Vue 语法的一些小问题
| 设置 sty行内样式 |
:style="{width:mapWidth,height:mapHeight}" |
|
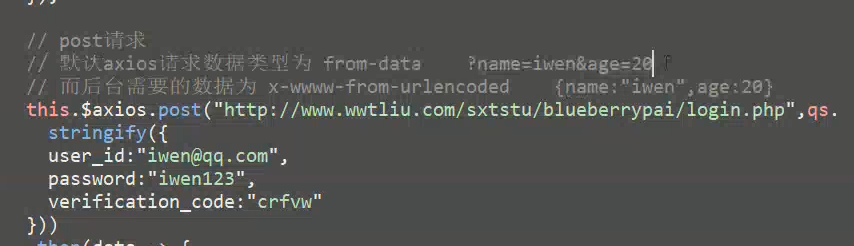
This指向 axios 使用axios 的时候 ,在生命周期函数 created(){ 写入请求 函数 } ,重点是 里面的this指向出了问题, 那么再生命周期 函数里面第一行,先把$_this = this; 赋值,再用。 或者用 ES6中的方法,这样就可以省略 this赋值。 右图:表示get 和 post是两种数据格式,axios 和 网络请求 方式不同。
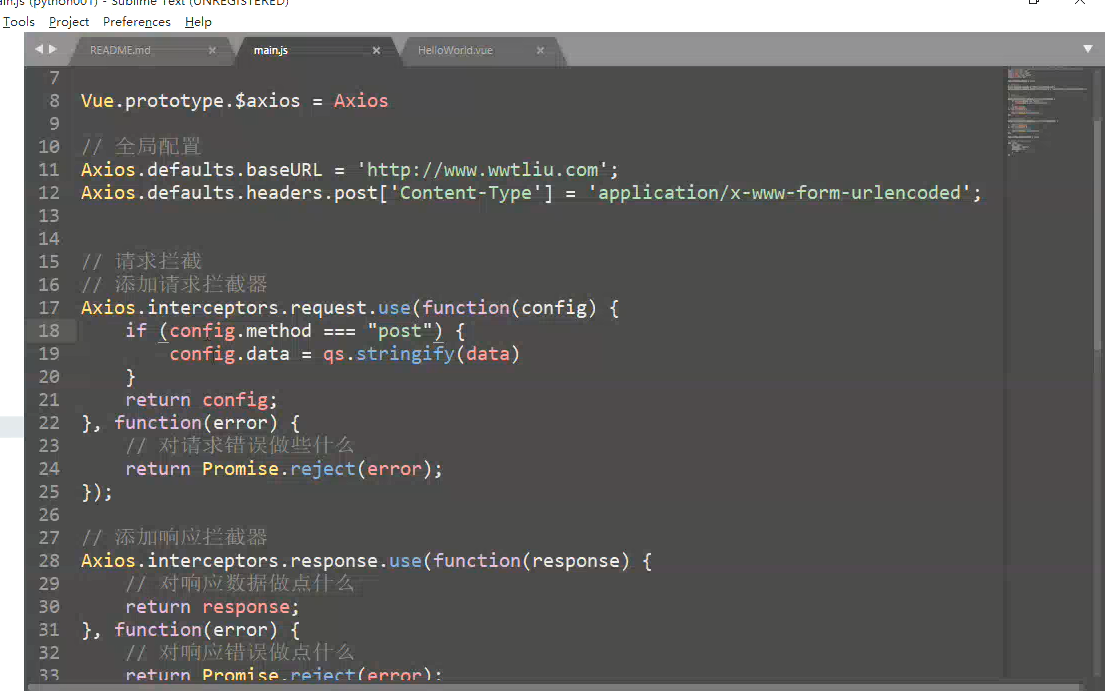
Axios 中的一种 全局 Host 方式(跟那个 vue2.0 中的请求代理 差不多)
|
|
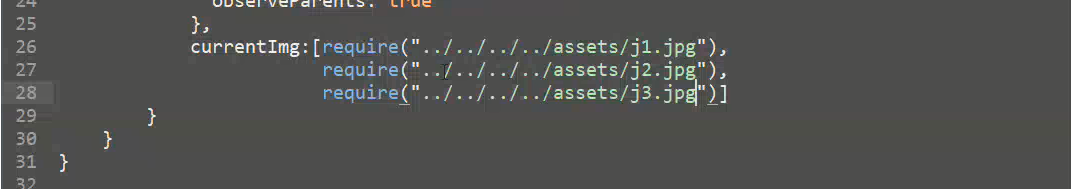
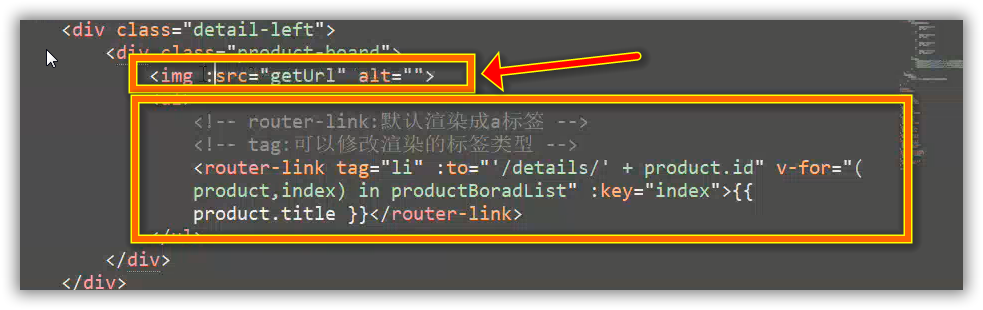
图片路径问题 需求:网络请求一组轮播图,获取到图片路径值,通过行内for循环,遍历出所有的图片,在么没有请求到之前会有一个 默认的图片路径。 那么再data中直接数组写入是无法读取,除非引入路径 or 数组中 require("图片路径") ok!
|
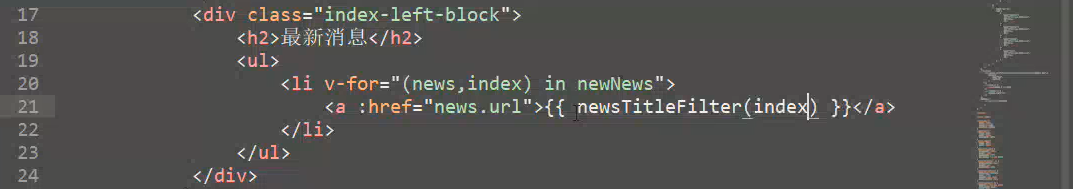
| 一种解决新闻标题文字超出,加...的方式 |
