JMeter 返回Json数据提取方法
JMeter中,对response返回JSON格式的数据进行处理,格式如下:
{
"code":2000,
"message":"success",
"body":
[
{"Code":"0001","Desc":"值1","sortNo":1},
{"Code":"0002","Desc":"值2","sortNo":2},
{"Code":"0003","Desc":"值3","sortNo":3}
]
}
数据提取方法:
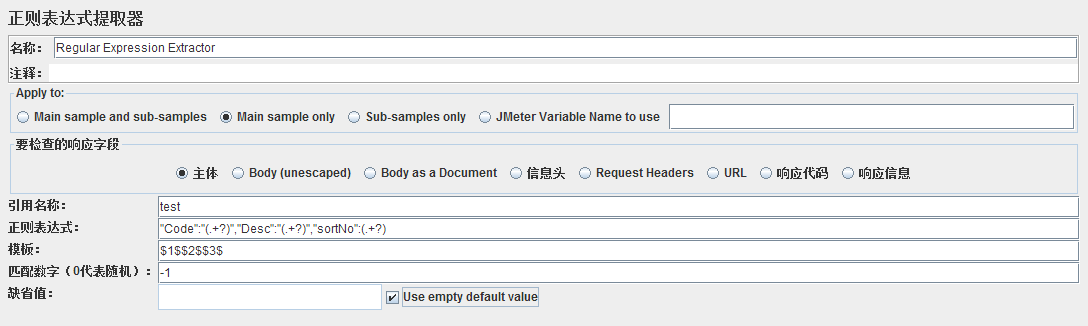
正则表达式提取

正则表达式提取器说明:
正则表达式:数据提取器,一般简单的通用语法就是:左边界(.*?)右边界,左右边界就是为了能准确定位到想匹配的内容,里面的'?'为非贪婪匹配,(非贪婪模式就是说在遇到第一个右边界后就停止匹配,这样就可以精确拿到想要的内容)。建议均使用非贪婪匹配,除非特殊情况。
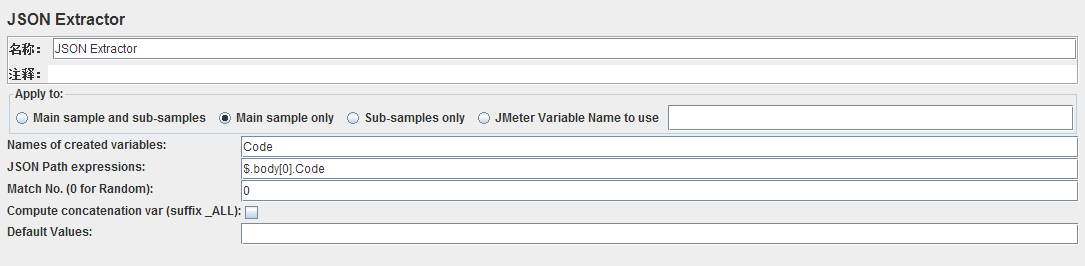
JSON Extractor
http://www.cnblogs.com/rechin/p/8662744.html

JMeter 返回Json数据提取方法的更多相关文章
- Web API返回JSON数据
对Web API新手来说,不要忽略了ApiController 在web API中,方法的返回值如果是实体的话实际上是自动返回JSON数据的例如: 他的返回值就是这样的: { "Conten ...
- Spring MVC 4.1.4 RESTFUL风格返回JSON数据406错误处理
Spring MVC 4.1.4 RESTFUL风格返回JSON数据406错误处理 今天在使用spring4.1.4,使用ResponseBody注解返回JSON格式的数据的时候遇到406错误. 解决 ...
- 深入了解Struts2返回JSON数据的原理
首先来看一下JSON官方对于"JSON"的解释: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析 ...
- SpringMVC——返回JSON数据&&文件上传下载
--------------------------------------------返回JSON数据------------------------------------------------ ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- 如何在Crystal Portlet中正确返回JSON数据给AJAX请求?
当Crystal Portlet中需要采用Ajax请求,并让后台返回Json数据时,如何才能正确.方便的返回Json数据呢? 以下两种方法均可: 方法一:Ajax请求时,采用RenderURL,对应P ...
- struts2 的验证框架validation如何返回json数据 以方便ajax交互
struts2 的验证框架validation简单,好用,但是input只能输出到jsp页面通过struts2的标签<s:fielderror />才能取出,(EL应该也可以). 如果使 ...
- Atitit.列表页面and条件查询的实现最佳实践(1)------设置查询条件and提交查询and返回json数据
Atitit.列表页面and条件查询的实现最佳实践(1)------设置查询条件and提交查询and返回json数据 1. 1. 配置条件字段@Conditional 1 1 2. 2. 配置条件字段 ...
- J2EE Web开发入门—通过action是以传统方式返回JSON数据
关键字:maven.m2eclipse.JSON.Struts2.Log4j2.tomcat.jdk7.Config Browser Plugin Created by Bob 20131031 l ...
随机推荐
- ES7/ES8 语法学习
作为一个前端开发者,感觉需要学习的东西贼多,ES6刚学会用没多久,又得学习了解ES7/ES8新增的东西,这里是看了大佬们文章的一点点总结以及摘抄的内容,给自己当笔记使用 内容转载自:https://w ...
- SetupFactory 许可协议设置
我用的SetupFactory版本是9.1.0 没有汉化 一开始自己也不知道 百度发现有人在问同样的问题但是没解决 自己找了一会偶然发现 界面左侧 Screens->Before Install ...
- 2019.7.3模拟 七星连珠(行列式+随机+k进制FWT)
题目大意: 给一个\(n*n\)的矩阵,对于所有排列p,记录\(a[i][p[i]]\)的k进制下不进位加法的结果,问所有被记录过的数. \(n<=50,p=2.3,0<=a[i][j]& ...
- js条件语句,用if...else if....else方程ax2+bx+c=0一元二次方程。求根
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码 if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码 if...else if... ...
- Django -- 高级知识点
Django -- 高级知识点 高级知识点包括: 静态文件处理 中间件 上传图片 Admin站点 分页 使用jquery完成ajax 管理静态文件 项目中的CSS.图片.js都是静态文件 配置静态文件 ...
- 28 利用平面对应关系求解RT空间转换矩阵
0 引言 问题背景:给定CAD模型与点云的情况下,基于CAD比对实现对实测点云的尺寸测量是三维测量技术中一种常用的思路.该思路的关键问题在于需要精确求解CAD模型与点云之间的空间转换矩阵.采用ICP( ...
- Electron是个啥?
于2013年作为构建Github上可编辑的文本编辑器Atom的框架而被开发出来 是目前开源开发者.初创企业和老牌公司常用的开发工具 是桌面应用框架 相当于一个浏览器的外壳,可以把网页程序嵌入到壳里面, ...
- Win7如何部署定制的Quicklaunch图标
在严格的网络管理环境中,最终用户的权限被限制得比较严格,被禁止随意改变系统的行为.在我们的网络环境中,学生是被禁止添加/删除QuickLaunch上的图标的,不仅如此,无线网络,打印机等等,都受到严格 ...
- c语言NULL和0区别及NULL详解
先看下面一段代码输出什么: #include<stdo.h> int main() { int *p=NULL; printf("%s",p); } 输出<n ...
- centos7.4安装高可用(haproxy+keepalived实现)kubernetes1.6.0集群(开启TLS认证)
目录 目录 前言 集群详情 环境说明 安装前准备 提醒 一.创建TLS证书和秘钥 安装CFSSL 创建 CA (Certificate Authority) 创建 CA 配置文件 创建 CA 证书签名 ...
