Jaeger容器化部署
概述
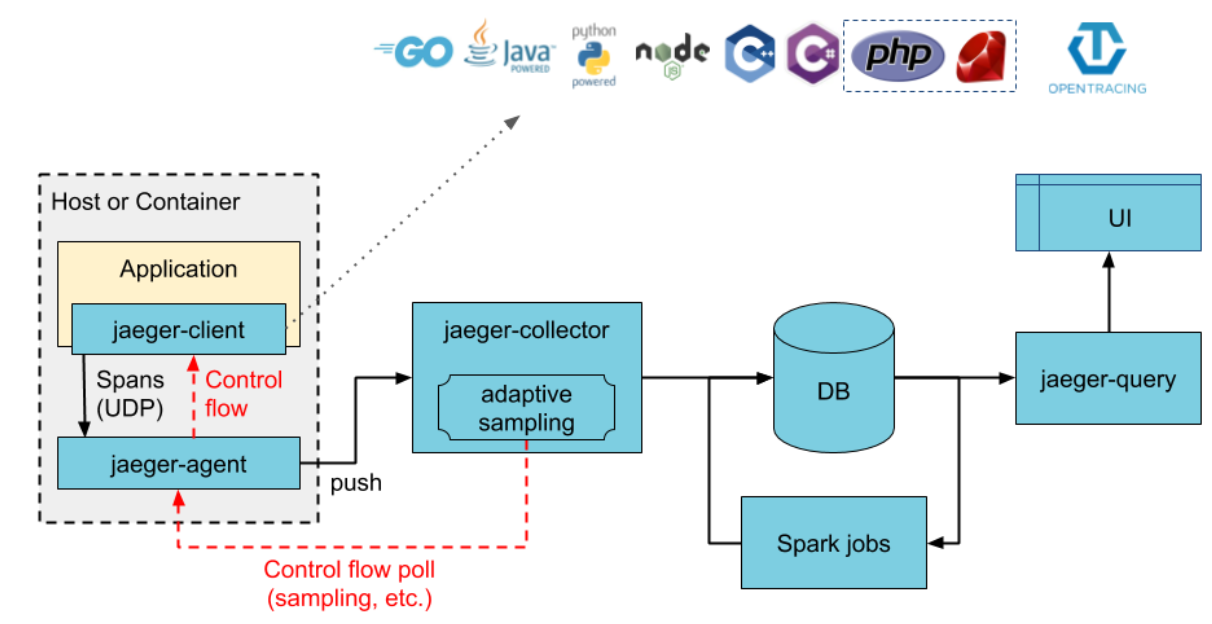
Jaeger是由Uber开源的分布式追踪系统,一套完整的Jager追踪系统包括Jaeger-client、Jaeger-agent、Jaeger-collector、Database和Jaeger-query UI等基本组件,如下图架构图所示,Jaeger客户端支持多种语言,jaeger-agent与客户端进行数据交互,并把数据push到Jaeger-collector组件,Jaeger-collector将数据持久化到数据库,Jaeger-query是一个web服务,用于展示跟踪链路。以下为Jaeger容器化部署的基本流程: 分为测试环境和正式环境两种方式。
All-In-One测试环境部署
run.sh: 在某台服务器假设ip为10.11.0.10上运行脚本
#!/usr/bin/env bash
docker run -d --name jaeger \
-e COLLECTOR_ZIPKIN_HTTP_PORT= \
-p :/udp \
-p :/udp \
-p :/udp \
-p : \
-p : \
-p : \
-p : \
--restart=always \
jaegertracing/all-in-one:1.15
Production环境部署
docker-compose.yml: 在某台服务器假设ip为10.11.0.10上,部署除Jaeger-agent以外的所有组件
version: ''
services:
jaeger-collector:
container_name: jaeger-collector
image: jaegertracing/jaeger-collector
command: ["--cassandra.keyspace=jaeger_v1_dc1", "--cassandra.servers=cassandra", "--collector.zipkin.http-port=9411"]
ports:
- ""
- "14268:14268"
- ""
- "14250:14250"
- "9411:9411"
restart: always
depends_on:
- cassandra-schema
jaeger-query:
container_name: jaeger-query
image: jaegertracing/jaeger-query
command: ["--cassandra.keyspace=jaeger_v1_dc1", "--cassandra.servers=cassandra"]
ports:
- "16686:16686"
- ""
restart: always
depends_on:
- cassandra-schema
cassandra:
container_name: cassandra
image: cassandra:3.11
volumes:
- /data:/var/lib/cassandra
restart: always
cassandra-schema:
container_name: cassandra-schema
image: jaegertracing/jaeger-cassandra-schema
depends_on:
- cassandra
run_agent.sh: 在所有需要追踪的服务所在的服务器部署Jaeger-agent
#!/usr/bin/env bash
docker run -d --name jaeger-agent \
-p :/udp \
-p :/udp \
-p :/udp \
-p : \
--restart=always \
jaegertracing/jaeger-agent --reporter.grpc.host-port=10.11.0.10:
访问Jaeger web ui通过http://10.11.0.10:16686
参考文档
https://www.jaegertracing.io/docs/1.16/
Jaeger容器化部署的更多相关文章
- .NET Core+MySql+Nginx 容器化部署
.NET Core容器化@Docker .NET Core容器化之多容器应用部署@Docker-Compose .NET Core+MySql+Nginx 容器化部署 GitHub-Demo:Dock ...