|
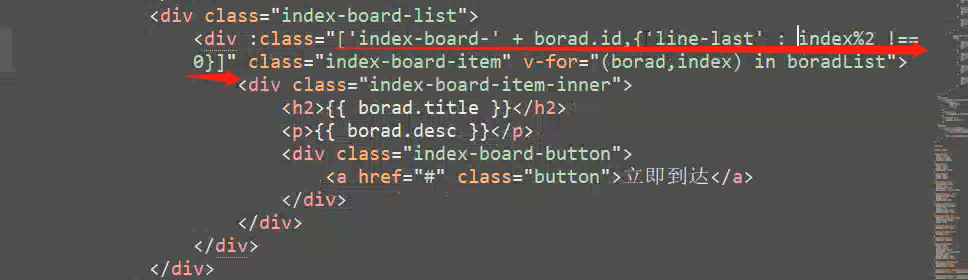
| 问题:如果ul>li 在同一行显示,而左边的有margin-right,而右边的没有,但是又是因为是for数据驱动遍历出来的,所以只能实在 行内判断 index为 偶数,的就不设置 margin-right这个参数 | 
|
| 问题:原本呢是li标签,后来呢添加router-link之后呢样式发生了变化,但是还要求用 li 样式,那么用 tag属性转换 |  |
|
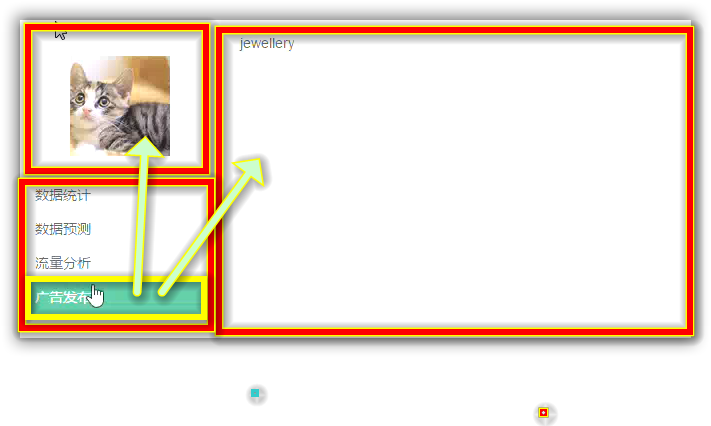
问题:左点链接,右边变换页面,顶部变换对应的图片 |
|
|
Vue 语法的一些小问题的更多相关文章
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- 【babel+小程序】记“编写babel插件”与“通过语法解析替换小程序路由表”的经历
话不多说先上图,简要说明一下干了些什么事.图可能太模糊,可以点svg看看 背景 最近公司开展了小程序的业务,派我去负责这一块的业务,其中需要处理的一个问题是接入我们web开发的传统架构--模块化开发. ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- vue语法之拼接字符串
先来一行代码: <div class="swiper-slide" v-for="item in message"> <img v-bind: ...
