element-UI 点击一行,背景色变化
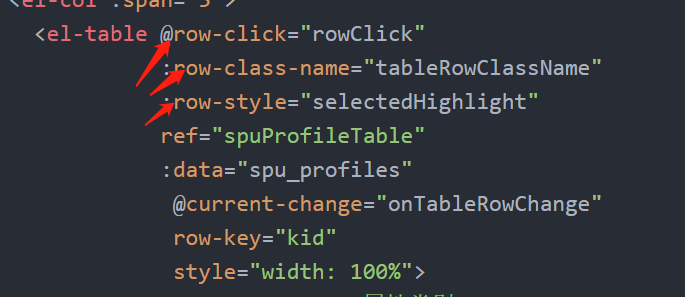
代码:

@row-click="rowClick" 当某一行被点击时会触发该事件
:row-class-name="tableRowClassName" 可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
:row-style="selectedHighlight" //设置这一行的样式
方法:
tableRowClassName ({row, rowIndex}) {
//把每一行的索引放进row
row.index = rowIndex;
},
selectedHighlight({row, rowIndex}) {
if ((this.getIndex) === rowIndex ) {
return {
"background-color": "#CAE1FF"
};
}
},
rowClick (row) {
this.getIndex=row.index
}
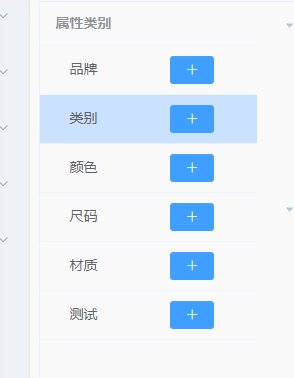
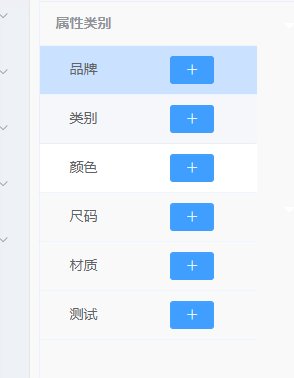
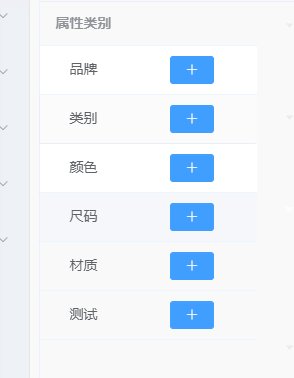
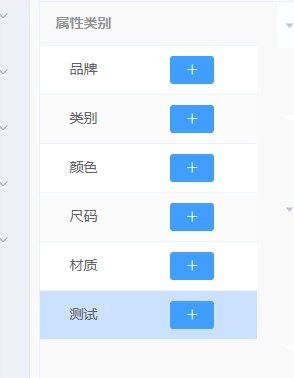
效果:

element-UI 点击一行,背景色变化的更多相关文章
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
随机推荐
- jQuery部分疑问及小结
2015/12/28 判断浏览器版本和类型 var mode = document.documentMode || 0;(jquery1.9.1不支持ie 8,9,10) var setExpr = ...
- mavenFailed to execute goal org.apache.maven.plugins:maven-surefire-plugin解决方法
在项目上右键==>属性==>java构建路径==>源代码,然后把几个文件夹全部删除,然后再添加文件夹中把它们从新添加,然后再maven intall,部署.
- C stdarg.h
参考:https://www.cnblogs.com/bettercoder/p/3488299.html 博主:运动和行动 va_start宏,获取可变参数列表的第一个参数的地址(list是类 ...
- Codeforces 1148F Foo Fighters 贪心
题意:给你若干个数对,每个数对有两个属性,一个属性是权值,一个属性是位标志,假设这些数对的的权值和是sum,你可以选择一个二进制数s,与所有的数对的位标志按位与,如果按位与之后的位标志有奇数个1,那么 ...
- 一句话的Android增量更新框架(增量更新)
转自:http://www.jianshu.com/p/a9ec8fa780e2 Android应用更新要使用完整的新版本Apk安装,增量更新则是提供一个新旧版本偏差数据的patch包供应用下载,然后 ...
- Metrics介绍和Spring的集成(转)
转自:http://blog.csdn.net/smallnest/article/details/38491507 http://colobu.com/2014/08/08/Metrics-and- ...
- matlab filtfilt 函数
紧接上一篇,简单分析matlab中的非常好用的 filtfilt 函数,一款零相移滤波函数. 其matlab中的语法如下: y = filtfilt(data,x);1非常简单,不是一般的简单!然而, ...
- 控制台Cannot read property 'disabled' of null报错的问题
点击任何东西控制台都会报错: 也没有提示哪儿出了问题,后来我就代码一块一块的注释,终于找到了原因. 我在项目中用了 el-dropdown ,但是没有用他的el-dropdown-menu 所以才会一 ...
- 【JZOJ1914】【BZOJ2125】最短路
description 给一个N个点M条边的连通无向图,满足每条边最多属于一个环,有Q组询问,每次询问两点之间的最短路径. analysis 建出圆方树后,可以知道仙人掌上每一个方点连着的边双其实就是 ...
- Android Studio奇淫巧技
目录 3.1 Android Studio使用初探 Project面板 Stucture面板 Android Monitor Keymap Tip of the Day 快速查找 Search Act ...