- 浅谈surging服务引擎中的rabbitmq组件和容器化部署
1.前言 上个星期完成了surging 的0.9.0.1 更新工作,此版本通过nuget下载引擎组件,下载后,无需通过代码build集成,引擎会通过Sidecar模式自动扫描装配异构组件来构建服务引擎 ...
- 谈谈surging引擎的tcp、http、ws协议和如何容器化部署
1.前言 分布式已经成为了当前最热门的话题,分布式框架也百花齐放,群雄逐鹿.从中心化服务治理框架,到去中心化分布式服务框架,再到分布式微服务引擎,这都是通过技术不断积累改进而形成的结果.esb,网关, ...
- 1. 容器化部署一套云服务 第一讲 Jenkins(Docker + Jenkins + Yii2 + 云服务器))
容器化部署一套云服务系列 1. 容器化部署一套云服务之Jenkins 一.购买服务器 服务器
- angular应用容器化部署
angular 应用容器化部署 Intro 我自己有做一个个人主页,虽然效果不怎么样(不懂设计的典型程序猿...),但是记录了我对于前端框架及工具的一些实践, 从开始只有一个 angularjs 制作 ...
- Flask容器化部署原理与实现
本文将介绍Flask的部署方案:Flask + Nginx + uWSGI,并使用docker进行容器化部署,部署的实例来源 Flask开发初探,操作系统为ubuntu. Flask系列文章: Fla ...
- Ubuntu系统下容器化部署gitlab
容器化部署gitlab 获取镜像文件 1. 下载镜像文件 docker pull beginor/gitlab-ce:-ce. 2. 创建GitLab 的配置 (etc) . 日志 (log) .数据 ...
- spring boot本地开发与docker容器化部署的差异
spring boot本地开发与docker容器化部署的差异: 1. 文件路径及文件名区别大小写: 本地开发环境为windows操作系统,是忽略大小写的,但容器中区分大小写 2. docker中的容器 ...
- Gogs的Docker容器化部署流程遇到的问题
Gogs的Docker容器化部署流程遇到的问题 最近在学习CI/CD的一些方案,个人比较青睐容器化轻量级.CI方面一开始是想使用gitlab的,但是发现我自己买的服务器配置太低,内存根本不够(大写 ...
随机推荐
- uni-app学习记录03-路由跳转
<template> <view class="content"> <!-- v-show是相对于display: none --> <v ...
- 第一章 区块链系列 联盟链FISCO BCOS 底层搭建
想了解相关区块链开发,技术提问,请加QQ群:538327407 FISCO BCOS 基础安装教程:https://fisco-bcos-documentation.readthedocs.io/zh ...
- 报错:org.springframework.beans.factory.BeanCreationException
报错码为以下内容,把自己走的坑贴出来,免得大家如同样的坑.以下解决方法仅供参考. ERROR [RMI TCP Connection(3)-127.0.0.1] - Context initializ ...
- 2019-8-31-AutoHotKey-用打码的快捷键
title author date CreateTime categories AutoHotKey 用打码的快捷键 lindexi 2019-08-31 16:55:58 +0800 2019-06 ...
- H3C 配置路由器作为FTP客户端
- 前端导出&配置问题
<button class="search" onclick="method5('dataTable');">导出</button> 在 ...
- background:url(./images.png) no-repeat 0 center的用法
background:url(./images.png) no-repeat 0 center; //图像地址 不重复 水平位置0 垂直位置居中 background:url(./images.png ...
- GetDc函数与GetWindowDC函数的区别
GetDc函数:用于获得hWnd参数所指定窗口的客户区域的一个设备环境 GetWindowDC函数:返回hWnd参数所指定的窗口的设备环境. 获得的设备环境覆盖了整个窗口(包括非客户区),例如标题栏. ...
- Javascript 防扒站,防止镜像网站
自己没日没夜敲出来的站,稍微漂亮一点,被人看上了就难逃一扒,扒站是难免的,但不能让他轻轻松松就扒了: 前些天有个朋友做的官网被某不法网站镜像,严重影响到 SEO,当时的解决方法是通过屏蔽目标 IP 来 ...
- gulp 批量添加类名 在一个任务中使用多个文件来源
1.首先安装环境 1.安装gulp: npm install gulp 2.安装gulp-clean-css npm install gulp-clean-css 3.安装gulp-css-wrap ...