- Sublime Text2支持Vue语法高亮显示
1.下载vue语法高亮插件vue-syntax-highlight 下载地址:https://github.com/vuejs/vue-syntax-highlight 2.将vue-syntax-h ...
- Vue Mixin 与微信小程序 Mixins 应用
什么是Mixin(混入) Mixin是一种思想,用来实现代码高度可复用性,可以针对属性复制实现代码复用的想法进行一个扩展,就是混入(mixin).混入并不是复制一个完整的对象,而是从多个对象中复制出任 ...
- vue教学视频(小程序教学视频)
写在前面 最近通过了解众多面试者的面试情况 总结出以下几点: 对框架的要求越来越高特别是vue和小程序 不会vue和小程序连面试机会都没有 会vue的比不会vue的薪资高4-5k 小程序有发展的趋势 ...
随机推荐
- 移动web图片高度自适应的解决方案
由于图片的加载是在dom加载完成之后进行的,于是,在手机端浏览网页时,经常会看到页面刚打开时很多内容叠在一起,当图片加载完成后,页面会由于图片加载完成出现明显的抖动 针对这个问题,有以下几种解决方案 ...
- 阿里云MVP:开发者的超能力,用技术创造更好世界
阿里云MVP:开发者的超能力,用技术创造更好世界 2019年3月,第8期阿里云MVP(最有价值专家)完成终审,截至目前,全球已有27个国家和地区.近500位云计算专家和优秀开发者成为阿里云MVP.阿里 ...
- [C#] 使用WebSocket进行通讯
客户端 客户端很简单 string url = "ws://localhost:24900/" + "test.ashx"; try { System.Net. ...
- Django中blank和NULL
当我们在django中添加一个数据库字段时,我们通常会写models.CharField(max_length = 100,null = True,blank = True).用ForeignKey, ...
- 如何写JavaScript中的callback回调函数
如何写回调函数? 如果自己在写一个方法或函数,你有可能会遇到需要一个回调函数.下面就是一个简单的常见回调函数例子: function mySandwich(param1, param2, callba ...
- MUI - sortable在mui.js前端框架不兼容的解决方案
关于sortable看这 兼容的解决方案看这 http://www.cnblogs.com/phillyx/ 示例代码已更到github
- 如何在“代码”视图中工作并充分利用 Dreamweaver 的编码功能。如 Emmet 缩写
可通过多种方式在 Dreamweaver 中处理代码. 您可以使用“新建文档”对话框打开新的代码文件,然后开始键入您的代码. 在 Dreamweaver 中创建新的代码文件 键入时,会显示代码提示以帮 ...
- Oracle使用——impdp导入数据时数据表已经存在
背景 在做数据迁移时,需要将不同地方的dmp文件整合到一个数据库中,在导入时,目标表已经存在,该如何把数据追加进入目标表中 方法介绍 当使用IMPDP完成数据库导入时,如遇到表已存在时,Oracle提 ...
- kubernetes1.4新特性:支持Docker新特性
(一)背景资料 在Kubernetes1.2中这个第三方组件就是go-dockerclient,这是一个GO语言写的docker客户端,支持Dockerremote API,这个项目在https:// ...
- JavaScript —— 给函数参数设置默认值
一.ES5 function fn(x, y){ y = y || 20; console.log(x, y); } fn(); // undefined 20 fn(5); // 5 20 fn(5 ...