuntu下基于E ...
- 在ubuntu下使用Eclipse搭建Hadoop开发环境
一.安装准备1.JDK版本:jdk1.7.0(jdk-7-linux-i586.tar.gz)2.hadoop版本:hadoop-1.1.1(hadoop-1.1.1.tar.gz)3.eclipse ...
- ubuntu 下配置Python wxWidgets (复制自官方网站)
全系统英文官网操作地址:http://wxpython.org/download.php Ubuntu 英文操作地址:http://wiki.wxpython.org/InstallingOnUbun ...
- 在linux ubuntu下搭建深度学习/机器学习开发环境
一.安装Anaconda 1.下载 下载地址为:https://www.anaconda.com/download/#linux 2.安装anaconda,执行命令: bash ~/Downloads ...
随机推荐
- Windows——关于Word2016/2019提示需要修复问题处理
一.问题描述 打开Word提示 很抱歉此功能看似已中断,并需要修复.请使用Windows控制面板中的“程序和功能”选项修复Microsoft Office. 二.解决方法 运行 regedit 进入注 ...
- spark window本地运行wordcount错误
在运行本地运行spark或者hadoop代码时可能会遇到一下三种问题 1.Exception in thread "main" java.lang.UnsatisfiedLin ...
- 高性能js之js文件的加载与解析
随着网站的发展,现在的网页已经离不开js,经常一个页面会引入大量的js.那么该如何合理的加载这些js? head标签中引入js文件可能是最常见的一种方式,但是这样会造成一个问题.因为j可以说是浏览器中 ...
- vue-cli下的vuex的极简Demo(实现加1减1操作)
1.vue-cli搭建好项目之后,使用npm安装vuex npm install vuex --save 2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文 ...
- loadrunner——win7+LR11配置
一. 安装vmware虚拟机 下载安装vmware15后,可使用密钥为:CG392-4PX5J-H816Z-HYZNG-PQRG2 二. 安装win7系统 2.1下载win7镜像文件 2.2 vmwa ...
- 【在线工具】java开发常用在线工具
转自:常用工具页面 Java源代码搜索 Grepcode是一个面向于Java开发人员的网站,在这里你可以通过Java的projects.classes等各种关键字在线查看它对应的源码,知道对应的pro ...
- IReport实践指南
IReport实践指南 前言 最近,在做一个电子签章的功能,然后就接触到IReport报表,经过好几天的摸索实践,功能已经完成了,今天来总结一下. 什么是IReport,IReport是JasperR ...
- Delphi 实现简易语音发音(基于TTS方式)
uses Comobj; procedure TForm1.Button1Click(Sender: TObject); var voice: OLEVariant; begin voice := C ...
- (转)OpenFire源码学习之八:MUC用户聊天室
转:http://blog.csdn.net/huwenfeng_2011/article/details/43413817 MUC 房间属性设置 以上属性存储在MUCPersistenceManag ...
- ()centos7 安装python36
centos7 默认安装 python2.7 1.先安装python36和对应pip yum install python-pip #安装python2的pip yum install python3 ...
